[レベル: 上級]
同じ AMP ページ内で複数のステップを進行する仕組みが AMP by Example に公開されました。
購入プロセスや、ログインページ、オンラインアンケートなどで効果的に利用できそうです。
AMP で実現するマルチステップ フロー
ここで紹介する仕組みを実装すると、入力・選択を必要とする複数のステップを次のページに移動することなく、同一ページ内でダイアログ形式で流れるようにして完了することができます。
具体的にどのように動くのかをデモページで見てみましょう。

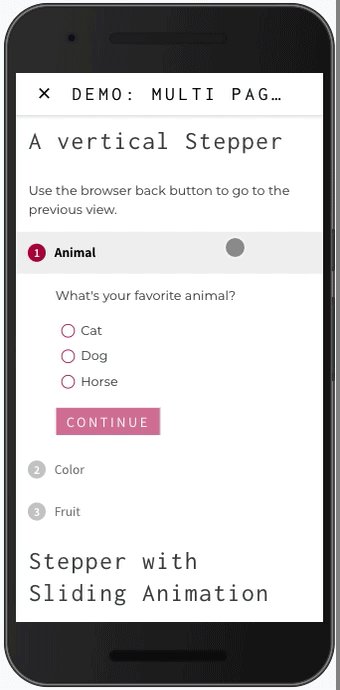
まず、縦に展開して進む選択型の複数ステップです。
次のような順番で進んでいます。
- 好きな動物 (Animal) を選択
- 好きな色 (Color) を選択
- 好きな果物 (Fruit) を選択
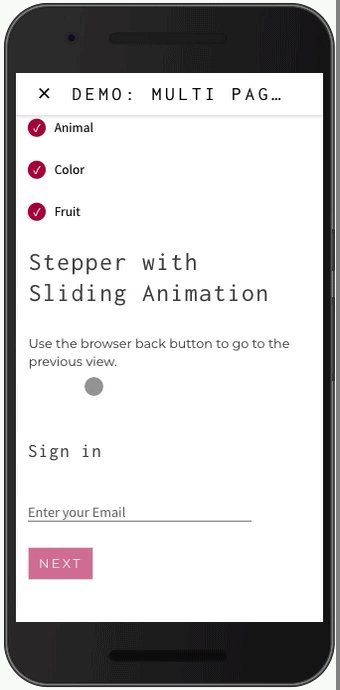
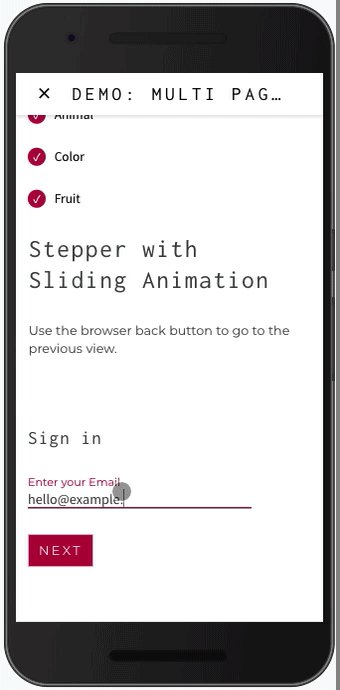
そのあとは、スライド形式で横に進む入力型の複数ステップです。
- メールアドレスを入力
- パスワードを入力
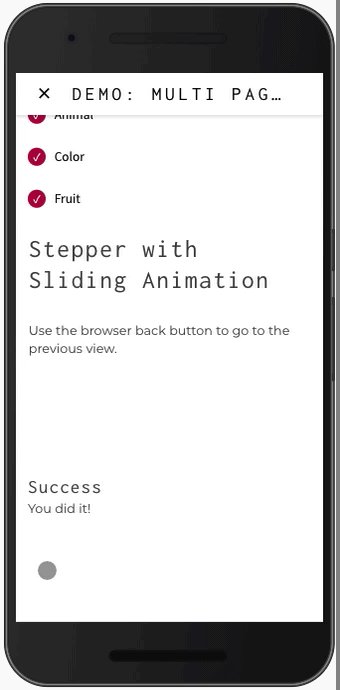
- 完了
通常のページと違わないダイナミックな動きを実現できているところがすごいですね。
AMP で動的な機能を可能にする amp-bind を利用しています。
そのほか利用されているコンポーネントを含めたコードの例は、AMP by Example で確認できます。
Google からの猛烈な AMP 推しが一段落した感がありますが、AMP の発展は着実に続いています。
通常のページでできることがすべて AMP ページでもできるようになるのは時間の問題かもしれません。
[H/T] Sebastian Benz
