[対象: 上級]
Googleは英語版ウェブマスター向け公式ブログで、検索エンジンが処理しやすい無限スクロール(Infinite Scroll)の推奨構成を説明しました。
細かな話は後回しにして、その推奨構成をさっそく日本語で紹介します。
なお逐一の訳ではなく、理解しやすくするために表現や構成を原文とは多少変えてあります。
構成の概要
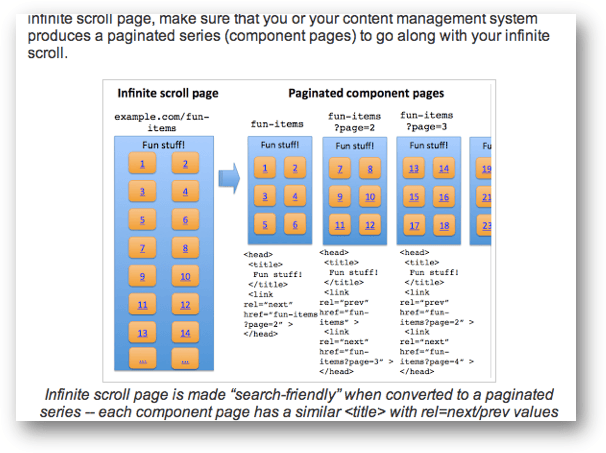
無限スクロールからリンクされている個々のアイテム(記事やコンテンツなど)を検索エンジンが確実にクロールできるように、利用しているシステムが、無限スクロールとともにページネーションしたページも作成できるように必ずしておく(無限スクロールで、1つのURLに収めるのではなく、分割して複数のページに分けるということ)。

※拡大画像はオリジナルのURLで表示します(もう1つの画像も同様)
無限スクロールは、分割したページに変換されることで検索エンジンが処理しやすくなる。ページネーションしたページのheadセクションにはrel=”prev/next”を記述しておく(続いている一連のページであることを伝えるため)。
検索エンジンフレンドリーな無限スクロールの推奨構成
1. 開始前にやること
- JavaScriptが無効でもアクセスできる個別のページに無限スクロールのコンテンツを分割する。
- 各ページにどのくらいのコンテンツを入れるか決める。
— もしそのページに検索ユーザーが来たとしても、求めていたそのコンテンツをすぐに見つけられるようにしておく。探しているコンテンツを見つけるまでにたくさんスクロールさせてはいけない。
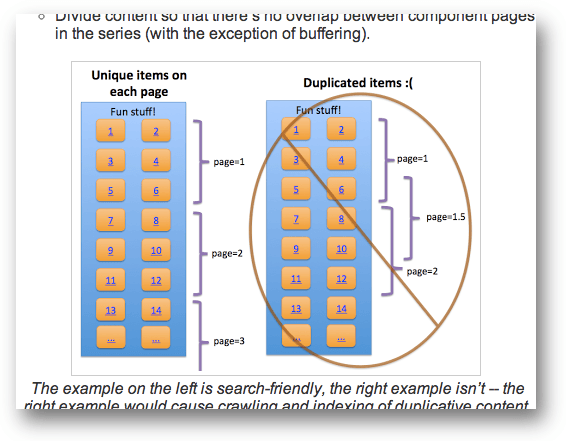
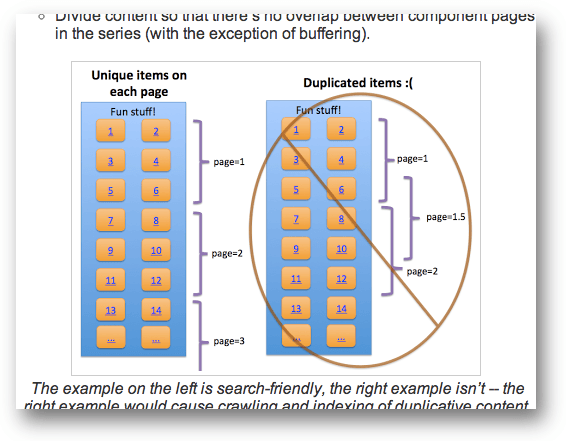
— ページの表示時間を妥当に保っておく。 - 分割した一連のページ間でコンテンツがダブらないように分ける(バッファリングは除く)。

左の例はサーチエンジンフレンドリーだが右の例はそうではない。右の例は重複コンテンツのクロールやインデックスの原因になりうる。
2. 検索エンジンが処理する無限スクロール用URLの構成
分割した各ページに完全なURLを持たせる。起こりうる構成ミスを最小限に抑えるために、この状況では完全なURLを推奨する。
- 良い例:
example.com/category?name=fun-items&page=1 - 良い例:
example.com/fun-items?lastid=567 - 好ましくない例:
example.com/fun-items#1
分割した各ページ(そのページのURL)にだれがアクセスしても直接そのコンテンツに行け、同じCookieやユーザー履歴がないブラウザでもアクセス可能・参照可能なようにテストしておく。
すべてのURLパラメータのキー・値は、次の推奨に従うようにする。
- 今から2週間後であっても、概念上同じコンテンツをURLが表示するようにする — URLパラメータに基づく相対時間を避ける。
例:example.com/category/page.php?name=fun-items&days-ago=3 - 検索ユーザーにとって意味のあるコンテンツを見せることができるパラメータを作る — コンテンツにアクセスする第一手段として検索ユーザーにとって意味のないパラメータを使わない。
例:example.com/fun-places?radius=5&lat=40.71&long=-73.40
3. rel=”prev/next”の実装
分割したページがrel=”prev/next”を<head>セクションに含むようにページネーションを構成する。サイト管理者の意図ではなくユーザー生成コンテンツによって作成される可能性があるため、<body>セクションにあるページネーション用のrel=”prev/next”をGoogleはインデックスの目的では無視する。
4. replaceState/pushStateの実装
無限スクロールのページにreplaceState/pushStateを実装する。片方を使うか両方を使うかの決定はあなたやあなたのサイトのユーザーの行動次第。
とはいえ、次の理由から、pushStateを(単独またはreplaceStateと併せて)含めることを勧める。
- 無限スクロールのページでのアクションはすべてクリックや自らページをめくることに似ている
- ページ分割したコンテンツ(の場所)にユーザーが順次戻れるようにする
5. テスト
ユーザーが上下にスクロールするのに合わせてページの値(パラメータの値)を調整する。John Mueller(ジョン・ミューラー)が作成したサイトが上へのスクロール/下へのスクロールの挙動をデモンストレーションしている。
最後のページを超えてしまったページが404を返すことを確認する(例: 998ページまでしかコンテンツがないなら999ページに相当する example.com/category?name=fun-items&page=999 は404のレスポンスを返す)。
無限スクロールの実装によって引き起こされるかもしれないユーザビリティの潜在的な問題を調査する。
デモ用サイト
解説記事を書いたウェブマスター・トレンドアナリストのJohn Mueller氏が、推奨構成に従った無限スクロールのデモンストレーション用サイトを作っています。
検索エンジン向けの構成としての着目点は次です。
- 対象: すべての個別アイテムにアクセス可能。従来型の無限スクロールでは、最初のページを読み込んだ後に表示される個別のアイテムを検索エンジンは発見することができない。
- オーバーラップなし: 各アイテムはページ分割した続きのなかで1度だけ表示される。つまりアイテムの重複がない。
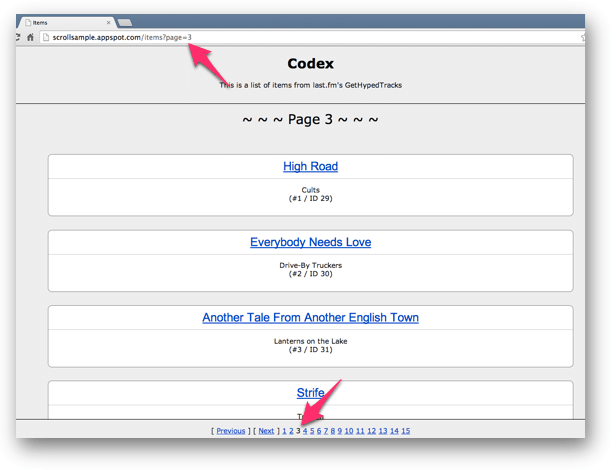
見た目には一般的な無限スクロールのページです。
しかし下にスクロールしていくと、ある一定の地点で、ページネーションを表すパラメータが付いたURLに自動的に切り替わります。
またページ最下部にあるページ送りの数字も自動的に切り替わります。
ページ番号をクリックすると、ページネーション指定された無限スクロールのなかのその場所へ移動します。
ユーザーからしてみると1つのページで次々とコンテンツが広がっていく無限スクロールですが、検索エンジンからしてみると上で解説したようにページ分割した複数のページとして作られています。
Googleの推奨構成を採用すべきか
「無限スクロールとは何か」についてここでは詳しく説明しませんでした。
無限スクロールを知らない人にとってはここで解説した推奨構成は少なくとも今は役に立たないはずだからです。
無限スクロールを利用したサイトで、検索エンジンからのトラフィックが重要であるならGoogleの推奨に従って構成するといいでしょう。
何らかの推奨をGoogleが示すと「これに従わないとペナルティを受けますか?」やペナルティとまではいかなくても「評価が下がりますか?」という行き過ぎた心配をする人が出てきます。
そんなことはありません。
Googleが無限スクロールの推奨構成を示したのは、無限スクロールであっても確実にクロール・インデックスできるようにするためです。
人間とは異なり、検索エンジンは、次から次へと下にスクロールしてコンテンツを展開できません。
できなくはないかもしれませんが途中で止めることが困難です。
まさしく「無限」にスクロールし続けてしまうかもしれません。
無限スクロールは、ユーザビリティ的には優れていても検索エンジン的には処理が厄介なのです。
「検索エンジンからのトラフィックはさほど重要ではない」というのであれば、七面倒臭い構成を採用しない選択肢は当然ありです。
ユーザビリティに優れた無限スクロールと検索エンジンにやさしい無限スクロールの両方を実現したいときに、推奨構成を検討してください。
無限スクロールの向き不向き
さて、すぐ前で「無限スクロールは、ユーザビリティ的には優れている」と言いました。
しかし必ずしもそうとは限りません。
無限スクロールに向くタイプのサイト、向かないタイプのサイトがあります。
場合によっては逆に、無限スクロールがユーザビリティを低下させ、ひいてはコンバージョン率を下げることもあります。
たとえば、TwitterのタイムラインやGoogle+のストリームのように次々と下に眺めていって、戻ることがほとんどないタイプのサイトでは無限スクロールは操作が楽で見やすいと感じるユーザーは多いでしょう。
次のページに移るためにためにわざわざクリックする必要がありません。
流れるように読み進めていけます。
ところが、ECサイトの商品一覧ページで多くのアイテムをリスト表示するような状況では無限スクロールは適していません。
気になったアイテムがあってもさらに下に進んでいったとき、あとからそのアイテムがあった場所に戻るのが非常に難しいからです。
1つだけならまだしも、2つ3つと気になるアイテムが複数あった場合、どこにそのアイテムがあったかを容易には探せません。
無限スクロールは、下に進めば進むほどそのページのアイテムの数が増えていくうえに、“印”になるものがないのです。
ページネーションしている状況であれば、ページにリストするアイテムの数を妥当な数に設定しておけば気になるアイテムをもう一度見つけるのは難しくありません。
無限スクロールの向き・不向き、メリット・デメリットについては、Googleの解説記事のなかで触れられていたものと併せて次の調査分析記事も読むと参考になるでしょう。
- Design Patterns — Infinite Scrolling: Let’s Get To The Bottom Of This – Smashing UX Design
- Avoid the Pains of Pagination – UX Movement
- Infinite scrolling: pros and cons – Econsultancy
- When Infinite Scroll Doesn’t Work – UsabilityPost
こんなことも考慮したうえで、SEOに適した無限スクロールの構成を採用してください。
【UPDATE 1】
小粋空間さんが実装のサンプルを公開しています。
【UPDATE 2】
日本語版公式ブログで翻訳記事が公開されました。