[レベル: 上級]
この記事では、Wordpressブログを手っ取り早くAMP対応させる方法を説明します。
AMP (Accelerated Mobile Pages) に対応したモバイル検索が一般公開されました。
Google Japanの公式ブログで発表されたこともあり、僕たちほどにはSEOと密接にかかわっていない人たちにもニュースになりました。
GoogleがAMPを強く推していることもあり、自分のサイトをAMP対応させてみようかと考えている人も多いのではないでしょうか。
そこで、「“とりあえず”AMP対応して、どんなだか様子を見てみたい」という人のために簡単にできるAMP化を解説することにします。
ただし、Wordpressでサイトを運営していることが条件です。
3つのプラグインを使います。
順に見ていきましょう。
AMP

最初に使うのは、AMP化のためのWordpress公式プラグインです。
以前に紹介しましたね。
紹介した当時はバージョンが0.1でした。
その後改良を重ねて、この記事を公開している時点では0.3.1にまでバージョンアップしています。
インストールして有効化するだけでブログをAMP化できます。
設定はありません。
必要な構成はプラグインがすべて済ませてくれます。
AMP HTMLのバリデーション チェック
URLの末尾に amp を追加することでAMPページにアクセスできます。
たとえばこの記事のURLは
https://www.suzukikenichi.com/blog/how-to-make-your-wordpress-blog-amp-ready/
です。
対応するAMPページは
https://www.suzukikenichi.com/blog/how-to-make-your-wordpress-blog-amp-ready/amp/
になります。
有効化なAMP HTMLでページが構成されているかどうかもチェックします。
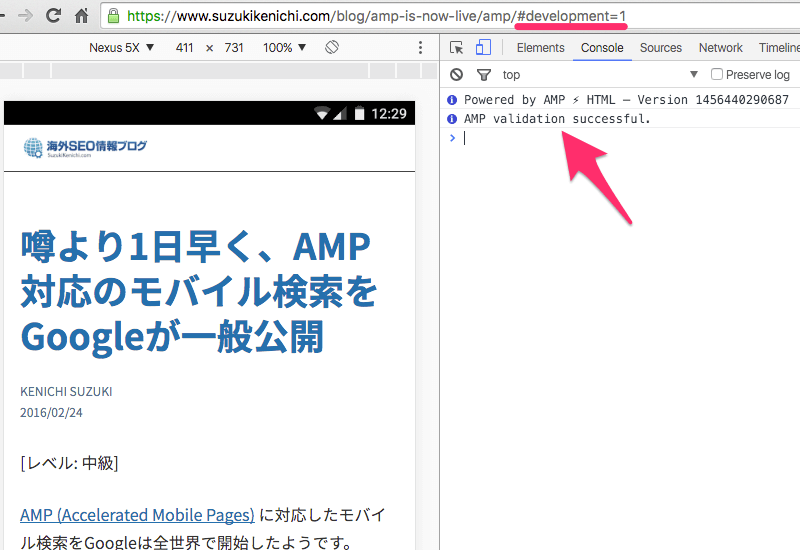
AMPページのURLの末尾に #development=1 を追加します。
そしてコンソールで検証します。
“AMP validation successfull.” のメッセージが表示されていれば、とりあえずAMPとしては問題ありません。

ここでエラーが発生しているようであれば、残念ですがあきらめてください。
原因を突き止めて修正しなければなりません。
この記事の趣旨である「手っ取り早くAMP化」を達成できないので、対処方法については触れません。
AMPの検証については過去記事も参照してください。
公式AMPプラグインはこちらからダウンロードできます。
Facebook Instant Articles & Google AMP Pages by PageFrog

次に使うプラグインは、Facebook Instant Articles & Google AMP Pages by PageFrog(以下、PageFrog)です。
公式AMPプラグインでAMP化できることはできるのですが、ロゴを変更したり、フォントスタイルを変更したり、解析ツールを入れたり、広告を掲載したりするにはプラグインファイルを直接編集しなければなりません。
PageFrogを使うと、Wordpressの管理画面からこうした作業が可能になります。
インストールして有効化すると「Mobile Formats」というメニューが加わります。
以下のサブメニューがあります。
- Styling ―― ロゴの変更、記事タイトルや見出し、本文などのフォントタイプ・色などの変更
- Analytics ―― Googleアナリティクスなどのアクセス解析ツールの有効化
- Ads ―― AdSenseなどの広告の掲載
- Settings ―― 各種設定
具体的な設定方法はこの記事では説明しません。
これくらいのことが自力でできないようであれば、AMP化を試みるには技量が足りないでしょう(キツ目でごめんなさい、でも事実です)。
とはいえ、注意点を少しばかり。
Googleアナリティクス
Googleアナリティクスは、事前にAMPページのためのプロパティを新たに作成しておいてください。
今使っているGoogleアナリティクスのプロパティとは分けます。
一緒にすることはできますが、分析がややこしくなります。
設定プロセスで、プロパティを選択できます。
AdSense
AdSenseも事前に、AMPページ用の広告ユニットを作成しておいてください。
設定プロセスで選べます。
フォーマットは任意です。
僕は「300 × 250」にしました。
AMP対応する記事
PageFrogでは、AMP対応させるかどうかをページ単位で設定できます。
この記事はAMPページを作るけど、この記事はAMPページを作らない、といった設定が可能です。
デフォルトで、すべてのページに対してAMPページを作るか、それとも作らないようにするかも決められます。
また固定ページもAMP対応させることができます。
PageFrogの有効直後はどの記事もAMPページができあがっていません。
1つ1つAMP化していくことは大変です。
「投稿」というチェックボックスにチェックを入れて「Enable AMP」というボタンを押すと、既存の記事すべてでAMPが有効になります(ここではキャプチャを載せませんが、すぐに見つけられるはずです)。
なおPageFrogは、AMPだけではなくFacebookのInstant Article用のページも自動で作成できます。
僕は興味ないので、無効にしています。(笑)
PageFrogはこちらからダウンロードできます。
Glue for Yoast SEO & AMP

最後3つ目のプラグインは、Glue for Yoast SEO & AMP です。
Yoast SEOプラグインを利用してるなら使うといいでしょう。
Yoast SEOを利用していないなら入れても意味がありません。
AMPのための、Yoast SEOの“アドオン”プラグインです。
Yoast SEOで設定した、組織の名称やロゴ、正規URLなどのJSON-LD用のデータをAMPページの構造化データに反映してくれます。
Glue for Yoast SEO & AMP自体は設定項目がありません。
インストールして有効化するだけです。
Glue for Yoast SEO & AMPはこちらからダウンロードできます。
以上です。
細かな調整はやっぱりプラグインファイルを直接編集しないとできないのですが、チャチャッとAMP化するならプラグインのインストール(とPagefrogのいくつかの設定だけ)で問題ないでしょう。
AMP化するといいことがあるのかどうかを確かめるだけならこれで十分です。
AMP化に価値があると判断できたら、本格的に取り組むといいのではないでしょうか。
僕のブログのAMPページは今はこんなふうに見えます。
とってもシンプルです。w

