[レベル: 上級]
Core Web Vitals が近い将来にランキング要因になります。
早くても 2021 年以降になるはずですが、さっそく改善に取り組み始めた人もいるはずです。
この記事では、Core Web Vitals 改善の際に必要になるであろう LCP と CLS に関連するページ内の要素を特定する方法を説明します。
PageSpeed Insights とデベロッパーツールで LCP と CLS の関連要素を特定する
LCP は Largest Contenful Paint の略で、ブラウザの表示範囲内で最も大きなコンテンツが表示されるまでの時間を表します。
CLS は Cumulative Layout Shift の略で、視覚要素の安定性を示す指標です。
ユーザーが意図せぬレイアウトのずれがどれぐらい発生したかをスコアで表します。
LCP の表示速度を速くするには、最も大きなコンテンツが何なのかを知る必要があります。
CLS をなくすには、何が CLS を発生させているのかを知る必要があります。
関連要素を調べるツールをこれから紹介します。
PageSpeed Insights
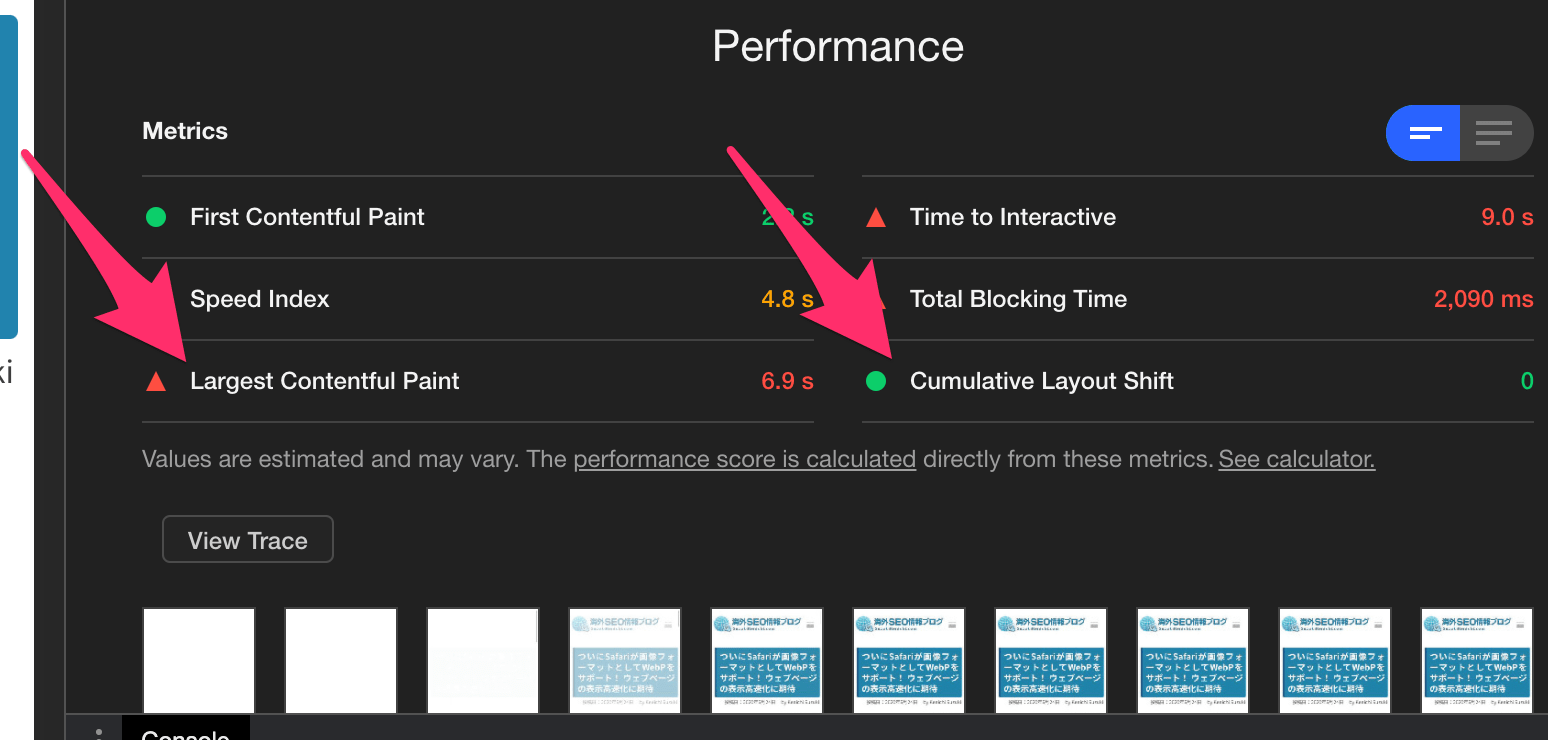
アップデートした PageSpeed Insights が LCP と CLS の関連要素をレポートします。
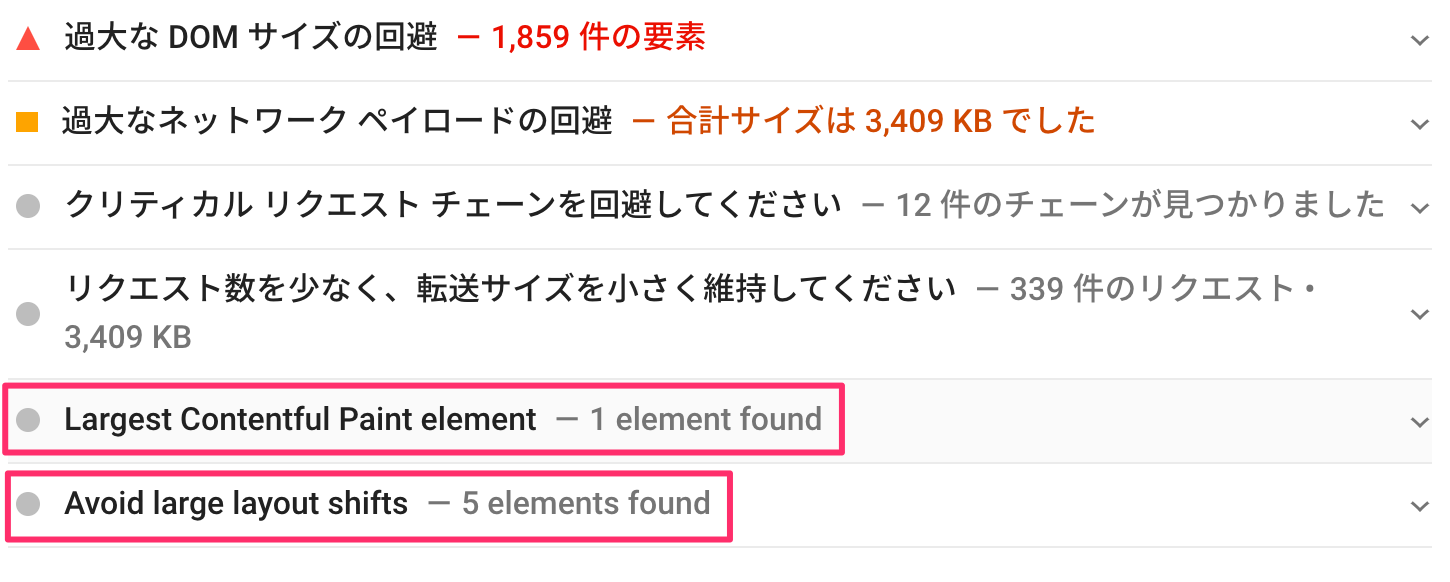
LCP と CLS に問題を検出するとレポートの [診断] に詳細が出てきます。

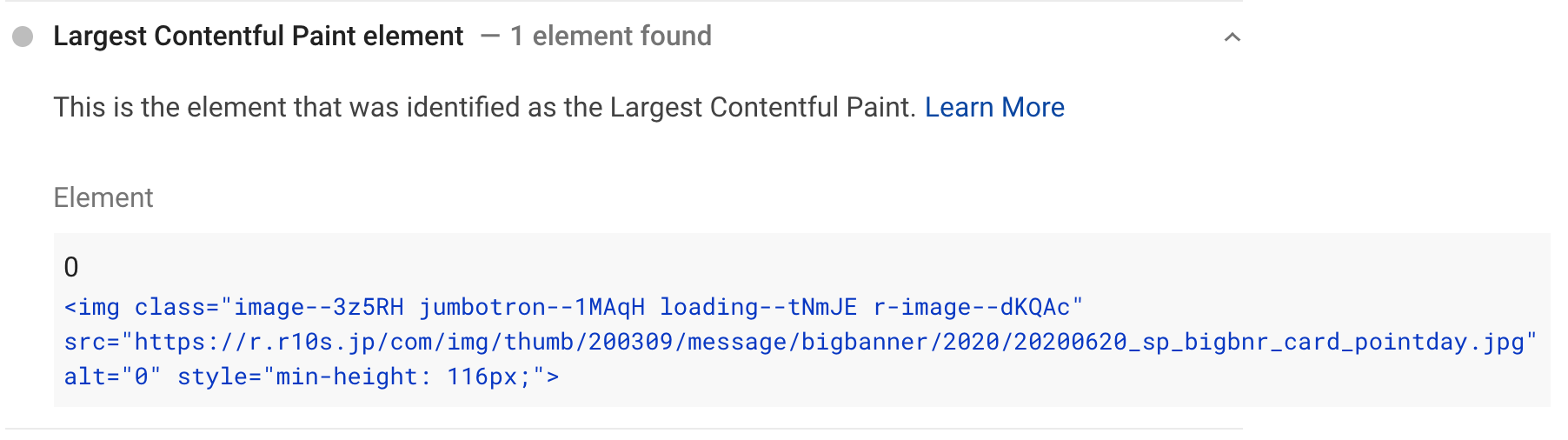
LCP の要素として認識されている要素です。

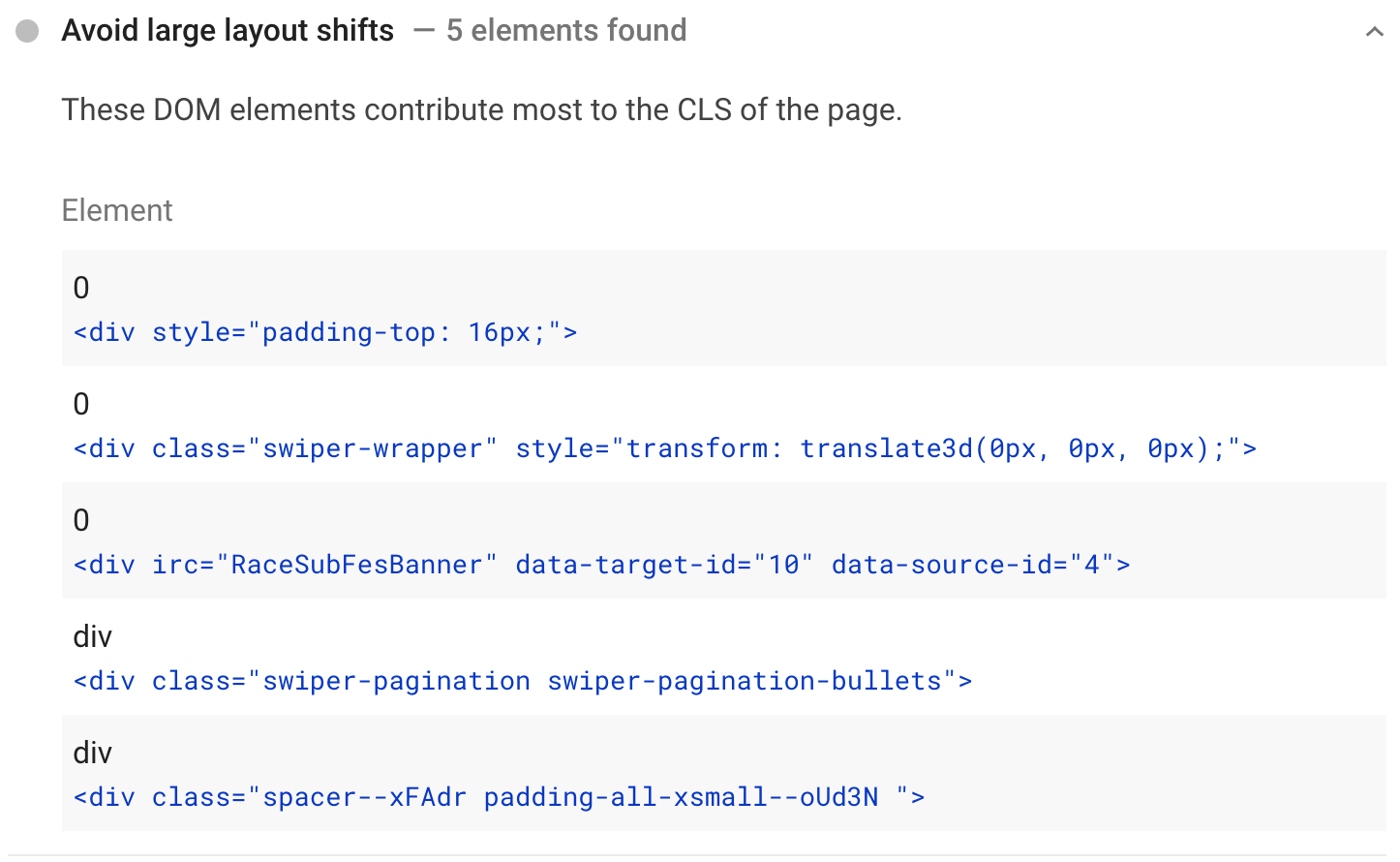
CLS に関与していると思われる要素です。

Lighthouse 6.0 が Core Web Vitals に対応
上で説明したように、PageSpeed Insights が Core Web Vitals の測定に対応しているわけですが、もっと詳しいことを言うと Lighthouse 6.0 がサポートしています。
PageSpeed Insights は計測用エンジンに Lighthouse 6.0 を採用しています。
Chrome Canary のデベロッパー ツールの Lighthouse も 6.0 になっています。


安定版 Chrome は、7 月中旬リリース予定のバージョン 84 で 6.0 になる予定です。
また、CLI 版の Lighthouse も 6.0 です。
コマンドラインで PageSpeed Insights を操作するときはこちらを利用できます。
デベロッパー ツールの Performance
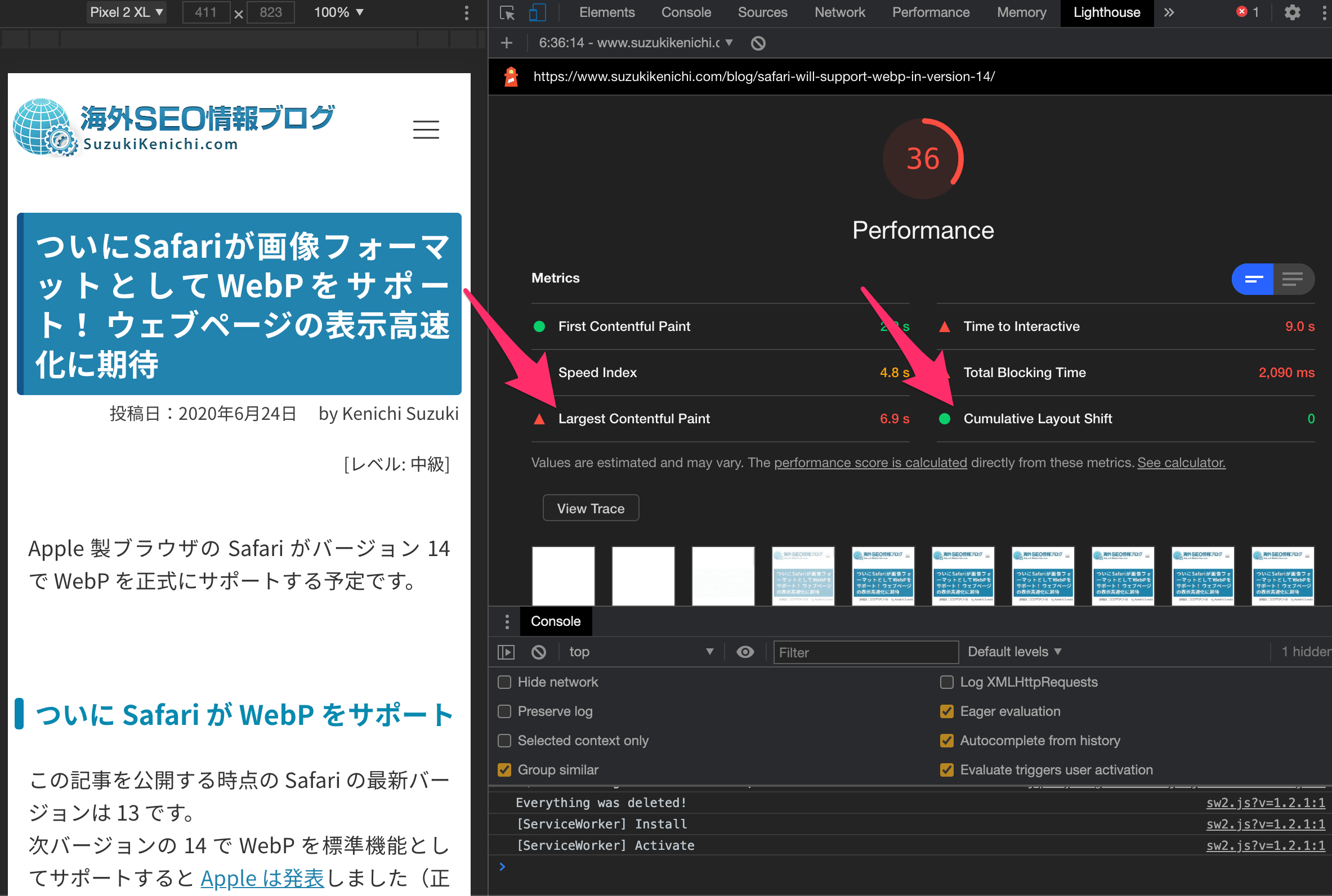
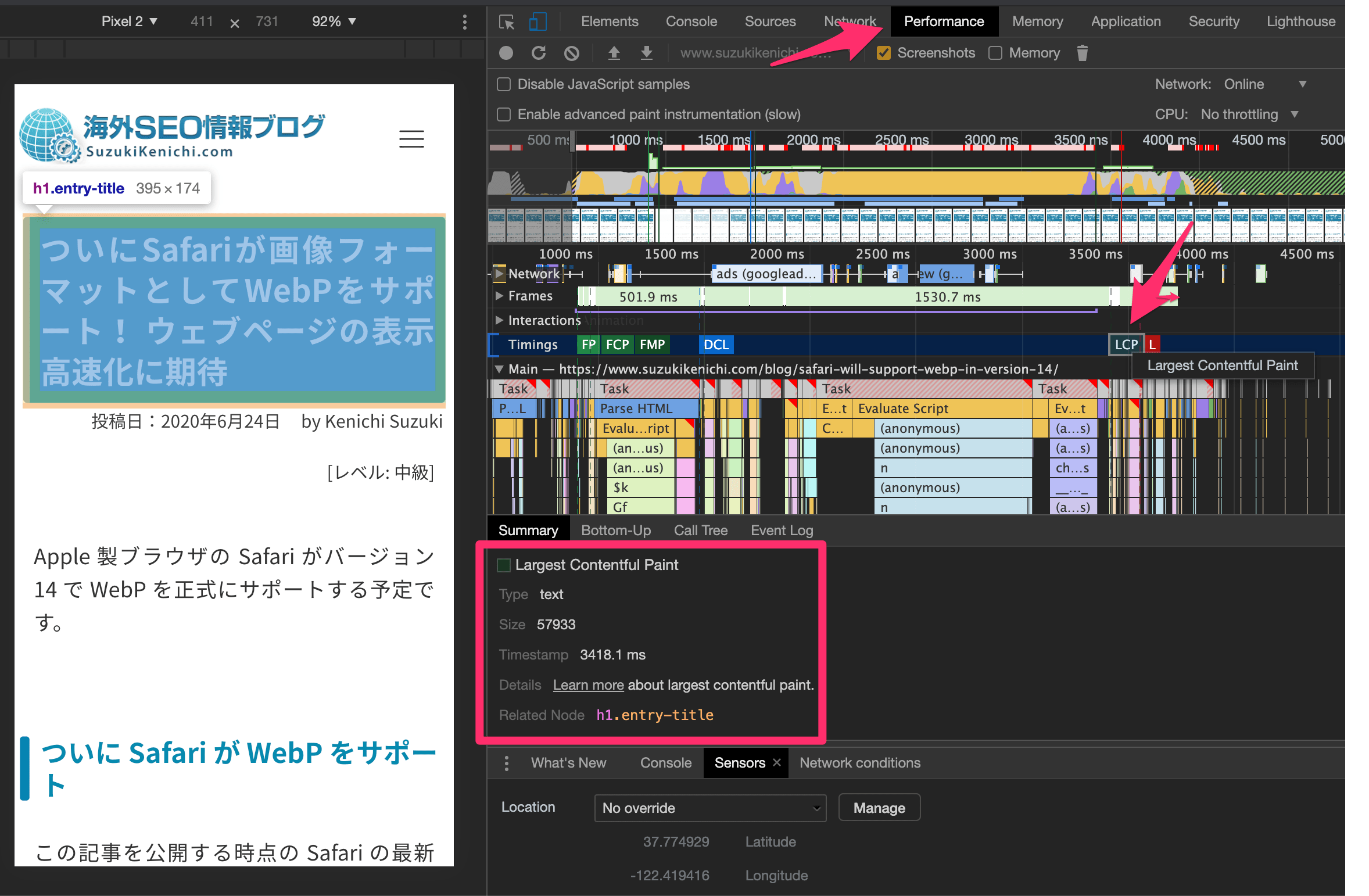
LCP の要素 は Chrome デベロッパー ツールの Performance でも調べることができます。
Canary だけではなく安定版 Chrome で利用できます。
取得したスクリーンショットでは、LCP の対象になっている要素が視覚的にわかります。
この記事では、記事タイトル(見出し)が LCP の対象になっています。

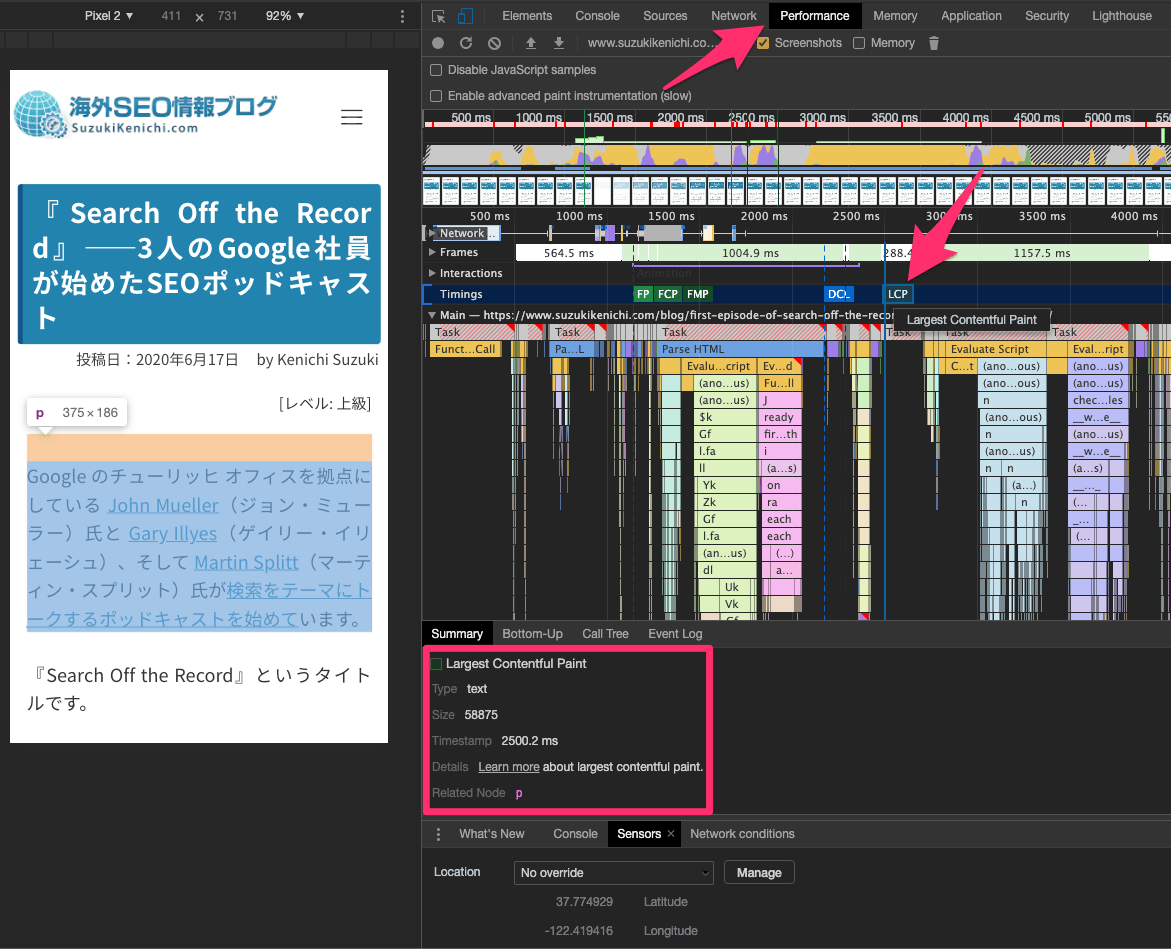
こちらの記事は、記事タイトルではなく、最初のテキストブロックが LCP の対象になっています。

Core Web Vitals の改善に役立つさらに多くのツールとその使い方の解説を Google は今後提供してくれるはずです。
それまで待っても構いません。
それでも、体制が整っていて早いうちから改善に取り組めるのであれば、ここで紹介したツールも利用するといいでしょう。
