Googleウェブマスターツールに「サイトのパフォーマンス」という機能が、試験的に導入されたことを先週紹介しました。
サイトのパフォーマンスについての詳細が、Google Webmaster Centralブログで解説されたので、このエントリで取り上げます。
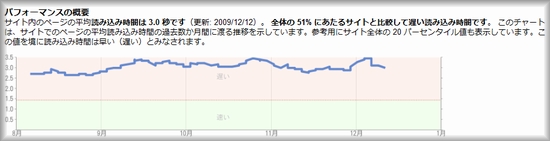
パフォーマンスの概要
「パフォーマンスの概要」は、サイト内のページの読み込み時間の総計です。
GoogleツールバーのPageRank表示を有効にしたユーザーが、もっとも頻繁に訪れたページを基にしています(送信した情報が、こんなところで使われてるんですね)。
もしツールバーをインストールしたユーザーがほとんどいなかったとしたら、読み込み時間のデータは表示されません。
Googlebotではなく、実際にサイトに訪れたユーザーに対する表示時間に基づいています。
日本のサイトだったら、たいていは日本に住んでいるユーザーへの表示時間になりますね。
仮にダイアルアップのユーザーばかりがアクセスするサイトだったら、遅くなるでしょう。
「遅い」と書かれたピンクのエリアと、「速い」と書かれた緑のエリアがあります。
境界は、サイト全体の20%のラインになります。
読み込み速度が、全体の成績の良い方の20%に入っていれば、「速い」とみなされます。
(この部分、ちょっと自信がありません。ひょっとしたら認識が違ってるかも。)
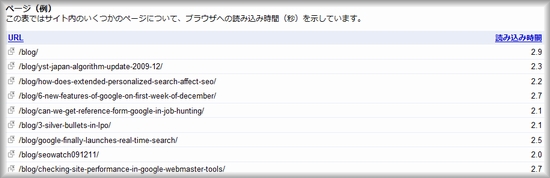
ページ(例)
こちらも、実際にそのページに訪れたユーザーのデータが対象です。
ユーザーのブラウザや通信回線に影響を受けるため、自分が見ている場合と異なることもあります。
また人間の訪問者のデータなので、Googlebotがrobots.txtでブロックされていたとしても、数字は出てきます。
どのページの読み込み時間が遅いのかを、このセクションで把握できます。
ときおり突出して表示に時間がかかっているページがあるかもしれませんが、絶えずチェックして、平均と比較していつも遅いページがあるようなら、改善策を講じるといいでしょう。
ただ、Google Webmaster HelpのフォーラムでのGoogle社員の発言を読むと、ここの数字は信頼できないこともあるそうです。
どのくらい信頼できるかの指標を、近いうちに追加したいとも言っています。
”Labs”メニューに含まれていることで分かるように、試験導入なので仕方ないといえば仕方ないですね。
今後の改良に期待です。
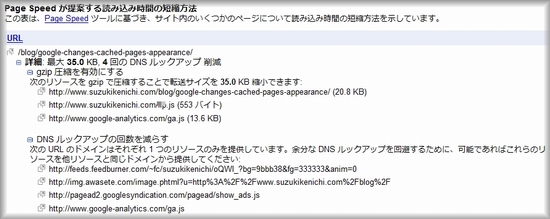
Page Speed が提案する読み込み時間の短縮方法
PageSpeedの分析に基づいて、ページの読み込み時間を縮める方法を提案してくれます。

PageSpeedは、Google製のFirefoxアドオンで、ウェブサイトを高速化するための検証ツールです。
こちらのサイトが詳しく解説しています。
「gzip 圧縮」というのは、データのサイズを小さくして送信する仕組みです。
サーバー側でギュッとちっちゃくしてして、ブラウザ側で元に戻します。
メールで大きなファイルを添付するときにこちらで圧縮して送って、相手方で解凍してもらうのと同じようなものですね。
ここで注意です。
Google Analyticsのga.jsも表示されてますが、実際にはgzip圧縮されています。
Googlebotに対しては、圧縮せずにそのまま送っているのです。
したがって、無視してOKです。
またGoogle AdSenseのJavascriptも圧縮すべき対象として、表示されるかもしれません。
WebmasterWorldでのAdSenseの代表のコメントによれば、AdSenseのJSも実際には圧縮して送信されます。
Googlebotに対しては、gzip圧縮せずにデータを送信するようです。
このセクションのデータは、ユーザーのブラウザとの通信ではなく、Googlebotとの通信のデータになっているんですね。
不親切と言えば、不親切です。
AdSenseのJSは、Googlebotに対しても圧縮して送信するように、修正するとのことです。
TIPSを1つ。
PHPでサイトを構成している場合、ファイルの先頭に以下のコードを追加するとそのページは、gzip圧縮で送信されます。
<?php
ob_start("ob_gzhandler");
?>
※環境によっては利用できません。このブログはFirefoxでアクセスした時だけ不具合が発生。(ーー; 別のサイトではうまくいってます。
CSSやJavascriptファイルのgzip圧縮もいくつかやり方があるので、ググって調べてみてください。
サイズが大きかったり、数が多かったりする、これらのファイルを使用している場合は、gzip圧縮を導入すると読み込み時間がかなり短縮されます。
DNSのルックアップの回数についても言及があります。
ただ回数を減らせと言われても、こちらは対処できない場合も多そうです。
できることは、該当のパーツを外すことくらいですかね。
でも、それはそれで困ります。
もっとも、DNSのクエリ結果はローカルのPCにキャッシュされるので(Javascriptも)、いつもいつもDNSに問い合わせを出すわけではありません。
提案の数が多くないなら、そんなに気にしなくても良いのではないでしょうか。
ということで、Googleウェブマスターツールの新機能「サイトのパフォーマンス」について、説明しました。
まだまだ改善の余地のある機能ですが、「ページスピード」を求めるGoogleに対応するためにも大いに活用したいものです。