[レベル: 中級]
この記事では、Search Console に送られてくる「推奨サイズより大きい画像を指定してください」のAMPエラー警告の理由と対処方法について解説します。
「推奨サイズより大きい画像を指定してください」の警告
AMPページに掲載している画像のサイズについての警告メッセージを多くのサイトに 1 月中旬にグーグルはいっせいに送信したようです。

AMPの仕様としては、画像のサイズに決まりはありません。
しかし、Google 検索で利用する構造化データで指定する画像にはサイズの要件があります。
記事の構造化データ(schema.org/Article)でマークアップする画像の幅は 1200 ピクセル以上にする必要があります(画像を含め、構造化データ要件はガイドラインで参照できます)。
画像サイズの推奨要件を満たしていないとこの警告が送られてきます。
画像が小さいとどんな不具合が生じるのかというと、ヘルプ記事は次のように説明しています。
AMP の構造化データが、推奨サイズより小さい画像を参照しています。これにより、Google 検索で AMP 関連の機能がページに表示されなくなる可能性があります。また、サイズの大きい画像が Discover カードに表示されなくなり、ウェブページのトラフィックやユーザーのエンゲージメントを低下させる原因となることもあります。
推奨サイズよりも画像が小さいと2つの問題があるようです。
- AMP 関連の機能で表示されなくなる――これはたとえば、トップニュースのカルーセルでしょうかね。あるいは、今後登場する新たな機能も含まれるかもしれません。
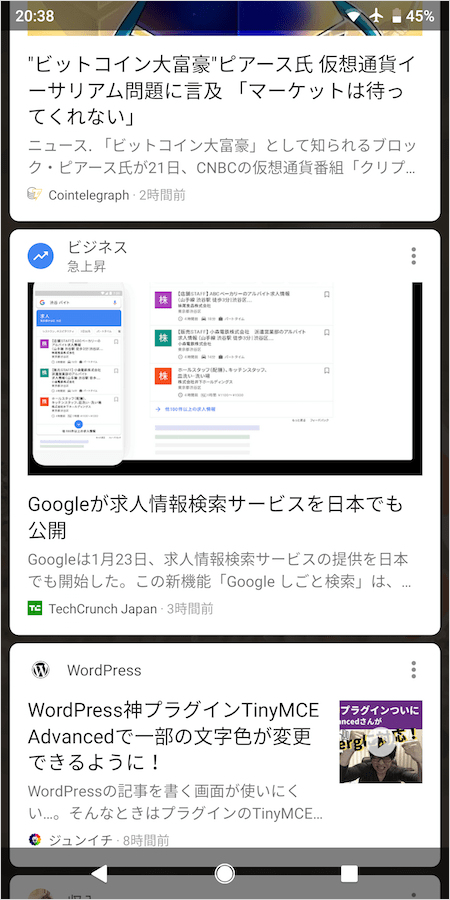
- Discover の画像が小さくなる――Discover には、大きな画像が表示される記事と小さなサムネイル画像の記事があります。

真ん中の TechCrunch の記事には大きな画像が中央に掲載されています。その下の記事は右側に小さく掲載されています。大きい方が目立つのでとタップしたくなるだろけれど、逆に小さいとタップが減るだろうだろうということです。ともすると、画像が小さいと将来的に Discover に表示されなくなる可能性も否定できません。
ただ僕が調べた限りでは、画像サイズが推奨よりも小さくても今のところは AMP としてきちんと表示されているようです。
もっとも、今後もそのままかどうかはわかりません。
警告への対処方法
「推奨サイズより大きい画像を指定してください」警告の対処方法を 2 つ紹介します。
サイズ要件を満たした画像に差し替える
1つ目の対処方法は、言うまでもなく 1200 ピクセル以上の幅の画像に差し替えることです。
差し替えたうえで、構造化データのサイズプロパティ (width) を更新します。
Letter box を追加する
2つ目の対処方法は、大きな画像を準備できず差し替えられないときの代替処置です。
“Letter Box”(レター ボックス)を追加して画像サイズを大きくします。
Letter Box とは、たとえばアスペクト比が合わない映画が TV のスクリーンに収まるように両脇に追加する黒い余白のことです。
こんなふうに、画像の両側に黒い部分を付け足して無理やり 1200 px 幅にします。
実質的な画像は変わっていません。
(※ 放送業界で使う本当の Letter Box ではないので余白は必ずしも黒でなくても構いませんが)

「こんなのあり?」と思うかもしれませんが、Google のエンジニアさんが提案しているので、悪いことはなさそうです。
画像が縦長の場合は横幅のサイズを広げることが難しいこともありますよね。
どうにも画像を大きくできないときの最終手段ということで利用を試みてください。
