[対象: 上級]
Google+やTwitter、FacebookなどのソーシャルメディアのプロフィールをGoogleのナレッジグラフに表示できるようになりました。
schema.orgを利用してマークアップします。
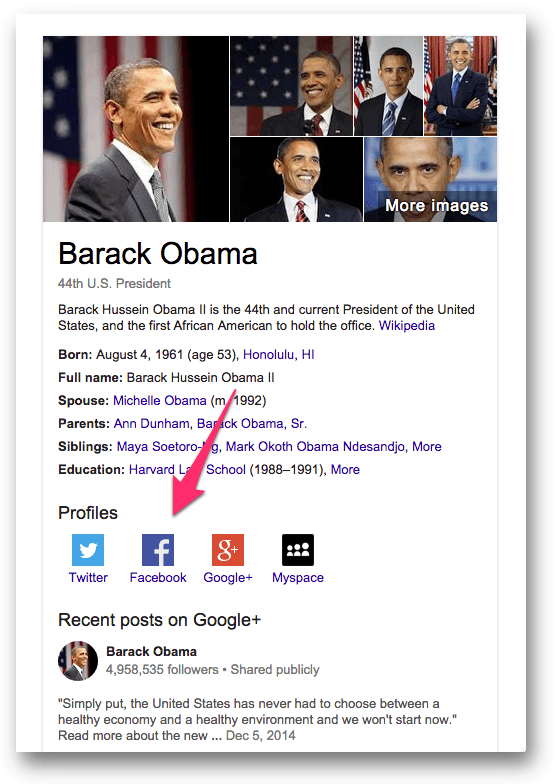
ナレッジグラフ パネルのソーシャルメディア プロフィール
ナレッジグラフのパネルにソーシャルメディアのプロフィールが表示されることがあります。
昨年の12月に導入された機能です。

このときは個人またはグループが対象でした。
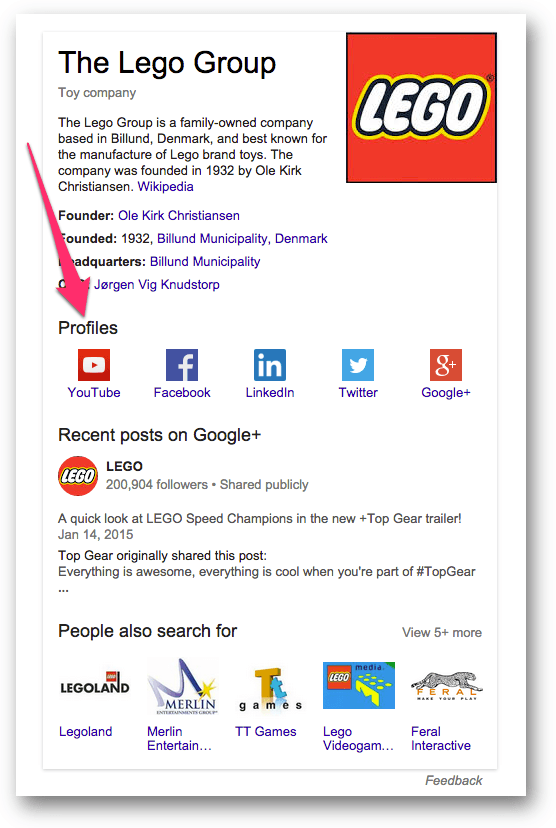
今は企業や組織にも表示されます。


schema.orgでソーシャルプロフィールをマークアップ
自分または自社のサイトと各ソーシャルメディアのプロフィールをschema.orgを利用して紐付けることができます。
Person または Organization の urlプロパティと sameAsプロパティで指定します。
urlプロパティの値はその人・その組織の公式サイトのURLです。
sameAsプロパティの値は、その人・その組織のソーシャルメディアのプロフィールページのURLです。
具体例は次のようになります。
シンタックスにはJSON-LDを使っています。
人の場合
<script type="application/ld+json>
{
"@type": "Person",
"name": "鈴木 謙一",
"url": "https://www.suzukikenichi.com/",
"sameAs": ["https://plus.google.com/+KenichiSuzuki", "https://twitter.com/suzukik", "https://www.facebook.com/suzukikenichi"]
}
</script>※コードが途中で切れて見えないときは、どこかをクリックしてそのまま右方向にドラッグします。
組織の場合
<script type="application/ld+json">
{
"@type": "Organization",
"name": "海外SEO情報ブログ",
"url": "https://www.suzukikenichi.com/blog",
"sameAs": "https://plus.google.com/b/117354461820068493893/117354461820068493893"
}
</script>1つ目の例では複数のソーシャルメディアプロフィールを指定しているので、Array(アレイ)を使っていますね(JSON-LDを使ったschema.orgの記述方法については解説記事を参照)
JSON-LDではなく、MicrodataやRDFaでマークアップすることも当然可能です。
でもJSON-LDを使えば既存のコードをいじらずに挿入するだけなのでずっと楽です。
なおナレッジグラフの表示がサポートしているソーシャルメディアは次のとおりです。
- Google+
- Youtube
- Myspace
Structured Data Testing Toolでコードの検証
記述したschema.orgのコードが正しいかどうかを検証します。
構造化データの検証用にGoogleが新しいツールを出しました。
名前は以前から提供されているツールと同じで、Structured Data Testing Tool(構造化データテストツール)です。
ですが新バージョンはJSON-LDにも対応しています。
大切なニュースなので別の記事で後日紹介します。
コードを貼り付けて、正しいことを確かめます。
現在は米Googleのみ
ソーシャルメディアプロフィールの表示はナレッジグラフの対象になっている人や組織には嬉しい機能です。
ですが、今のところは米Google (google.com) だけでの提供のようです。
とはいえ、日本人や日本企業であっても google.com で検索するとソーシャルプロフィールが表示されるので、いずれは日本にも導入されるのではないかと僕は予想します。
【UPDATE】
言語設定を英語にすると google.co.jp などでも表示されるようです。
schema.orgでの設定方法は、ドキュメントが公開されています。
上で説明した設定のほか、いくつか注意点がありますが、日本での導入が始まったときにあらためて触れたいと思います(興味がある人はもちろん自分で今読んでください)。

