[レベル: 超上級?]
別々の URL 構成のモバイルサイトにおけるモバイル ファースト インデックス導入後の hreflang の設定の更新情報を先日お伝えしました。
この時点では、ブログやヘルプでの公式アナウンスは出ていませんでしたが、まず間違いなくこの仕様で確定だと思われます。
一方で、多言語・多地域向けサイトが AMP 対応している場合の hreflang の設定に関しては、AMP プロジェクトの公式サイトに技術ドキュメントが公開されました。
別々 URL のモバイルサイトでの hreflang
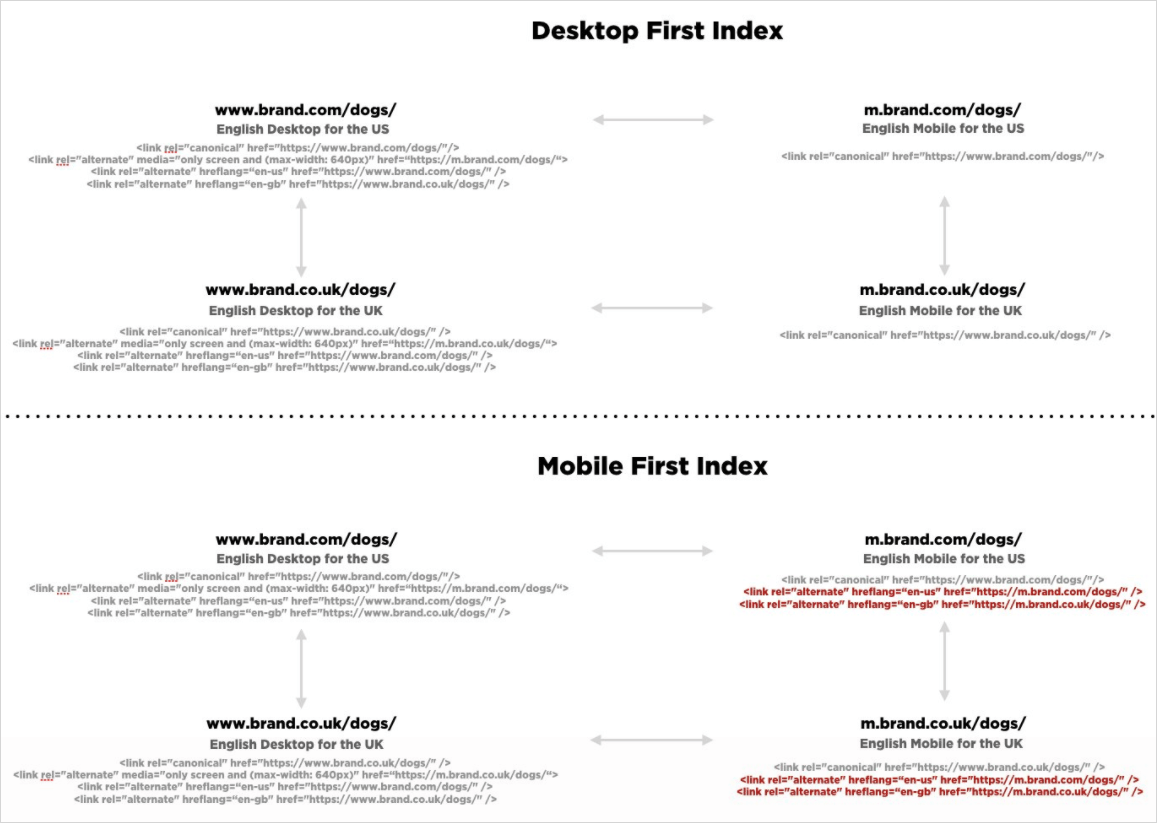
Aleyda Solis(アレイダ・ソリス)氏が、別々の URL 構成のモバイルサイトにおける hreflang の更新後の設定方法を図解しました。
Google の John Mueller(ジョン・ミューラー)氏がお墨付きを与えているので、仕様を正しく反映した図です。

@methode Hi Gary! I wanted to confirm the hreflang configuration update in mobile URLs mentioned during your Pubcon session that @jenstar tweeted here: https://t.co/oi53IBElta – the update would be like shown in this image or something else? :) Thanks for the clarification! pic.twitter.com/4oIl6WTiMJ
— Aleyda Solis (@aleyda) 2017年11月26日
※図が小さく見づらいので、ソリス氏の元ツイートでオリジナル画像を見てください。
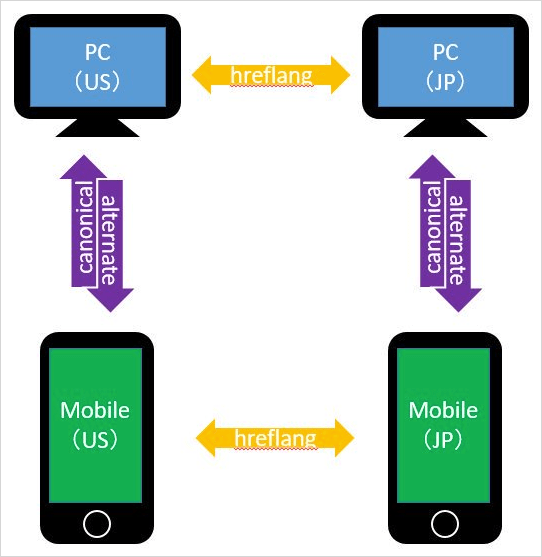
こちらは別のユーザーが作ったシンプルバージョンの図解です。

This seems quite alright to me. A simplified look without the code should look something like this pic.twitter.com/Ir494fTP8L
— Evgeni (@eYordanov) 2017年11月26日
ソリス氏の図よりもずっとわかりやすいですね。
この前の記事でも解説したように、ようは次のようになります。
- PC ページ同士で
hreflangを相互に張る - モバイルページ同士で
hreflangを相互に張る - PC ページからモバイルページへ
alternateを張る - モバイルページから PC ページへ
canonicalを張る
2つ目の、モバイル向けページでの hreflang の実装が新たに加わった部分になります。alternate と canonical に関しては MFI 導入後も変更なしなので注意が必要です。
AMP ページでの hreflang
さて、ここまでは先日説明したことです。
AMP 対応している場合の hreflang の設定方法を AMP プロジェクトが正式に公開しました。
正規ページ + AMP ページ
まず、レスポンシブ ウェブ デザインまたは動的配信で構成している場合です。
PCページとモバイルページが同一の URL で配信され、異なる専用の URL でAMP ページが配信されます。
この構成では、正規ページと AMP ページのペアが存在します(僕のブログを含めてこのパターンが多いはず)。
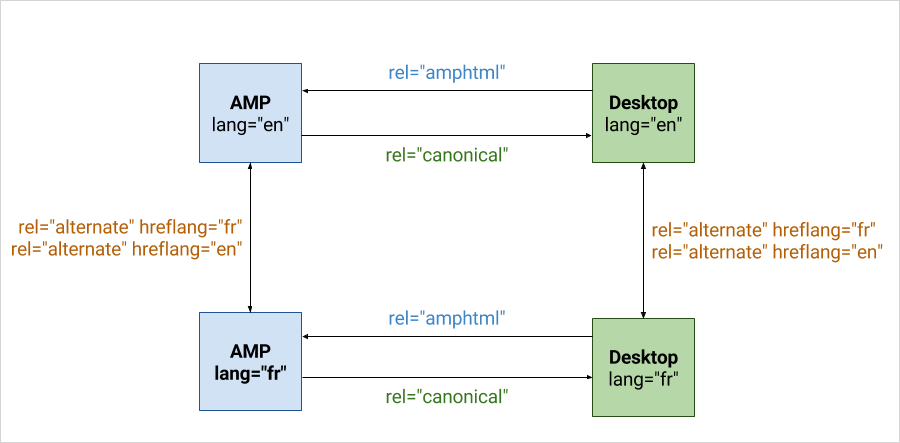
次の図のようになります。

- 各言語の正規ページ(PCページ & モバイルページ)からは、対応する言語の AMP ページに向けて
rel="amphtml"を張る - 各言語の AMP ページから対応する言語の正規ページへ
canonicalを張る - 各言語の正規ページ同士で
hreflangを張る - 各言語の AMP ページ同士でも
hreflangを構成する
日本語・英語・フランス語の3言語でサイトを公開していたとします。
日本語の正規ページには次の link 要素タグが必要です。
<link rel="amphtml" href="https://ampbyexample.com/internationalization/basic/ja/index.amp.html" />
<link rel="alternate" hreflang="en" href="https://ampbyexample.com/internationalization/basic/" />
<link rel="alternate" hreflang="fr" href="https://ampbyexample.com/internationalization/basic/fr/" />
<link rel="alternate" hreflang="ja" href="https://ampbyexample.com/internationalization/basic/ja/" />
日本語の AMP ページには次の link 要素タグが必要です。
<link rel="canonical" href="https://ampbyexample.com/internationalization/basic/ja/" />
<link rel="alternate" hreflang="en" href="https://ampbyexample.com/internationalization/basic/index.amp.html" />
<link rel="alternate" hreflang="fr" href="https://ampbyexample.com/internationalization/basic/fr/index.amp.html" />
<link rel="alternate" hreflang="ja" href="https://ampbyexample.com/internationalization/basic/ja/index.amp.html" />
正規ページ + モバイルページ + AMP ページ
次は、別々の URL でモバイルサイトを構成している場合です。
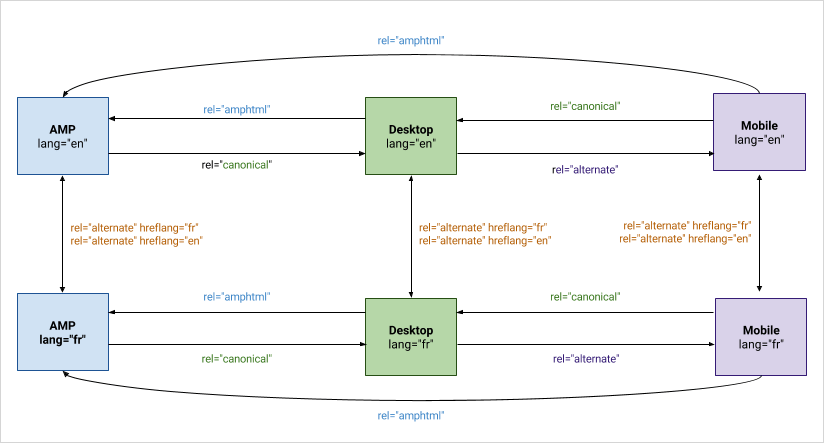
この構成では、正規ページ(PCページ)とモバイルページ、AMP ページの3つの URL で同一コンテンツを配信します。

- PC ページからモバイルページへ
alternateを張る - モバイルページから PC ページへ
canonicalを張る - PC ページから AMP ページへ
amphtmlを張る - モバイルページから AMP ページへ
amphtmlを張る - AMP ページから PC ページへ
canonicalを張る - PC ページ・モバイルページ・AMP ページそれぞれで、対応する言語のページへ
hreflangを張る
日本語の PC ページには次の link 要素タグが必要です。
<link rel="amphtml" href="https://ampbyexample.com/internationalization/alternate/ja/index.amp.html" />
<link rel="alternate" href="https://ampbyexample.com/internationalization/alternate/ja/index.mobile.html" />
<link rel="alternate" hreflang="en" href="https://ampbyexample.com/internationalization/alternate/" />
<link rel="alternate" hreflang="fr" href="https://ampbyexample.com/internationalization/alternate/fr/" />
<link rel="alternate" hreflang="ja" href="https://ampbyexample.com/internationalization/alternate/ja/" />
日本語の モバイルページには次の link 要素タグが必要です。
<link rel="canonical" href="https://ampbyexample.com/internationalization/alternate/ja/" />
<link rel="amphtml" href="https://ampbyexample.com/internationalization/alternate/ja/index.amp.html" />
<link rel="alternate" hreflang="en" href="https://ampbyexample.com/internationalization/alternate/index.mobile.html" />
<link rel="alternate" hreflang="fr" href="https://ampbyexample.com/internationalization/alternate/fr/index.mobile.html" />
<link rel="alternate" hreflang="ja" href="https://ampbyexample.com/internationalization/alternate/ja/index.mobile.html" />
日本語の AMP ページには次の link 要素タグが必要です。
<link rel="canonical" href="https://ampbyexample.com/internationalization/alternate/ja/" />
<link rel="alternate" hreflang="en" href="https://ampbyexample.com/internationalization/alternate/index.amp.html" />
<link rel="alternate" hreflang="fr" href="https://ampbyexample.com/internationalization/alternate/fr/index.amp.html" />
<link rel="alternate" hreflang="ja" href="https://ampbyexample.com/internationalization/alternate/ja/index.amp.html" />
結論: RWD
書いていてめまいがしてきたのでここでやめます。
結論としては、レスポンシブ ウェブ デザインに変えてください。😅
別々の URL 構成は正直言って悲惨です。
レスポンシブ ウェブ デザインへの移行が無理な場合は、ご自身でドキュメントをよく読んでください。
各言語での link 要素タグの設定例がすべて書かれています。
P.S.
突き放しているわけではありません。
これって誰の責任? 別々の URL 構成を選んだサイト管理者? それとも Google?
