WWWで利用される技術の標準化をすすめる団体のW3Cが提供する、サイトが正しく構成されているかチェックするツールを3つ紹介します。
1. HTML Validator
HTMLの文法が正しいかどうかチェックするツールです。
Another HTML-lint gatewayも有名ですね
HTMLの文法が正しいことが上位表示に直結するわけではありませんが、ブラウザで正常に表示するためにも、クローラに確実にソースを読んでもらうためにも、正しいに越したことはありません。
2. CSS Validator
こちらは、CSSをチェックするツールです。
CSSの記述が間違っていると思ったように表示されず、自分でも気づくことも多いでしょうが、文法に沿っていなくても見た目上正しく表示されることもあるので、確認してみましょう。
3. Link Checker
こちらは、リンクが正しく機能しているかチェックするツールです。
リンク切れのほか、robots.txtでの除外やリダイレクトも検証してくれます。
これらのツールの機能は、Firefoxのアドオンなどでも提供されていますが、W3Cが提供しているということで、紹介しました。
ただ文法的に正しくても、ブラウザによって表示形式が異なる場合もあります。
特にIEはバージョンによっては、バグが多いようで困りものです。
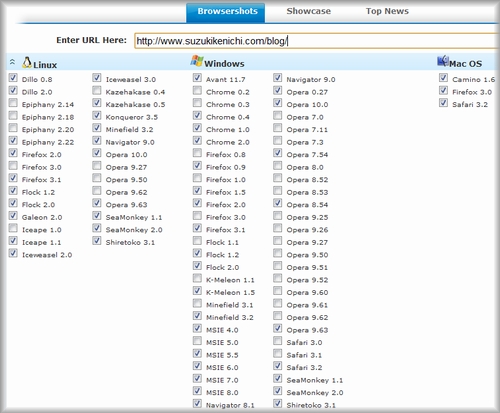
各OS、各ブラウザでサイトがどのように表示されるかチェックできる、BrowserShotsというサイトがあります。

iPhoneでのサイトの見え方を調べられるiphonetester.comというサイトもあります。

利用してみてください。
P.S.
記事最初のスクリーンショットでのHTML文法のチェックは、京都のSEOコンサルタント松尾さんが手がけたSEO対応のテンプレート「賢威」のホームページを(勝手に)使わせていただきました。
僕が持っているサイトは、どれも満点を取れなかったもので。(笑)
でも、Googleのホームページだってひどいものです。