[対象: 上級]
今日の記事は、rel=”prev”とrel=”next”によるページネーションを扱ったかなり難易度が高いトピックになります。
rel=”prev/next”とビューオールページを用いたGoogleが推奨するページネーション処理を確実に理解している状態でないと意味不明でしょう。
僕自身の理解度を深めるための記事とも言えます。
なので今日は興味がある方だけ読んでください。
ページネーションについての処理方法をGoogleのMaile Ohye(マイリー・オイェ)さんがビデオで解説しました。
使用しているスライドと補足説明がWebmaster Centralブログの記事でも公開されています。
マイリーさんのによるこの解説とSMX Westセッションをもとに、rel=”prev/next”を使ったページネーションのさらに上級の使い方をVanessa Fox(ヴァネッサ・フォックス)さんがSearch Engine Landで説明しています。
僕にとって重要な部分をまとめました。
●完全URLを指定する。
指定するURLは相対URLと完全URLのどちらでも構わないが、スクレイピングされたりディレクトリやサブドメインを誤って移動したりしたときのことを考えると、完全URLが好ましい
●指定する一連のURLのパラメータがそろっている必要がある。
たとえば、下のURLのうち2ページ目は一連のURLの1つとしてはみなされない。
- www.site.com/products?page=1
- www.site.com/products?page=2&referrer=twitter
- www.site.com/products?page=3
次のようでなければならない。
- www.site.com/products?page=1&referrer=twitter
- www.site.com/products?page=2&referrer=twitter
- www.site.com/products?page=3&referrer=twitter
パラメータが連続するように動的に追加するシステムを組むべきだろう。
●1つにつき1つ
1つのページは複数のrel=”next”を持つことはできない。
複数のページが同じrel=”prev”を指すことはできない。
rel=”canonical”で別のページに正規化されているページを一連のページネーションの一部に含めることはできない。
●表示件数・並べ替えオプションとの併用
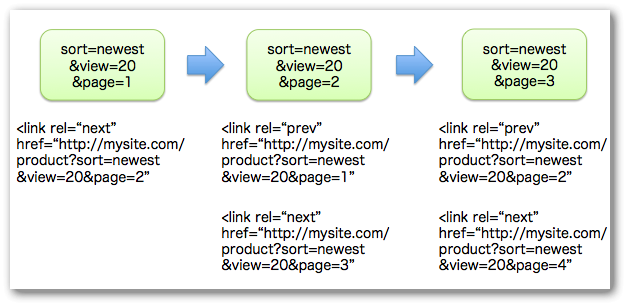
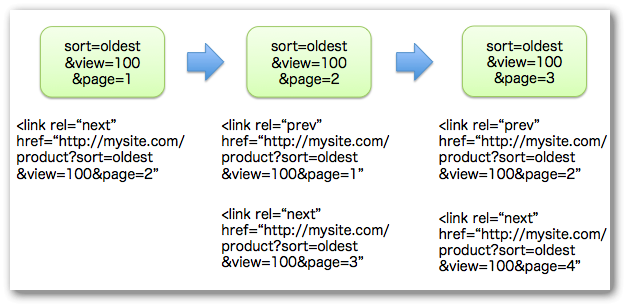
表示数や並べ替えでコンテンツが変化しかつページネーションが発生するときは、それぞれにrel=”prev/next”を設定する。
・新しい順に並べ20件表示にしてページネーションするとき

・古い順に並べ100件表示にしてページネーションするとき

理由は、表示件数を変えたり新旧や値段、評価などの順番で並べ替えたしするとそれぞれでページネーションされたページ群のコンテンツが変化するから。
したがって同じURLを指すrel=”prev/next”は使えない。
●フィルタリング(いわゆる“ファセット ナビゲーション”」)使用時
フィルタリングしたページ(=条件指定して絞り込んだページ)があるときは、フィルタリングしていない状態のページが1ページだけであればrel=”canonical”でそのページに向けることができる(サブセットだから)。
しかしフィルタリングしたページがページネーションで分割されるときはこれは使えないことがある(各ページは正規化したページのサブセットでないかもしれないから)。
フィルタリングしたページを検索結果に出したいのであれば、それぞれにrel=”prev/next”を設定する。
ただしフィルタリングしたページを個別に検索結果に出す必要がないなら、noindex(+follow) robots metaタグを付けておくのがベスト。
●rel=”canonical”とrel=”prev/next”の処理の順番
rel=”prev/next”はrel=”canonical”に先立って処理される。
- www.site.com/products?page=1
- www.site.com/products?page=2&referrer=twitter
- www.site.com/products?page=3
上のページがrel=”canonical”によりトラッキングパラメータのないURLに正規化されていたとしても、rel=”prev/next”が先に処理されるためパラメータは連続していなければならない。
故にすでに説明したようにrel=”prev/next”が受け入れるURLは下のようになる。
- www.site.com/products?page=1&referrer=twitter
- www.site.com/products?page=2&referrer=twitter
- www.site.com/products?page=3&referrer=twitter
以上です。
こんなややこしいrel=”prev/next”を使わずに済むならそれに越したことはありません。
でもサイト構成を変更するのが容易ではなく、rel=”prev/next”に頼るしかない、もっと言えば頼れるならこれほど便利な機能はないと実感できるだろうサイトがあることも事実です。
rel=”prev/next”を使うなら予期せぬ動きを引き起こさないためにも正しい使い方を熟知した上で利用できるようになりましょう。
【UPDATE】
URLのパラメータをそろえるルールについてですが、以下のようなURLのページネーションはきちんと処理してくれるようです。
http://example.com/foo.html
http://example.com/foo.html?p=2
http://example.com/foo.html?p=3
http://example.com/foo/1/
http://example.com/foo/2/
http://example.com/foo/3/
