[対象: 上級]
PageSpeed Insightsで、モバイル向けサイトにおけるユーザー エクスペリエンスの状態を診断できるようになりました。
構成が不適切なビューポートや読みづらいテキスト、タップしづらいボタンやリンク、機能しないプラグインなどスマートフォンからの閲覧の際に発生するよくある問題点を指摘してくれます。
パフォーマンス診断に加えてユーザー エクスペリエンス診断が可能に
「PageSpeed Insights(ページスピード・インサイツ)」はGoogleが提供する、ウェブページの高速化に役立つツールです。
指定したページの表示スピードの状態を診断し改善点を提示してくれます。
数カ月前にリニューアルし、モバイルサイトのパフォーマンスを診断できるようになりました。
このモバイルサイトの診断項目にユーザー エクスペリエンスが新たに加わりました。
ベータ版ですが、すべてのユーザーがすでに利用可能です。
ユーザー エクスペリエンスに関わる5つの項目を診断
モバイルのユーザー エクスペリエンスにかかわる以下の5つの代表的な問題を診断します。
- Avoid plugins(プラグインの使用を避ける)
- Configure the viewport(ビューポートを構成する)
- Size content to viewport(ビューポートに対してコンテンツのサイズを最適化する)
- Size tap targets appropriately(タップする要素を適切なサイズにする)
- Use legible font sizes(読みやすい大きさのフォントを使う)
詳細はリンク先ページ(英語)で確認してください。
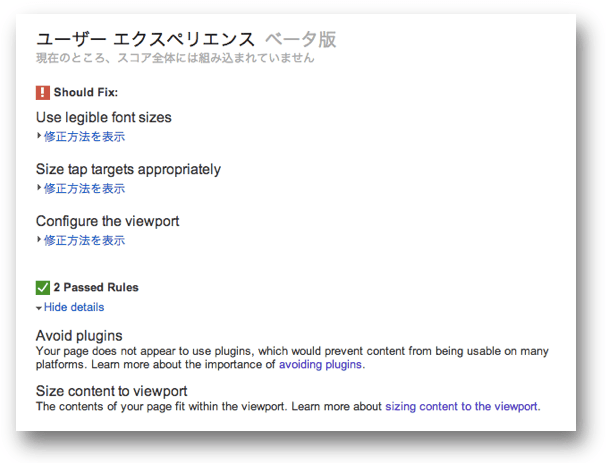
下は、PageSpeed Insightsのモバイルサイトの診断結果に出てくるユーザー エクスペリエンスの状況です。
赤の感嘆符(!)のアイコンが付いているのが修正が必要な項目です。
緑色のチェックマークのアイコンが付いているのは診断にパスした項目です。
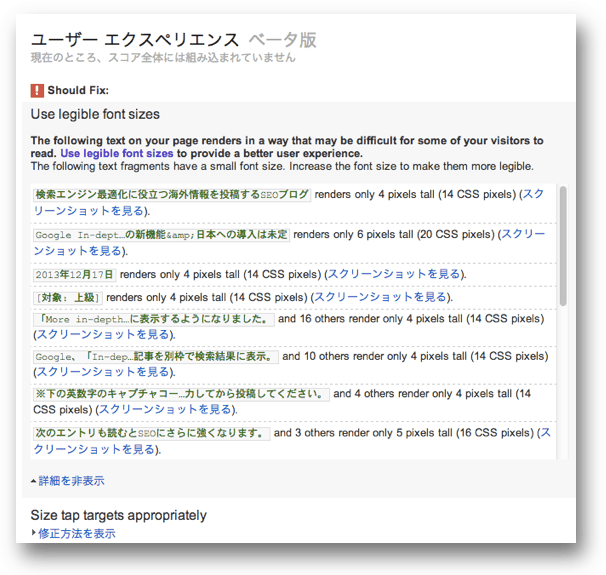
「修正方法を表示」のリンクをクリックすると細かな情報を知ることができます。
まだベータ版のためか、問題点の説明は英語です。
モバイル向けサイトでは、ページの表示速度の重要性に加えて、ユーザーエクスペリエンスを損ねない構成も大切です。
PageSpeed Insightsのユーザーエクスペリエンス診断機能も使い、モバイルユーザーのユーザー体験の向上に取り組みましょう。