[レベル: 上級]
多くのサイトが AMP のサポートを打ち切り始めています。
AMP に明るい未来はあるのでしょうか?
Twitter も AMP サポートを終了
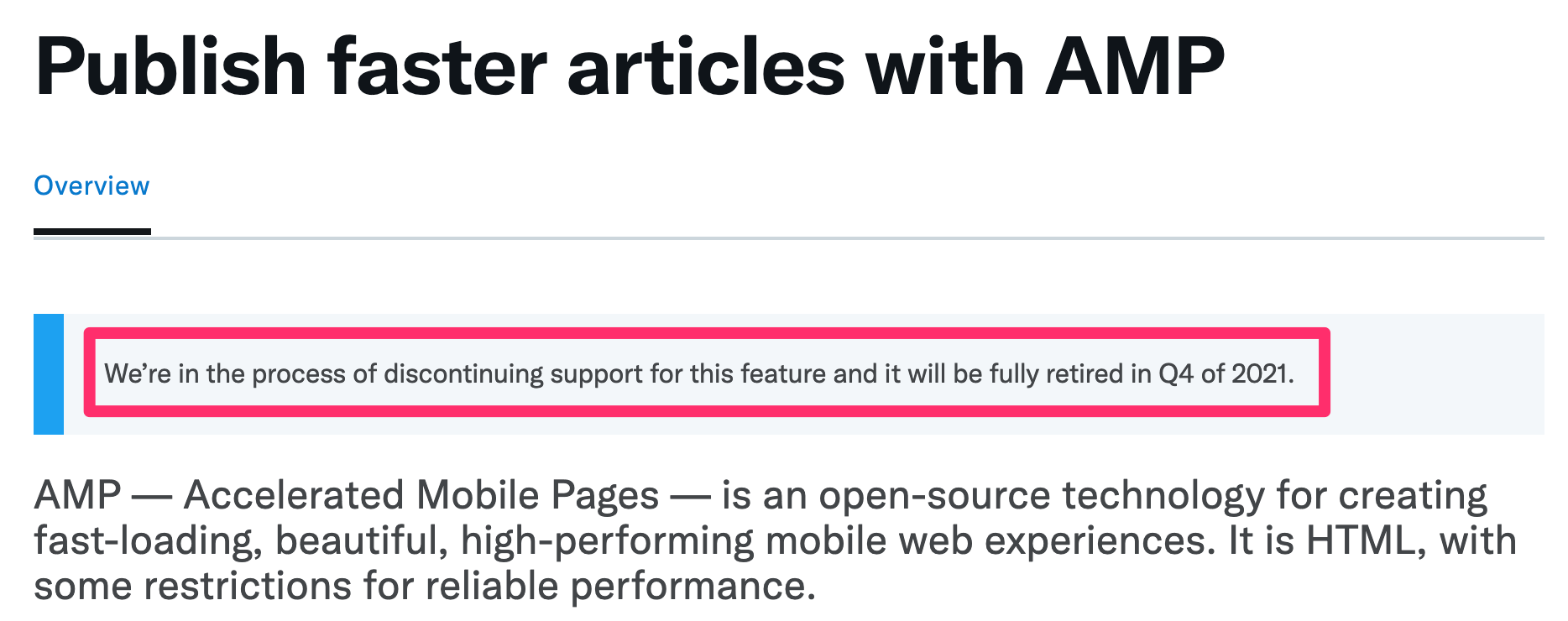
Twitter は、2021 年の第4四半期に AMP のサポートを終了することを AMP に関する開発者向けページで告知しています。

この機能 (AMP) のサポートを私たちは終了するプロセスにあり、2021 年第4四半期には完全に使わなくなる予定です。
ツイート内のページが AMP 対応していても今は通常ページに連れて行くように仕様がすでに変わっているようです。
これまでは、AMP バージョンのページがあれば Twitter はそちらを表示していました。
Search Engine Land も AMP をやめました。
もっと有名どころでいうと、Washington Post もいつの間にか AMP 配信を終えていたようです(しかも、ワシントンポストは AMP の成功事例として取り上げられたにもかかわらず)。
さらに身近なサービスではアメブロも、AMP 終了の過程に入っています。
このように、メジャーなサイトが続々と AMP から離れています。
実を言うと、海外SEO情報ブログもおよそ 2 か月前に AMP を完全に停止しています。
なぜ AMP をやめるのか
AMP が好まれない理由は次に集約されるでしょうか。
- 通常ページでもトップニュース カルーセルに掲載されるようになりアドバンテージが消滅した
- アクセス解析を妨げる(解決策も出ているが完全ではない)
- 通常ページとは別に AMP ページを運用するためのコスト
- 広告の制限
- JavaScript などを用いたインタラクティブ機能の限界
僕のブログの場合は、単純に 3 つ目が理由です。
何かをいじろうとしたときに、二度手間になります。
ようは面倒くさいのです。
コードをいじるのが僕はそれほど得意ではないので、このブログを作ってくれた中山陽平さんにしょっちゅう助けてもらってます(いつもありがとうございます!)。
理由はどうであれ、デメリットを上回るほどのメリットが AMP から消えつつあるというのが実情です。
残された AMP の利用価値
では、AMP には利用価値がまったく残されていないのかというと、そういうことでもありません。
少なくとも、3 つの利用価値が思い浮かびます。
1. コア ウェブ バイタル最適化🚀
僕が考える AMP の最大のアドバンテージはコア ウェブ バイタルに最も最適化しやすいフレームワークという点です。
もともと AMP は、モバイル向けページのパフォーマンス向上を目的として開発されました。
コア ウェブ バイタルに要求される指標に対して本質的に、優れたスコアを AMP は取得できます。
HTTP Archive によれば、AMP と コア ウェブ バイタルには相関関係が見られるとのことです(日本語訳記事はこちら)。
AMP がコア ウェブ バイタルに密接に関係する事実は僕自身が実体験しています。
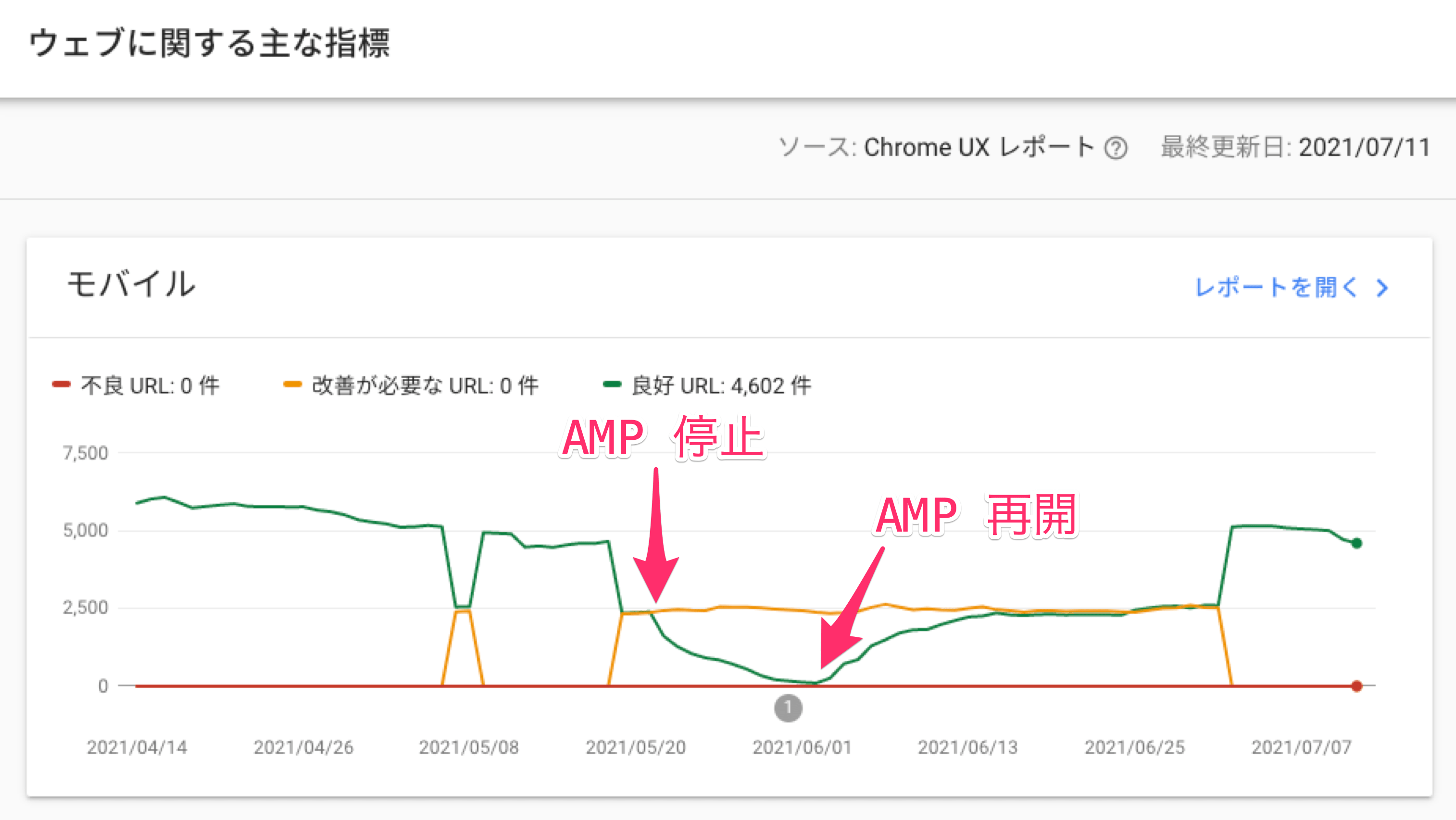
僕のブログは今年の 5 月初めにも AMP を停止しました。
すると、ほどなくしてコア ウェブ バイタルがみるみる悪化し始めました。
これはイカンと焦り AMP を再開すると、良好に再び戻ったのです。

PageSpeed Insights や Lighthouse とにらめっこしながらパフォーマンス改善しなくても、AMP を実装すれば優れたコア ウェブ バイタルをいとも簡単に手にできます。
あなたがスキルのある開発者であるか、もしくはそういった人がいつも隣にいるのならパフォーマンス改善は難しくないでしょう。
しかし、コア ウェブ バイタル改善は難易度が高いと感じているサイト管理者は少なくないはずです。
記事コンテンツ中心の静的サイトなら、コア ウェブ バイタル最適化として AMP は依然としておすすめです。
望むらくは、管理の手間を省くためにネイティブ AMP(スタンドアロン AMP、カノニカル AMP)で構成したいものです。
ネイティブ AMPでは、通常ページとペアの AMP ページを作らずに、完全に AMP だけでサイトを構成します。
コア ウェブ バイタルの手軽な最適化を考慮するなら AMP はおすすめなのに、なぜこのブログが再び AMP を断ち切ったのか疑問に思う人もいることでしょう。
理由は、AMP を使わなくても良好なコア ウェブ バイタルを保つことができるようなったからです。
たとえば、通常ページでも SXG に今は対応しています。
SXG により、Google のモバイル検索からのアクセスはキャッシュからコンテンツが返されます。
プリフェッチが効くので AMP 並みに高速です。
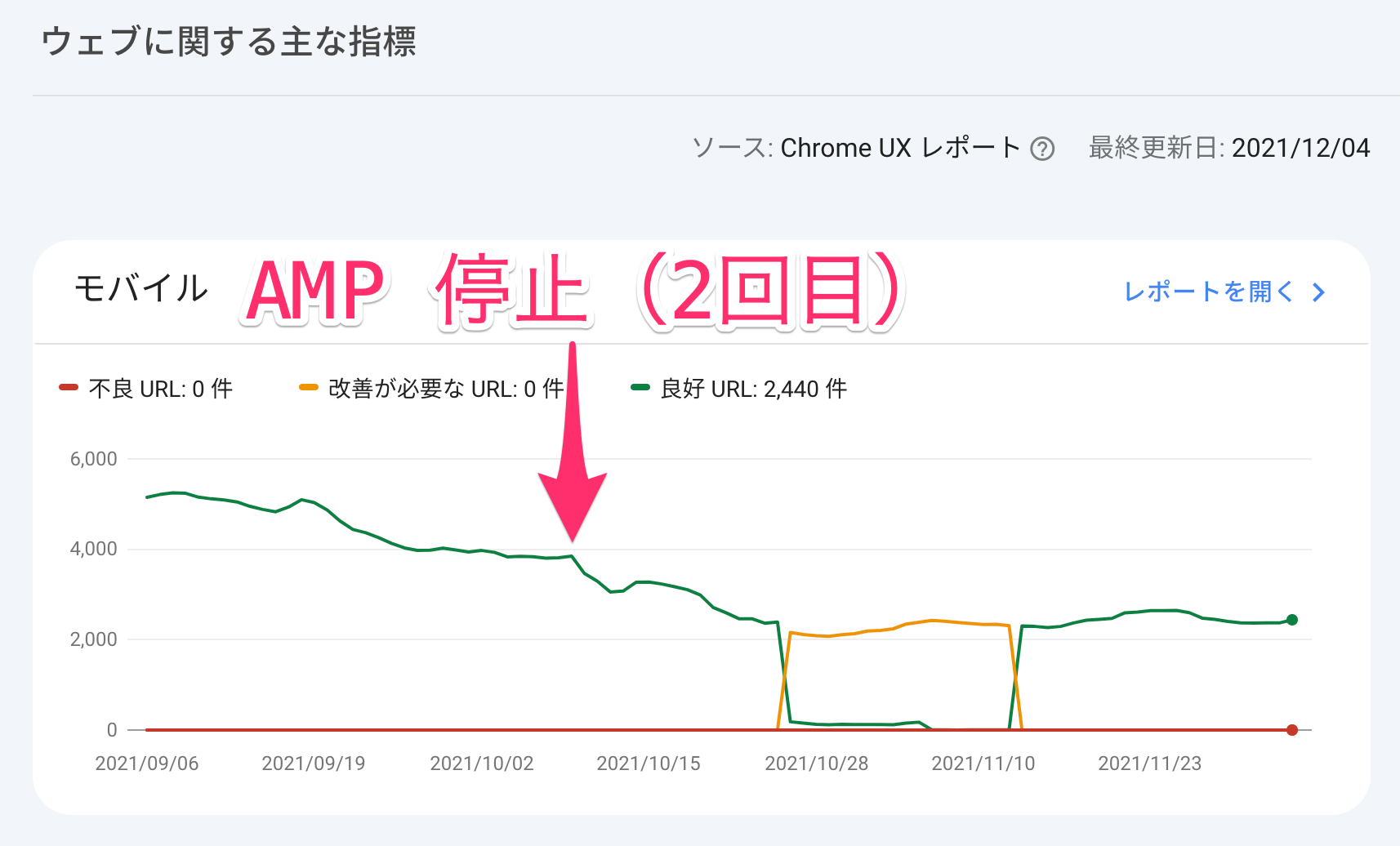
もっとも、AMP を再度停止して、コア ウェブ バイタルがいっとき悪くなりました
またか? と冷や冷やしましたが、今回は AMP を再開しなくても良好に戻りました(ちょこっとチューニングした)。

なお AMP 停止による検索トラフィックへの影響はまったく見られませんでした(むしろ停止後にわずかに増加した。とはいえ、AMP 停止に本当に起因するかどうかは不明)。
結論としてはこうなります。
- AMP を使わなくてもコア ウェブ バイタルを良くできるのなら AMP は不要
- コア ウェブ バイタル改善が難しいなら AMP が手っ取り早い
コア ウェブ バイタルがすべてではありませんが、ユーザー体験向上という観点ではコア ウェブ バイタルは無視すべきではないでしょう。
2. ウェブストーリー📖
ウェブストーリーは AMP HTML をベースに作られています。
個人的には悪くないコンテンツフォーマットだと思うのですが、いまいち、特に日本では普及しきれていません(普及というよりも認知すらされていない?)。
もっと簡単にウェブストーリーを作成できるようになったり、検索や Discover での露出が増えたりするといいんですけどね。
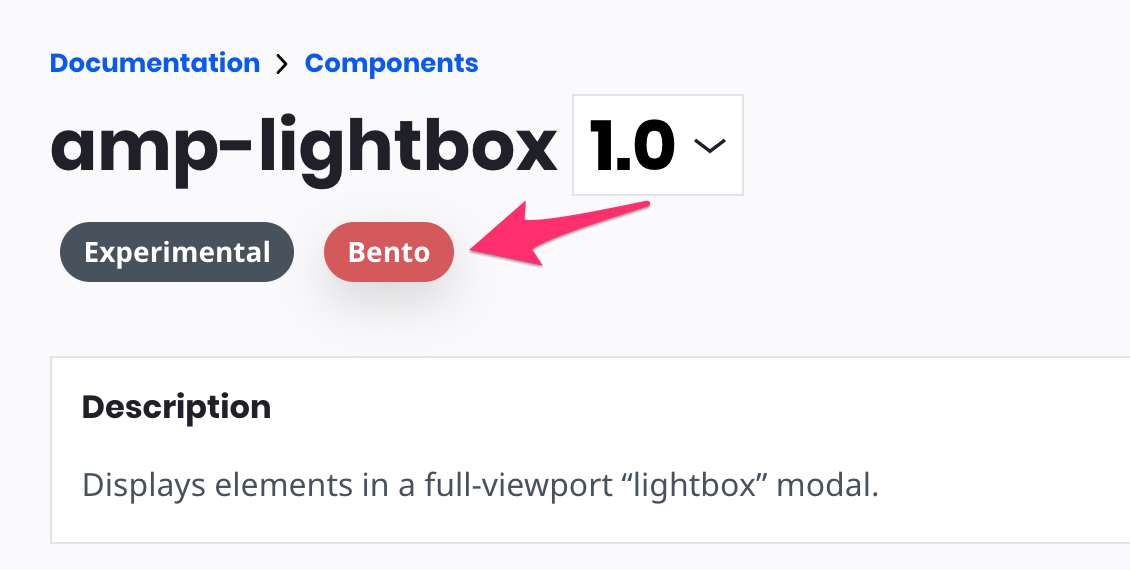
3. Bento AMP🍱
AMP のもう 1 つの残された可能性は Bento AMP です。
Bento AMP は、AMP のコンポーネントだけを利用する仕組みです。
現在の AMP はページ全体が AMP 対応している必要があります。
ところが、Bento AMP はたとえば、通常ページでも amp-lightbox を使うとか amp-accordion を使うといったことが可能です。

現在 Bento AMP は試験提供中です。
興味があれば詳細はドキュメントを参照してください。
AMP の将来は明るいのか? 暗いのか?
Google 手動で AMP は始まりました。
しかし現在 AMP は Google の手から離れ、OpenJS Foundation に正式参加しています。
ウェブの 1 つのフレームワークとして立ち位置を確立しています。
10 年後、20 年後はわかりませんが、AMP が明日あさって消滅するということは考えられません。
裏を返せば、10 年後 20 年後には AMP は過去の遺物になっている可能性があるとも言えますが、進化が激しいウェブの世界では、繁栄と衰退はどんなテクノロジーにも当てはまります。
AMP の将来は明るいのか? 暗いのか?
こう問われたら、僕個人の見解としては、「決して明るくはない、でも当面は存続し続けるだろう」となります。
AMP のメリットは間違いなく存在し、そこに利用価値を見出せるサイトは確実にあるはずです。

