[レベル: 上級]
将来的に、AMP で JavaScript を利用できるようになるかもしれません。
2月にアムステルダムで開催された AMP Conf 2018 で AMP チームのエンジニアリング・リード、Malte Ubl(マルテ・ウーブル)氏がその可能性について言及しました。
Web Worker(ウェブ ワーカー)という技術を用います。
JS を使えない AMP
AMP では任意の JavaScript の利用が非常に厳しく制限されています。
AMP で許可された以外の JS を使うことは基本的にはできません。
理由は、パフォーマンスを低下させる大きな要因に JS がなるからです。
しかし、JS が使えないということは現代のウェブにおいて当たり前のように使われているさまざまな機能を利用できなくなることを意味します。
任意の JS が使えないことが AMP を敬遠させる理由の1つにもなっています。
JS を使うことなしにインタラクティブな機能を AMP で実現させるためのコンポーネントの1つが、<amp-bind> でした。
とはいえ、ありとあらゆる JS の機能を AMP で利用できるというわけでは決してありません。
Web Worker で JS in AMP を実現?
ウーブル氏によれば、Web Worker を利用することで AMP での JS 実行を可能にするように取り組んでいるとのことでした。
僕は開発には詳しくないので Web Worker についての技術的な詳細な解説はできないのですが、Web Worker とはメインのスレッドとは別のスレットで処理を実行する仕組みです。
ここで言えば、バックグランドで JavaScript を動かせると考えてください。
何がいいのかというと、パフォーマンスを低下させません。
通常、JSのコードの実行は DOM をブロックします(「DOM」とは、簡単に言うと、ページ表示のためにブラウザが内部的に保持しているページの情報。もともとのHTMLをもとに作られているが、JavaScriptが追加・変更した要素などすべてが含まれている)。
しかし、Web Worker は DOM にアクセスすることを許されていません。
裏を返せば、レンダリングを妨げることがありません。
つまりスピードを落としません。
またセキュリティ的にも安全と言えるでしょう。
【補足】
Web Worker は、 PWA で使われる Service Worker と名前が似ています。広いくくりでは Worker という技術に含まれますが、別ものです。
Web Worker はまったく新しい機能ということではなく、しばらく前から仕様が定まっています(とはいえ、普及はさほどしていないようです)。
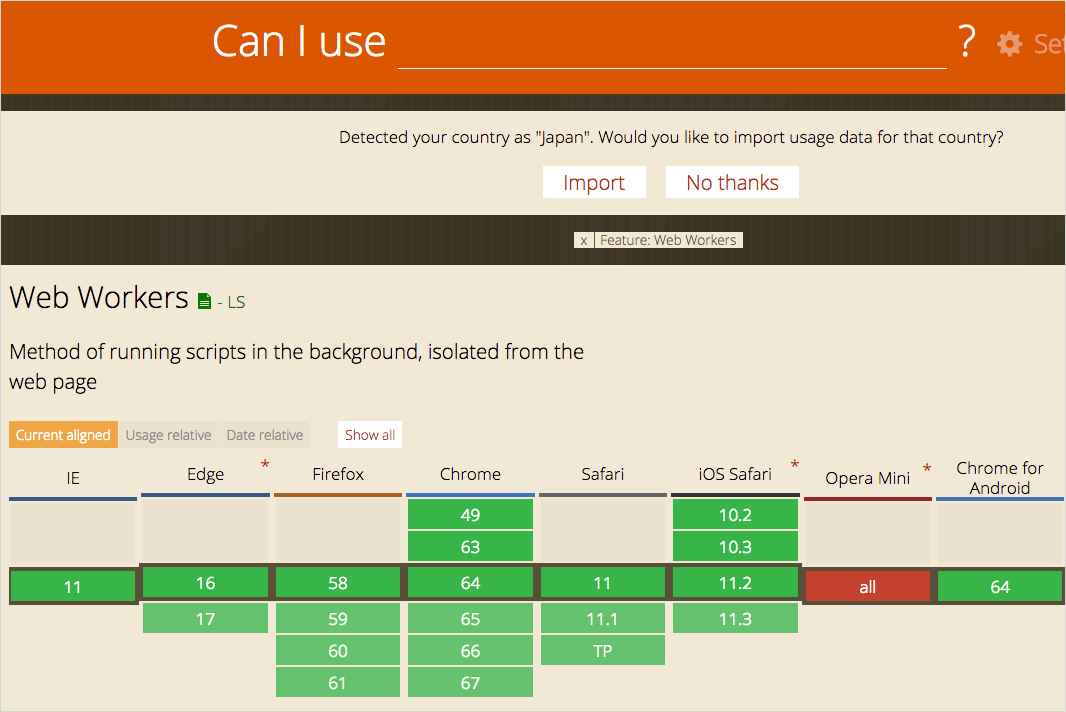
主だったブラウザは Web Workerをサポートしています。

この Web Worker という仕組みを利用して、AMP での JS を可能にしようと AMP チームは取り組みを始めているそうです。
本当に実現するかどうかは約束はできないそうですが、とにかく誠心誠意取り組んでいるとのことです。
すでに述べたように Web Worker は仕様上 DOM にアクセスしませんが、Virtual DOM を生成する React/PReact のような JS も最終的には AMP で動かせるようにしたいともウーブル氏は言っています。
「任意の JavaScript を AMP で動かせる」と聞いたら、多くのサイト開発者はわくわくするのではないでしょうか?
AMP を遠ざけている最大の懸念がなくなります。
実現が決まったわけではありませんが、実現を期待して待ちましょう。
Web Worker を用いた JavaScript in AMP に関して、AMP Conf 中にセッションとは別にウーブル氏がインタビューで説明しています。
興味を持った方はこちらもどうぞ。
