[レベル: 上級]
オランダのアムステルダムで2月13〜14日に開催された AMP Conf 2018 に参加してきました。
この記事では、基調講演のハイライトをレポートします。

AMP の現状
- 3,100 万のドメインが AMP ドキュメントを発行
- 検索に出てくる AMP ページのクリックの 60% 以上が、ニュース以外のサイト
- AMP ページの滞在時間は2倍
- AMP でコンバージョンが2倍
AMP が目指すのは、いまだかつてないほどにユーザーにフォーカスした強力な、開かれたウェブを実現すること。
そして、誰でも使える一般的なものにすること。
AMP Stories
ユーザーのコンテンツ消費の仕方が変わってきた。モバイルでは長い記事を読みずらく、1〜2分でユーザーは読む。
そこで、AMP Stories(AMP ストーリー)を導入した。
AMP Stories は次のような機能を持つ。
- 動画を使ったリッチなビジュアル
- アニメーションを用いたストーリー風コンテンツ
- モバイルでも PC でも利用可
- AMP HTMLで構築
AMP の EC
amp-bind によって、インタラクティブな機能をAMPで使えるようになった。多くのサイトで使われている。ECやトラベルサイトなどどんなサイトでもAMPが使える。
EC サイトで利用できる新しい機能:
- Date-picker
- Add to Cart
- Payment
AMP 導入している EC サイト:

- Wego はコンバージョン率が 95% アップ
- US Express は採用にかかる費用が年間で100万ドル削減
- Event Tickets Master はコンバージョン率が 20% アップ
AdWordsでの AMP
Mercholog yは、AMP ページの表示が 286% 高速に。
コンバージョン率が 39% アップ。
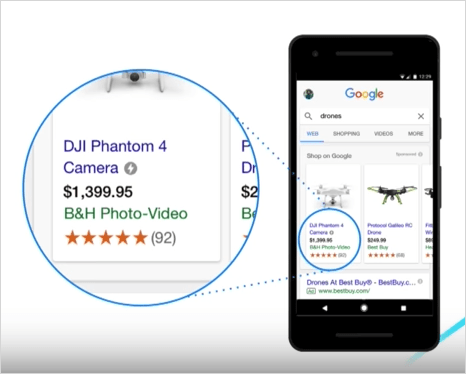
ショッピング広告のカルーセルに AMP を表示するテストを開始した。

AMP とウェブサイトの融合
AMP とウェブサイトは別々のものだったが、AMPのテクノロジーを用いてすべてのウェブサイトを構築することを目指す。
AliExpress (中国の EC サイト)はサイト全体を AMP にした。
amp-toolbox-optimizer
amp-toolbox-optimizer は、(AMP CDN からの)キャッシュではなく、オリジンサーバー(元のサーバー)からAMPを配信しても、キャッシュと同じように高速に配信できる仕組み
さっそく試してみたところ💡 amp-toolbox-optimizer vs original AMP #AMPConf pic.twitter.com/DvFhBQyCc5
— Hara Kazunari 🇳🇱 (@herablog) 2018年2月14日
AMPHTML Ads
AMP AdsはAMP で広告を配信する技術だが AMPHTML Ads に名称変更した。
AMPHTML Ads では、高速に広告を配信するとともに、広告に不正に仕込まれたマルウェアの挿入や仮想通貨マイニングからユーザーを防御できる――許可されていない JS を AMP では実行できないから。
- EL Paris は広告の表示遅延を 90% 減少、CTR が32%アップ
- Logicad は広告の表示遅延を 33% 減少、CTR が30%アップ
※ロジカドは日本の広告プラットフォーム
Google Web Designer に、AMPHTML Ads に対応した広告を作成できる機能を2018年3月に追加する。
INDIA TODAY は広告の数を減らしたAMPページで、ページあたりの収益が23%増加した。
RTC
AMP で提供する広告の仕組みとして Real Time Config (RTC) のベータ版を始めた。
RTC では Header bidding が可能になる。DoubleClick for Publisher と App Nexus で利用できるので試してみるといい。
AMP 解析
Google アナリティクス で AMP Client ID API を昨年導入し正確に解析できるようになった。
これは GA 用だが、ほかの解析ツールでも同じ仕組みの API を今年後半に提供する。
AMP エコシステム
AMP をプラットフォームにしたサービスの一例。

今後もっと増えていくだろう。
Twitter は AMP をサポートし、非 AMP ページと比較するとAMP ページは、読み込みが遅いことによる離脱が 10% 減った。
WordPress や Drupal に加えて、EC 向け CMS である Mageto や BigCommerce も AMP をサポートするようになった。
WordPress の AMP 対応プラグインが大幅に改良された(v0.7)。
非常にすばらしい仕上がりになっている。
Web Packaging
今年1月にアナウンスしたように、Web Packaging を用いて、AMP キャッシュを配信するときに Google の AMP CDN サーバーの URL をブラウザに表示するのではなく、オリジンサーバー(元のサーバー)の URL を表示するように取り組んでいる。
Chrome チームと共同で開発しているが、AMP をさらに良くするためにChrome チームとはほかにも協力しあっている。
コミュニティ
GitHub で、560人のコントリビューターが AMP の開発に関わっている。
22% は Google 社員だが、78% は Google で働いていない人たち。
毎週、ハングアウトでミーティングを開いている。
Eメールでの AMP
Gmail が AMP をサポートする。メールのなかで AMP カルーセルや AMP アコーディオンのような AMP コンポーネントを使える。
amp-bind や amp-list を使えば、外部のサーバーから動的にデータを取得してメールのなかの情報を更新することさえできる。
メールのなかからスケジュール登録したり、アンケートに答えたりできるし、メールのなかの天気予報や株価が更新される。
以上です。
基調講演の後に続くセッションでは、基調講演で紹介された個々の事例や新しい機能が詳細に触れられました。
セッションはライブ配信され YouTube に録画がアップロードされています。
興味があるトピックのセッションは視聴するといいでしょう。
AMP Conf 全体を通しての感想は、「Google は AMP に本気で取り組んでいる」でした。
単にモバイルを高速化するための技術として AMP を開発しているのではなく、モバイルウェブの標準のプラットフォームとして AMP を普及させようとしているように僕には感じられました。
Now AMP means Accelerated M**** Pages.😃 #AMPConf pic.twitter.com/UIfC7yDvZt
— Kenichi Suzuki🔸鈴木謙一 (@suzukik) 2018年2月13日
