
この記事では、先月参加した米サンフランシスコでの Chrome Dev Summit 2017 の基調講演をレポートします。
モバイルウェブのユーザー体験の向上に対する Google の取り組みについて、Chrome ウェブ プラットフォーム チームのディレクター、Ben Galbraith(ベン・ガルブレイス)氏がスピーチしました。
Progressive Web Apps
Webの特に素晴らしいところは、どんなデバイスでもどこからでもアクセスできること。
UX を高めるために、ここ数年 PWA に特に力を入れている。
PWA では Service Worker によって素晴らしいウェブ体験を提供できる。
- 非常に速い
- デバイスにシームレスに統合できる
- ネットワーク状態における信頼性
- 高いエンゲージメント
Trivago は PWA で成果を出した。
- ホーム画面アイコンからアクセスするユーザーによってエンゲージメントが 150% 増加
- コンバージョンが全体的として 97% 増加
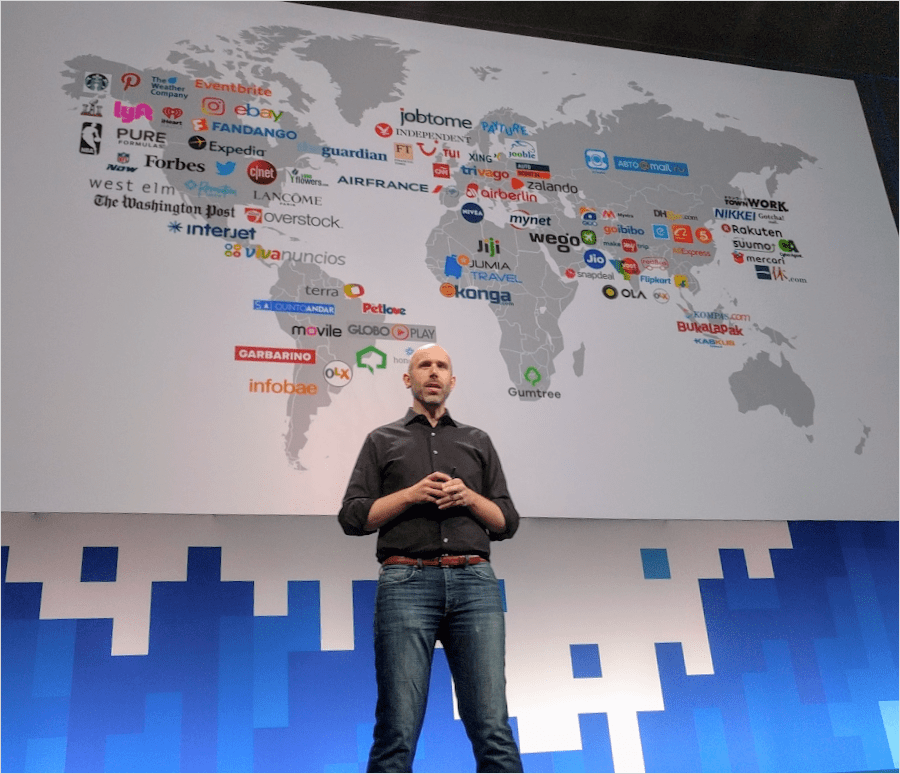
Trivago だけではなく PWA の成果は世界中で出ている。
Service Worker
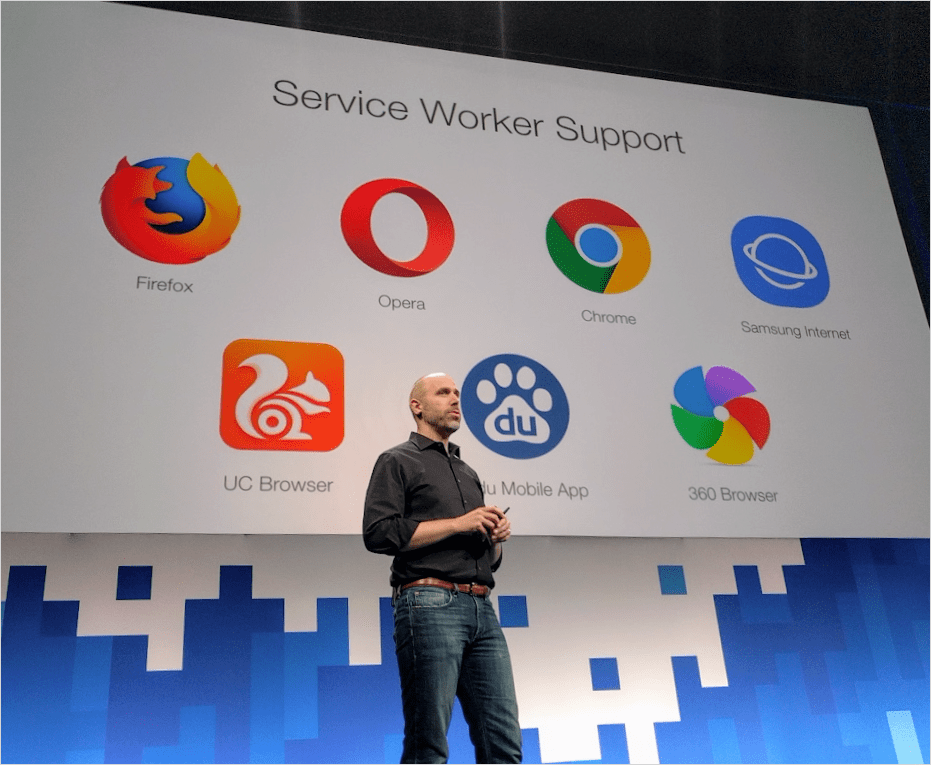
Service Worker を現在サポートしているブラウザはこのようになっている。

- Firefox
- Opera
- Chrome
- Samsung Internet
- UC Browser
- Baidu Mobile App
- 360 Browser
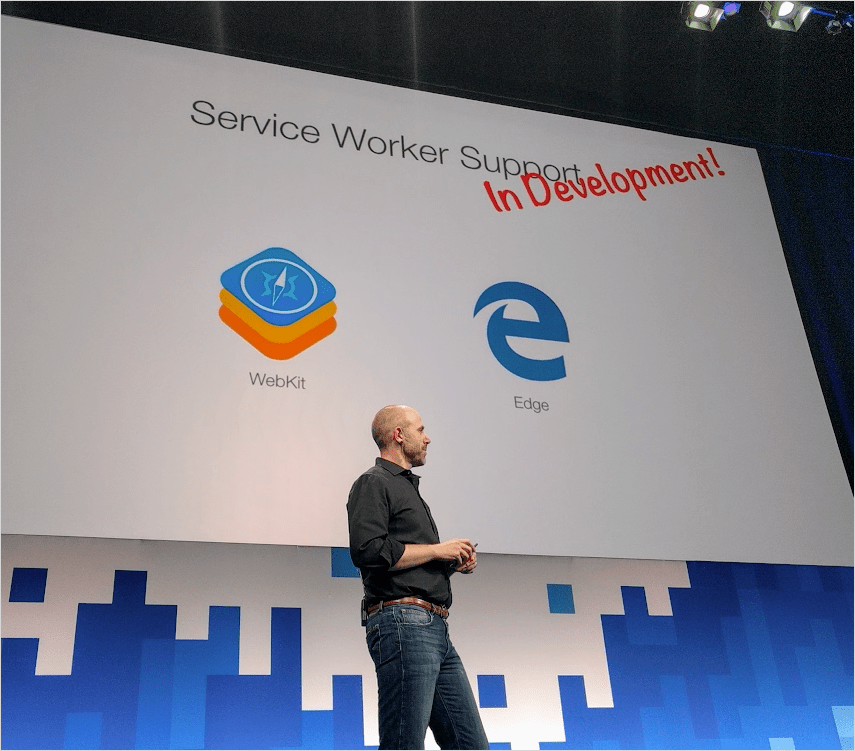
加えて、Webkit (Apple) と Edge (Microsoft) が Service Worker のサポートを表明し、開発を開始した。

Workbox は PWA/ServiceWorker の導入を容易にするツール。
17%の PWA サイトが Workbox を使っている。
HTTPS
Service Worker には HTTPS が必須。
Google は HTTPS の普及に力を入れてきた。
Lets Encrypt のスポンサーになっている。
Android 版 Chrome で読み込むウェブページの 64% が HTTPS で配信されている。
毎年、50%の伸び。
トップ 100 サイトのうち 71 サイトが常時 HTTPS になっている。
Chromeでは、非 HTTPS ページでのフォームにセキュア警告を出すようにした。
HTTPS はかつてないほどに重要。
フォーム
モバイルでは、できる限り簡単にフォーム入力できるようにすることが重要。
Autofill を使うといい。
支払いには、Payment Request API を使う。
ユーザーは支払い方法や配送先住所を入力する必要がない。
J.CREW は、17% が Payment Request API 経由のトランザクション。
Chorme と Edge、Sumsung Internet が Payment Request API を現在サポートしている。
Firefox と Safari がサポートに着手した。
公開したばかりの Google Payment API は Payment Request API と統合されている。
認証(ログイン)はユーザー体験を損ねる大きな要因。
どのソーシャルアカウントでログインしていたか?、ユーザー名・パスワードは何だったか?、アカウントを作っていたか?などをユーザーは覚えていない。
One-Tap Sign-in/Sign-up というライブラリをリリースした。
1回のタップでログインできる。
たとえば、Gmail Googleアカウント)にログインしていれば、Zillow では、そのままワンタップでシームレスにログインできる。
画面の下に、現在ログインしている Google アカウントを示すバナーが出現して、それをタップするだけ。
マルチメディア
モバイルではメディア(写真・音楽・動画)の利用が盛ん。
メディアの体験を高めるために メディア APIがある。
たとえば Media Session API ではデバイス間で再生状況を共有できる。
Android Oreo ではピクチャー・イン・ピクチャーをサポートした。
画像の扱いを便利にした。
Instragram はメディアを扱う技術をウェブに導入した――ネットワークの状態に応じたクオリティでのフレーム配信、Shaka Player、ホーム画面アイコン、オフライン対応
Web View API をちょうどリリースしたばかり。
アプリでカスタムタグを使える。Trusted Web Activity ではアプリ内でフルスクリーンでウェブページを表示できる。
ウェブページとアプリを一体化できる。
試験公開を始めた。
HTML/CSS/JavaScript
ウェブを構成する3つの要素は、HTML と CSS、JavaScript と言える。
HTML では Web Component の利用が始まった。
Google は Polymer を提供している。
Custom Elements Everywhere というサイトを公開しウェブコンポーネントの種類をまとめた。
どのウェブコンポーネントが自分に適しているかを調べられる。
AMPもウェブコンポーネントを使った仕組み。
YouTube のウェブサイトはウェブコンポーネントを使っている。
CSS Grid Layout が多くのブラウザで使えるようになった。
JavaScript は発展を続けている。
JS のどの規格をどのバージョンのブラウザがサポートしているかを調べることができる。
最新のJSの技術
- V8
- node.js
- WebAssembly
Google と Microsoft、Mozilla、Samsung、W3C はブラウザの仕様のドキュメントを MDN Web Docs にまとめることで合意した。
ツール
Chrome のデベロッパーツールは開発者を支援するツール。
Lighthouse をデベロッパーツールに統合した。
ウェブサイトのパフォーマンスを向上するのに Lighthouse は役立つ。
Puppeteer はヘッドレスブラウザを利用するときにとても役立つ便利なツール。
Chromeができることをすべてコマンドラインから実行できる。
WebpageTest はウェブページのパフォーマンスを分析するのに非常に役立つツール。
Chrome User Experience Report をちょうど公開した。
これは Chrome がアクセスしたウェブページのパフォーマンスのデータをまとめたレポート。
まとめ
世界中で多くのサイトが PWA などここで紹介したテクノロジーでウェブ体験を高めることに取り組んでいる。

以上です。
基調講演の録画は YouTube にアップロードされています。
このレポートは要点をまとめているので、完全なスピーチを聴きたければこちらを視聴してください。
PWA 関連の面白い話を聞けたらいいなと思い Chrome Dev Summit に参加したわけですが、PWA の話もさることながら、モバイルウェブの UX 向上に Google は真剣に取り組んでいる姿が基調講演だけでなくすべてのセッションでひしひしと伝わってきました。
アプリと同等、それどころかアプリ以上のユーザー体験をウェブでも提供できる技術や仕組みが今後さらに増えていきそうです。
