[レベル: 中級]
Google Developers サイトに PWA の成功事例が新たにたくさん追加されました。
多くは、Google I/O 2017 でも紹介されていました。
この記事では、特に注目したい事例として Lancôme(ランコム)を紹介します。
Lancôme はコスメやスキンケア、フレグランスなどの美容アイテムを取り扱う世界最大の化粧品会社です。

Lancôme の全体的な成果
PWA による全体的な成果として Lancôme は次のような改善を手にしました
- ページがインタラクティブになるまでの時間が 84% 減少
※“インタラクティブ (Interactive)” とはここでは、ページが表示されたり、何らかのアクションをそのページで起こせる状態になったりすることだと考えてください - コンバージョンが 17% 増加
- 直帰率が 15% 減少
- モバイルのセッションが 51% 増加
プッシュ通知で特に大きな成果
さまざまな機能を PWA で利用できますが、Lancôme が特に成果をあげたのはプッシュ通知です。
プッシュ通知により次のような結果が出ています。
- プッシュ通知をタップしたユーザーの 8% が購入に至る
- プッシュ通知の開封率は 18%
- カートに追加したものの購入を完了しなかった購買者のコンバージョンが 12% 増加
※“カゴ落ち”ユーザーにプッシュ通知して購入を促したということです
iOS ユーザーにも成果あり
PWA 導入をためらわせる最大の要因は、iOS (の Safari) が Service Worker をサポートしていないことです。
Safari ユーザーには、ホーム画面アイコンやプッシュ通知、オフラインキャッシュなどPWA 自慢の機能を利用してもらえません。
ところが驚くべきことに、Lancôme は PWA 対応したことにより iOS ユーザーのエンゲージメントに対しても改善が見られました。
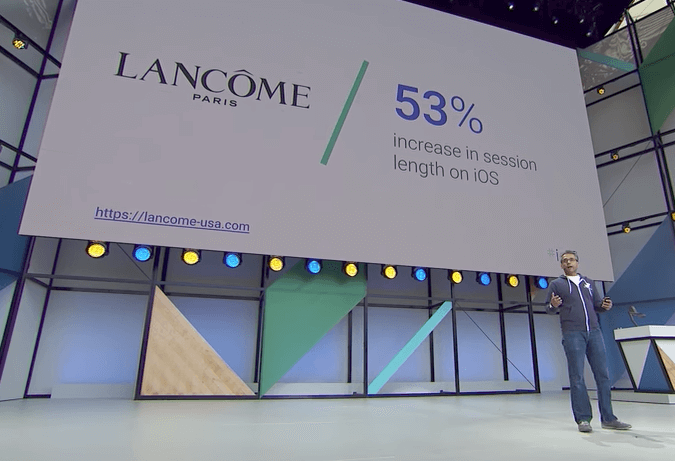
- iOS のモバイルセッション(の滞在時間)が 53% 増加
- iOS の直帰率が 10% 減少
Lancôme の PWA サイトに訪問した 65% のユーザーは iPhone ユーザーです。
3分の2近くのユーザーが iPhone から訪問していたことになります。
Android 端末よりも多いのです。
iOS ユーザーにも成果が現れたという事実は、PWA 対応に躊躇している人にはインパクトがあります。
PWA が iOS ユーザーにも成果をあげた理由
Service Worker をサポートしない、言い換えれば PWA の機能を利用できないはずの iOS でどうして成果が出たのでしょうか?
残念ながら、事例紹介のなかではそこまでは触れられていません。
Google I/O の モバイルウェブ関連セッションでも Lancôme の iOS 事例が紹介されました。

ここでも、やはり理由は言及されませんでした。
スピーカーとは直接話すことができなかったため、面識がある別の Google の人に理由を尋ねてきました。
実際に関わっているわけではないので本当の理由はわからないとしつつも、「PWA 対応することでモバイルサイトの全体的なユーザー体験が向上し、それが iOS ユーザーにも功を奏したのではないか」とのことでした。
PWA 対応するといっても、単に Service Worker を動かして、プッシュ通知やオフラインキャッシュの機能を実装するだけですべて完了ということは普通はないでしょう。
サイトのデザインだったりユーザビリティだったり、あるいは直接目には見えない、サイトの構成・構造の改善にも同時に手をつけるはずです。
結果として、モバイルサイトそのもののUXが向上します。
PWA の恩恵をたとえ享受できなかったとしても、モバイルサイト自体の UX が優れているので iOS ユーザーの体験も優れたものになったのだろうと推測できます。
理由はどうであれ、Android ユーザーにはもちろんのこと、iPhone ユーザーにも PWA で Lancôme が成果をあげたことは事実です。
Lancôme 成功事例の詳細は Developers サイトで読むことができます。
