[レベル: 上級]
ファーストビューに表示される画像に Lazy-load が設定されていて、その画像が LCP だと判定されているときに Lighthouse が警告を出すようになりました。
Lazy-load は、画像などの要素を遅延読み込みさせることでページの表示速度を向上させる技術です。
しかし、初めから表示されるべき画像に Lazy-load を構成するとかえってページの表示が遅くなることがあります。
結果的に、コア ウェブ バイタルの 1 指標である LCP を悪化させてしまいます。
【参照】
「Lazy-loadはLCPを悪化させる!? WordPressは2つ目の画像からネイティブLazy-loadを実装するように改良予定」
ファーストビューの Lazy-load 画像を Lighthouse が検出
Lighthouse 8.4.0 が、ファーストビューの Lazy-load 画像を検出するようになりました。
次の条件に画像が該当すると警告対象になります。
- LCP である
- Lazy-load が構成されている

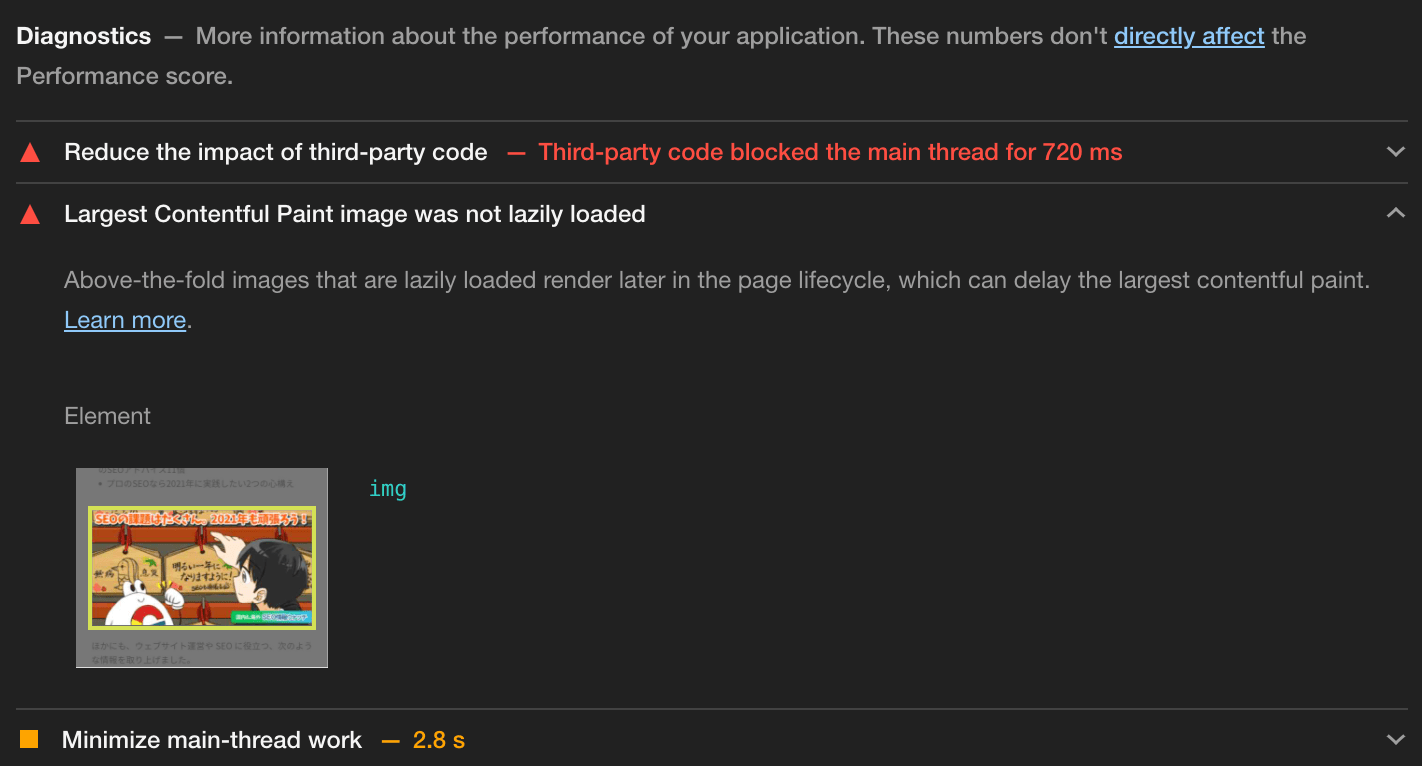
警告は、Diagnostics セクションに次のように現れます。
Largest-Contentful-Paint image was not lazily loaded
Above-the-fold images that are lazily loaded render later in the page lifecycle, which can delay the largest contentful paint.
Largest-Contentful-Paint 画像が遅延読み込みされませんでした。
遅延読み込みされるファーストビューの画像はページのライフサイクルの後半でレンダリングされます。これは LCP を遅くすることがあります。
“Learn more.” のリンクはこの現象を技術的に詳しく解説している web.dev の記事にリンクしています。
ファーストビューに設置している画像まで Lazy-load の対象にしてしまっていた状態を Lighthouse が検出してくれるのはコア ウェブ バイタル改善に役立ちます。
Lighthouse 8.4.0 は Chrome 95 のデベロッパー ツールで利用できます。
安定版 Chrome 95 は 10 月下旬にリリース予定です。
すぐに検証したい人は Chrome Dev または Chrome Canary を使用してください。
PageSpeed Insights のラボデータは Lighthouse が供給しています。
PageSpeed Insights の Lighthouse は 1 週間以内に更新される予定です。
【UPDATE (2021/09/23)】
PageSpeed Insights の Lighthouse も 8.4.0 になりました。
