[レベル: 上級]
Google Chrome 60 のデベロッパーツールに Lighthouse が統合されました。
Lighthouse は PWA や サイトのパフォーマンスを検証する Chrome 拡張です。
Chrome への組み込みは、今年5月の Google I/O で予告されていました。
Chrome 内蔵 Lighthouse で PWA チェック
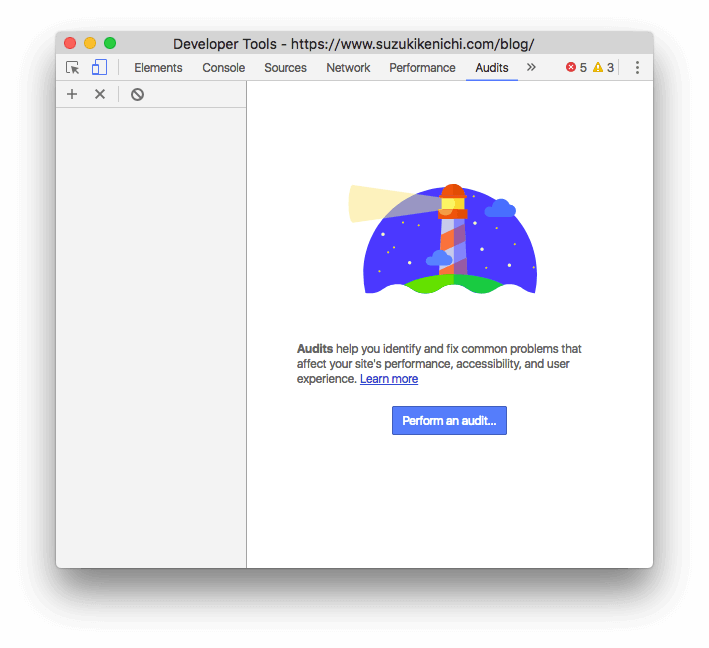
Chrome のデベロッパーツールを開き、「Audits」タブを選択すると Lighthouse を起動できます。

「Perform an audit」ボタンをクリックし、検証をスタートします。
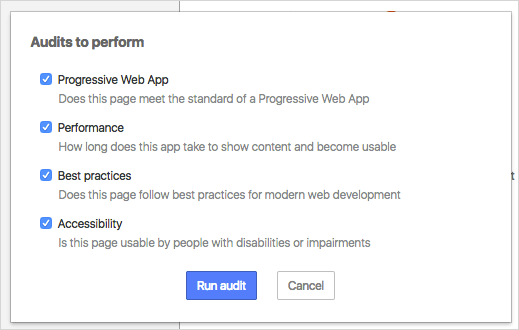
検証は次の4種類を選べます。
- Progressive Web App
- Performance
- Best Practice
- Accessibility

「Run audit」でスタートします。

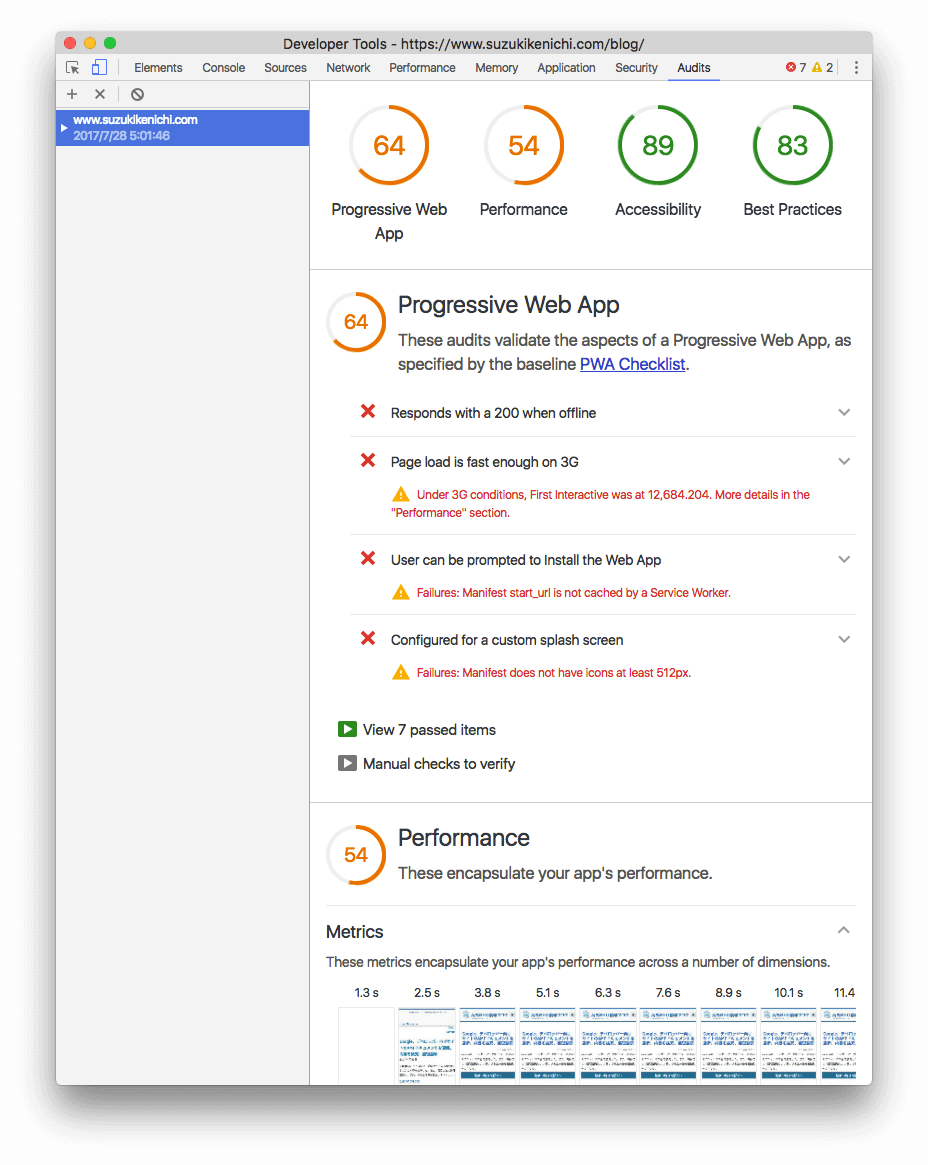
しばらく待つと、選択したチェック項目のスコアと詳細の結果が出てきます。

キャプチャはこのブログのトップページの結果です。
PWA はホームスクリーンくらいしか実装していないので、スコアは高くないですね。
パフォーマンスはそんなに悪くないと思っているのですが、54点です。
表示速度はそんなに遅いですかね?
アクセシビリティとベストプラクティスはまずまずでしょうか(ベストプラクティスは、HTTPS にしているかとかアプリケーションキャッシュや Web SQL DB を使っていないかなど、現代のブラウザのセキュリティやパフォーマンスを低下させる要素をチェックします)。
拡張機能を使うことなく、Chrome の中で PWA や パフォーマンスを検証できるようになったのは便利です。
利用してみてください(Chrome 60 へのアップデートをお忘れなく!)。
