[レベル: 上級]
この記事では、PWA (Progressive Web App: プログレッシブ ウェブ アプリ) の実装状況を検証できる Chrome 拡張を紹介します。
先日参加した SMX Munich 2017 で、GoogleのJohn Mueller(ジョン・ミューラー)氏がサイトクリニックのセッションで紹介してくれました。
Lighthouse で PWA とパフォーマンスをチェック
紹介するのは、Lighthouse という Chrome 拡張です。
Google 製です。

Lighthouse で閲覧中のページを検証すると、PWA の対応状況とパフォーマンス(スピード)をこと細かに調査してくれます。
インストールすると、灯台 (Lighthouse) のアイコンが登場します。
「Generate report」で検証が始まります。

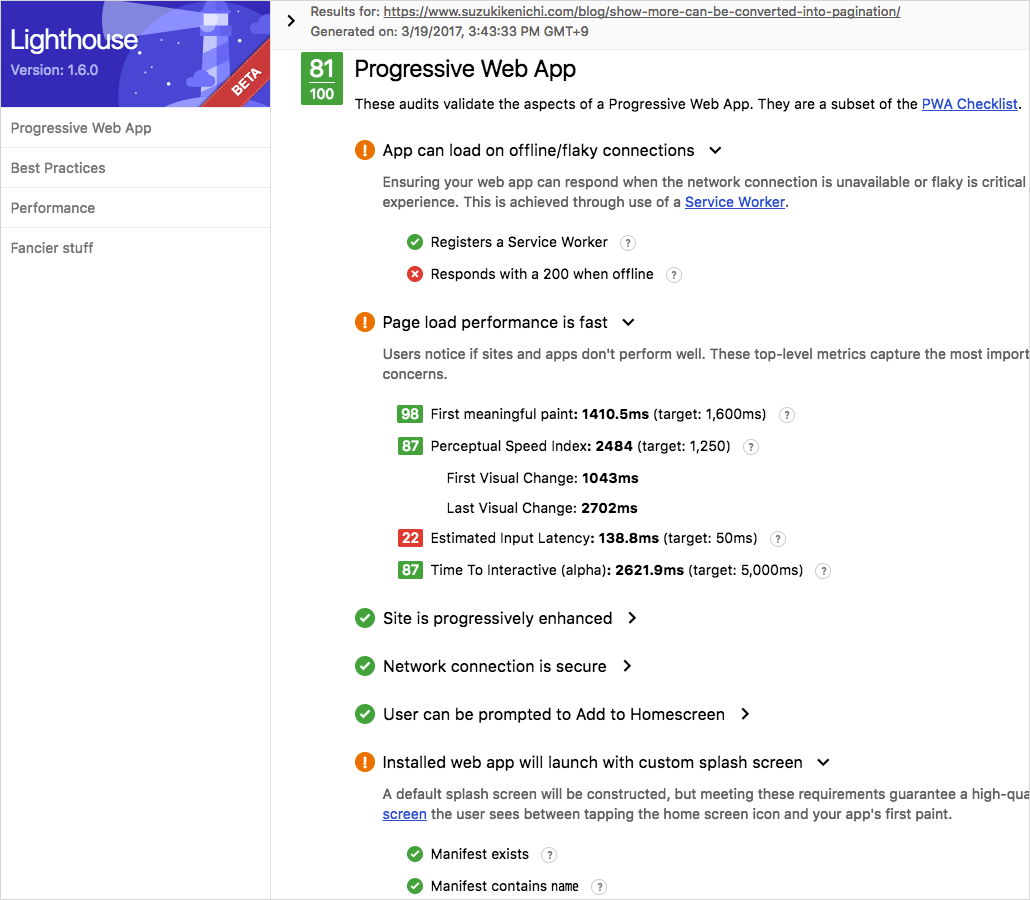
検証が終わると結果レポートが出力されます。

Service Worker がきちんとインストールされたかという基本的なところから、Service Worker に必須な HTTPS が設定されているか、ホームスクリーンアイコンを追加できるか、スプラッシュスクリーンが表示されるかなど、PWAのチェックリスト(の一部)に基いて検証した結果をレポートしてくれます。
PWA のチェックに加えて、パフォーマンス状況も調査してくれます。
Chrome のデベロッパーツールを使っても PWA の検証はできますが、Lighthouse はデベロッパーツールではできないことも含めて、一括でまとめてチェックしてくれるので便利です。
PWA を実装する際に利用してみてください。
