[レベル:中〜上級]
新パージョンのGoogleアナリティクスに実装された「サイトの速度」で、読み込み時間ごとの分布を調べられるようになりました。
これまでは、平均の読み込み時間だけしか知ることができませんでした。
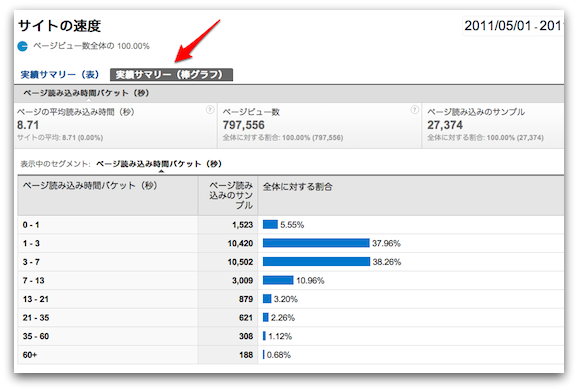
「サイトの速度」に移動すると「実績サマリー(棒グラフ)」というタブができています。
「実績サマリー(棒グラフ)」では、どのくらいの割り合いの訪問が何秒の読み込み時間に含まれているのかが分かります。
僕のブログを見てみると、1秒以内が5.55%、1〜3秒が37.96%、3〜7秒が38.26%になっています。
40%以上は3秒以内ですが、3秒たってもページが表示されないと直帰率が上がるなんていう話もあるので改善の余地があるかもしれませんね。
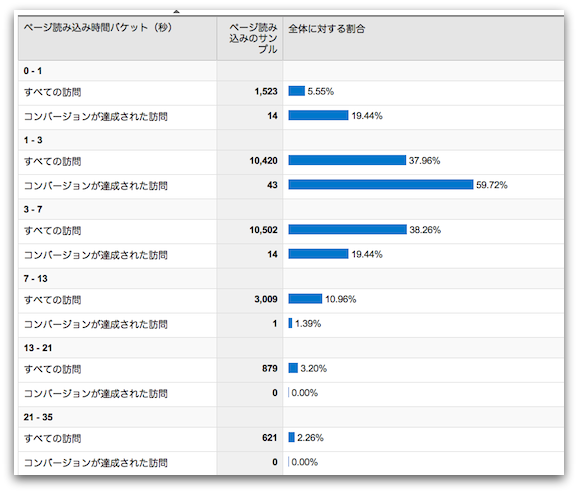
Google Analytics 公式ブログのアナウンス記事では、一歩進んだ使い方としてアドバンスセグメントを使ってコンバージョンが達成された訪問と比較しています。
コンバージョンの定義にもよりますが、ページの表示速度が速い方がコンバージョンが多い傾向にあるかもしれません。
逆に、遅いとまったくコンバージョンしていないかもしれません。
もし表示速度が速い方が明らかにコンバージョンが多いとしたら、スピードアップに取り組めばさらに成果が伸びそうです。
コンバージョン率を上げる、直帰率を下げる、ユーザーエクスペリエンスを向上させるなど、ウェブページの表示速度を上げることはサイト運営では無視できない重要な項目です。
またGoogleは、ページの読み込み時間をランキング要因として組み込んでいます。
日本のGoogleへの導入は未定ですが、微々たるものであったとしてもいつ入ってきてもいいようにスピードアップには今から取り組んでおきたいものです。
P.S.
「サイトの速度」導入の記事でも説明したように、サイトの速度を計測するにはGoogleアナリティクスに以下のコードを追加する必要があります。
_gaq.push(['_trackPageLoadTime']);
デフォルトのトラッキングコードのままでは「サイトの速度」レポートは記録されません。