[レベル: 上級]
この記事では、11 月 12 〜 13 日に米サンフランシスコで開催された Chrome Dev Summit 2018 に参加した際のセッションをレポートします。
セッションテーマは、JavaScript を多用したサイトを検索で発見されやすくするためのベストプラクティスと注意点です。
セッションスピーカーは、Google チューリッヒの Martin Splitt(マーティン・スプリット)氏と Google シドニーの Tom Greenaway(トム・グリーンアウェイ)氏です。

最新の JavaScript 技術で構成されたウェブサイトを検索フレンドリーにするための秘訣をマーティンとトムの2人がどんなふうに解説したのかを一緒に見ていきましょう。
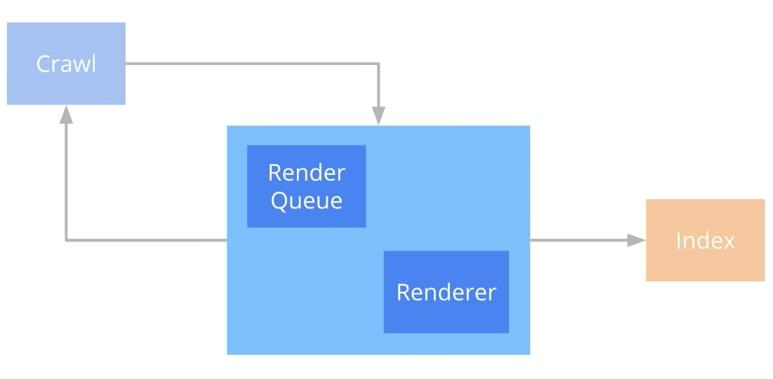
JavaScript コンテンツの処理プロセス
1. クロール ⇒ 2. レンダリング ⇒ 3. インデックス
静的な HTML とは異なり JavaScript にはレンダリングの処理が入る。

JavaScript で構成されたサイトのレンダリングは、リソースが利用可能になるまでキューに入る(すぐには処理されない)。
レンダリングが完了するまでの時間は、数分、数時間のこともあれば数日、さらには最大 1 週間かかることもあるかもしれない。
[※鈴木補足] JavaScript コンテンツのレンダリングに関する詳細はこちらの記事を参照
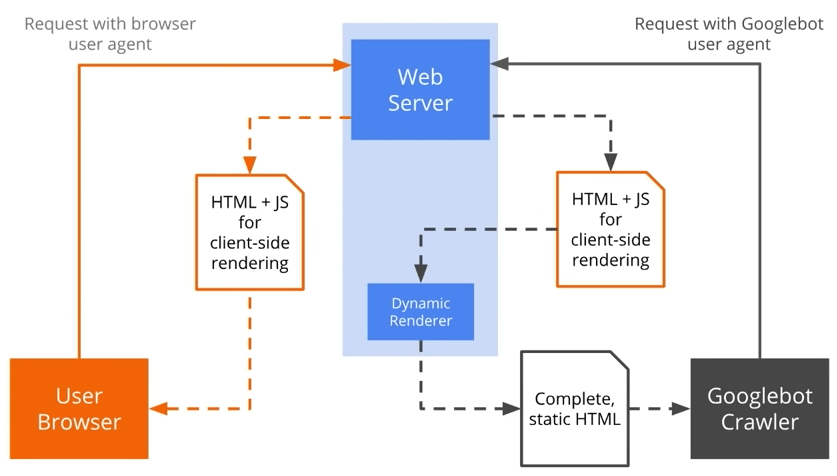
Dynimic Rendering
Dynimic Rendring(ダイナミック レンダリング)は、レンダリングプロセスを省略する手段として利用できる。
ユーザーには HTML と JS を配信し、クライアントサイドでレンダリングされる。
一方でクローラには、JS をサーバー側でレンダリングにレンダリングが完了した静的な HTML を返す。

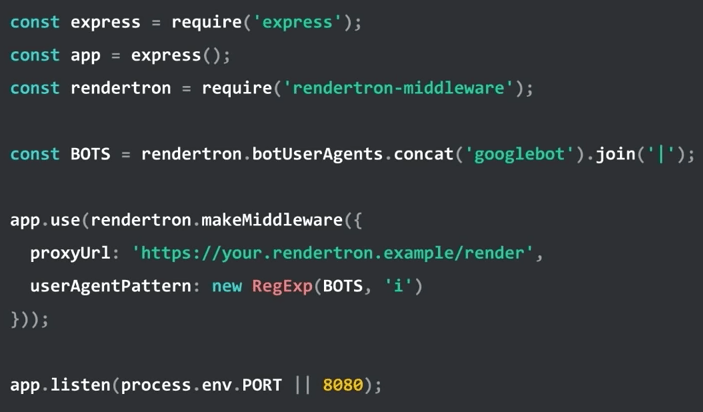
プリレンダリングには Puppeteer や Rendetron を利用できる。
UA (User-Agent、ユーザーエージェント) に応じて、プリレンダリングした静的 HTML を返す。

Googlebot の UA はヘルプ記事で公開されている。
[※鈴木補足] ダイナミック レンダリングの詳細はこちらの記事を参照
ダイナミック レンダリングが適している状況
- コンテンツの更新が頻繁――レンダリング完了に時間がかかるので、検索結果にすぐに反映されない
- Chrome 41 がサポートしていない最新の技術を使っている――Google がレンダリングできない
- ソーシャルメディアの露出が重要――ソーシャルメディアの投稿のタイトルや説明文、画像などが適切に表示されない(ソーシャルメディアのクローラが JS をレンダリングできないので、不適切なものが選ばれる可能性あり)
将来的な改良
- 今は別々のプロセスになっているクローリングとレンダリングの統合――タイムラグの解消
- WRS (Web Rendering System) のアップデート――現行バージョンの Chrome でレンダリングする
- 最新の状態を保つ――Chrome のバージョンアップサイクルに合わせて、WRS もバージョンアップしていくようにする
JavaScript のレンダリングを検証できるツール
モバイルフレンドリーテスト
- スクリーンショットの取得
- 読み込みの問題のレポート
- レンダリングした HTMLコード
URL 検査ツール
- Google のインデックス状況の詳細レポート
- ライブテスト
リッチリザルト テスト
- コードの検証ができるようになる
- コードを編集しながらのライブテストも可能
[※鈴木補足] 詳細はこちらの記事を参照
Search Console のエラーレポート
- エラーの分析
- 修正
- 修正の検証
Lighthouse の SEO 監査に実装予定の機能
- HTTP ヘッダーレスポンス
- meta タグと hreflang、アンカーテキストのチェック
- robots.txt
- タップターゲットと構造化データ ※これは間もなく実装
Googlebot のレンダリングの注意点
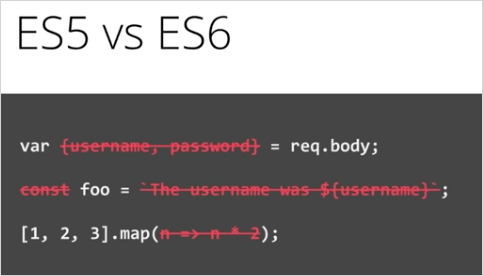
EMCAScript 5 (ES5) だけをサポート
ES6 から使えるようになった機能は実行できない。

対処策は、Babel で ES6 を transpile(トランスパイル)すること。
ステートレス
以下の機能をサポートしない
- Service Workers
- Local Storage
- Session Storage
- IndexedDB
- Web SQL
- Cache API
対処策は Polifill を使うこと。
caniuse.com/#compare=chrome+41 でサポートしている機能とサポートしていない機能を調べられる。
以上です。
技術的な SEO を普段から学んでいる人にとっては、新しいことを学んだというよりも復習の意味合いが強かったかもしれません。
個人的には、WRS のアップデートの状況が多少はっきりしてきたのが収穫でした。
今は別々のプロセスになっている、クロール・JS レンダリング・インデックスを統合し、JS コンテンツのインデックスのタイムラグが発生しないように取り組んでいるとのことです。
マーティンに本当に実現可能なのかどうかを尋ねところ、大丈夫だと言い切っていました。
また、現在 Chrome 41 相当の WRS に関しては、僕たちが使っている Chrome のバージョンアップにあわせて WRS も随時アップデートするようになります。
現在生じているような、ユーザーが使っている Chrome と WRS の仕様の差による問題が解消されます。
レンダリングの改良は正式リリースが待たれます。
マーティンとトムのセッションは YouTube に録画がアップロードされています。
2 人のセッションを隅々まで確認したい人は視聴すると言いでしょう。
