[対象: 上級]
訪問者が一定時間、たとえば15秒以上滞在したら直帰とはみなさなくするGoogleアナリティクスの設定を今日は紹介します。
英語版のGoogleアナリティクス公式ブログで紹介されていた方法になります。
設定方法は簡単で以下のコードを標準のトラッキングコードに挿入するだけです。
setTimeout("_gaq.push(['_trackEvent', '15_seconds', 'read'])",15000);追加のコードを挿入した後の完全なトラッキングコードは次のようになります。
<script type="text/javascript">
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'UA-XXXXXXX-1']);
_gaq.push(['_trackPageview']);
setTimeout("_gaq.push(['_trackEvent', '15_seconds', 'read'])",15000);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
</script>太文字の部分が挿入した追加コードです。
何をやっているかを説明します。
そのページに訪問して15秒経過するとイベントを発生させて直帰から除外しています。
イベントが発生すると直帰とはみなされなくなるGoogleアナリティクスの仕様を利用したものです。
「15000」はイベントが発生するまでの待ち時間になります。
単位はミリ秒です。
1秒は1,000ミリ秒なので、15,000ミリ秒は15秒になります。
この数値は自分のサイトの環境に合わせて変えてください。
「10秒滞在すれば直帰にはならない」と自分で判断したなら、10000に変えます。
「記事を最後まで読むには斜め読みしたとしても1分はかかるだろう」と判断したなら、60000に置き換えます。
秒数を変えたならイベントトラッキングのカテゴリ名も変えたほうがいいですね。
「15_seconds」を「10_seconds」や「60_seconds」にします。
分かりやすく日本語で「10秒滞在」、「60秒経過」でも構いません。
イベントトラッキングなので指定した名前でイベントレポートに出てきます。
(アクション名の「read」も含めて名前は自分にとって分かりやすように変えられます。GAのイベントトラッキングに明るくない人はそのままにしておくかイベントトラッキングについて自分で調べてください。)
さらに上級の使い方として、イベントの発生を目標に設定して一定以上の滞在をコンバージョンに割り当ててもいいですね。
僕のブログのように1日1記事だけ更新する状況ではユーザーが、その日の記事のみを見て去ることが普通に起こります。
他のページを見ないので直帰率は必然的に高くなります。
リピータが多いブログほど1ページだけ見て「また明日」傾向は顕著になるでしょう。
でもこれは必ずしも悪い直帰ではありません。
訪問者はその記事に満足できなくて帰ってしまったわけではなくその記事を読み終えてまた明日訪問してくれるからです。
そこで一定時間滞在したことをコンテンツを閲覧したとみなして、直帰から除外するのが今日紹介した方法になります。
滞在時間を考慮した旧コードでの同じタイプの計測方法を以前に紹介しましたが、今回は現行の非同期トラッキングコードでのカスタマイズです(非同期のカスタマイズも紹介したけれどうまく動作しないことがあった)。
スクロールすると直帰対象から除外する設定を紹介したこともありましたね。
ブログに限らずその1ページだけの閲覧で完結するケースは他にもあるはずです。
今日紹介した滞在時間を考慮するGoogleアナリティクスのカスタマイズで自分のサイトにふさわしい直帰率を計測してみましょう。
P.S.
僕は今日紹介した設定ではなく、もう1歩進めてカスタマイズしています。
イベントトラッキングで以下を計測しています。
- ページが表示された(5秒経過した)
- 記事を読み始めた(ページをスクロールし始めた)
- 記事(本文コンテンツ)を最後まで読み終えた
- ページをいちばん下まで見た(ボトムまでスクロールした)
5秒経過する、スクロールを始めると僕の場合は直帰から外れます。
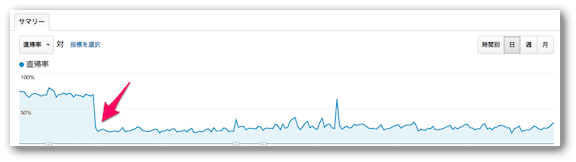
実装した後の直帰率は下のように変化しました。
それまでは70%前後だった直帰率が現在は20%前後になっています。
僕自身としてはこちらの直帰率を指標として用いるほうが適切だと考えています。
ちなみに上でリストアップした4つのイベントを計測した状態でイベントフローのレポートを見るとページが表示された後どのくらいのユーザーが記事を読み始めて、そのうちのどのくらいのユーザーが記事を最後まで読んでくれたかなどが分かります。
記事を最後まで読んだことをコンバージョン(目標)に設定したりもしています。
興味のある人はこちらの記事を参考にして設定してください。