[レベル: 初級]
Google によれば、検索結果に表示されるページの半分以上でモバイル ファースト インデックス (以下、MFI) がすでに使われているとのことです。
グローバルでの状況です。
このように報告したうえで、MFI に対応できているかどうかを確認する項目を併せて Google は案内しています。
確認に役立つツールもいくつか紹介しています。
MFI の移行確認
通知
MFI に移行したサイトには Search Console 経由で通知が届きます。
通知はバッチ処理で一斉に送られるので、実際の移行とはタイムラグが生じます。
ところが、どうやら通知送信は現在遅れているようです。
サイト管理者が受け取る通知の数を減らすテストをしているのが理由です(来週あたりには元に戻るとか)。
We're a bit behind with messaging of the mobile-first indexing because we're switching to a model that reduces the number of messages owners of many sites get (currently in test, should be catching up in the next weeks, assuming all goes well :)).
— 🍌 John 🍌 (@JohnMu) 2018年12月19日
URL 検査ツール
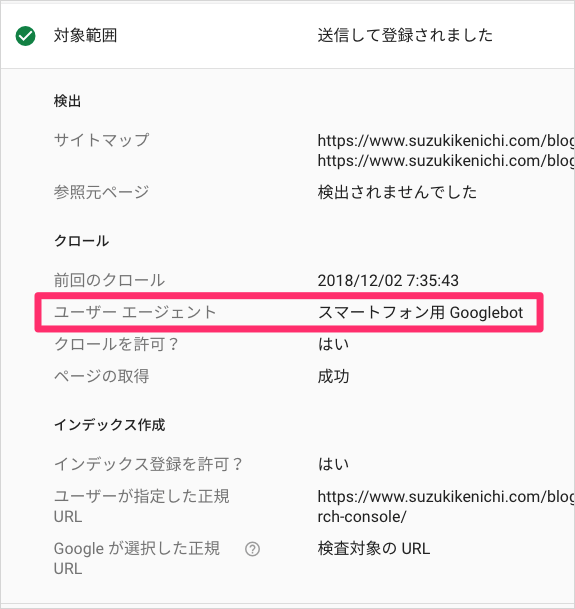
URL 検査ツールのレポートにユーザーエージェントが記録されるようになりました。
通知が来ていなくても、ユーザーエージェントがスマートフォン用 Googlebot になっていれば、MFI に移行したと判断していいでしょう。

URL 検査ツールでインデックス状態をチェックするのは「トップページ」で構いません。
構造化データ
レスポンシブ ウェブ デザインのサイトでは気にかける必要はありませんが、「動的な配信」および「別々の URL」でモバイル向けサイトを構成している場合は、モバイル向けページに構造化データがきちんと設定されていることが MFI 移行では大切です。
モバイル向けページの構造化データをチェックするには次のツールが役立ちます。
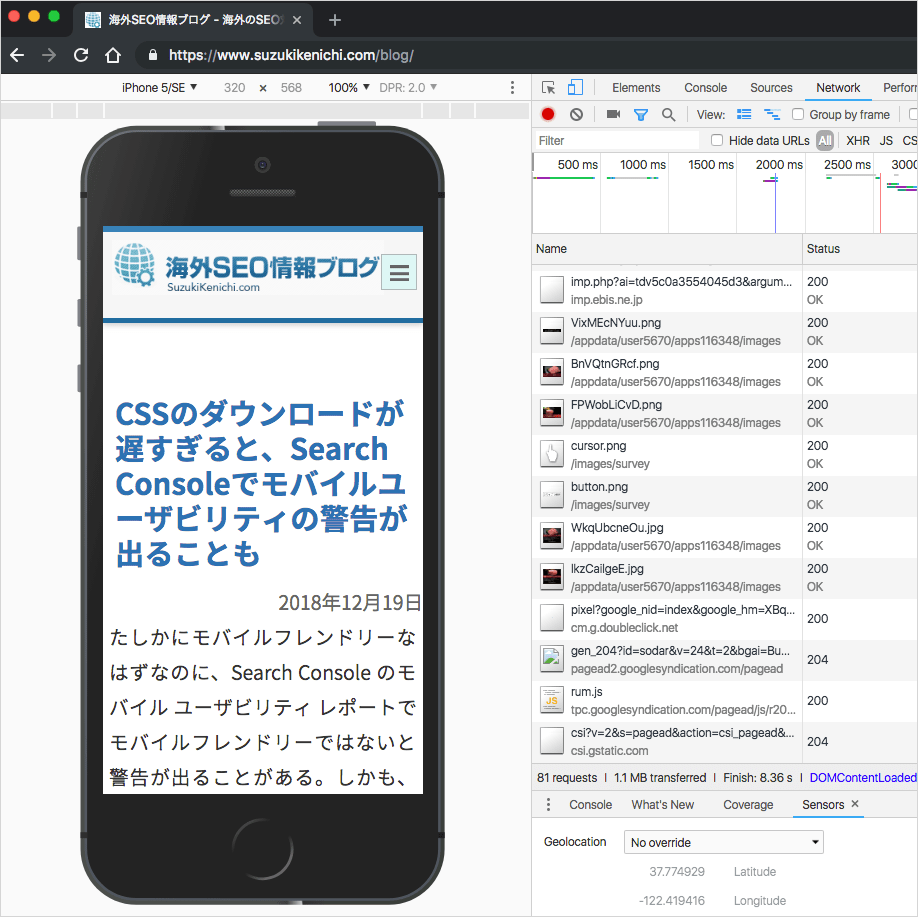
- Chrome デベロッパーツール: Chrome のデベロッパーツールでモバイル端末をエミュレートし、モバイル向けページの構造化データのコードを確認します。

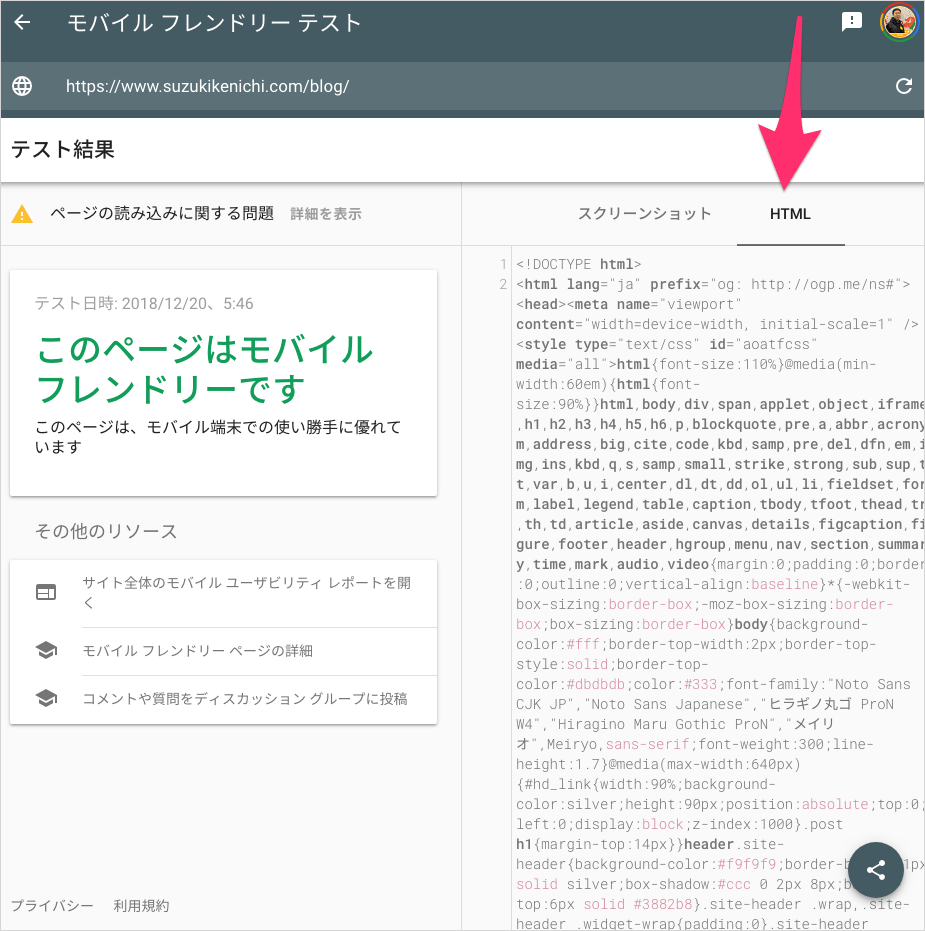
- モバイルフレンドリー テスト: モバイルフレンドリー テスト ツールを実行し、HTML ソースコードを見ます。

目視はたいへんでしょうから、ソースコードをコピーして構造化データ テスト ツールで検証するといいですね。
alt 属性
モバイル向けページに掲載している画像に alt 属性が設定してあることも MFI 移行では重要です。
構造化データのときと同じように、モバイル端末をエミュレートしたりモバイルフレンドリー テスト ツールを使えます。
モバイル向けページのソースコードを見て、画像に alt 属性が付いていることを確実にします(個人的には、モバイルフレンドリー テストでの検証を勧めます。Googlebot がレンダリングした状態のソースコードが MFI に関わってくるからです。エミュレートは Chrome がレンダリングした結果になります。構造化データも同様です)。
MFI 向けて準備することはほかにもたくさんあります。
Google がブログで、構造化データと alt 属性に触れたのは、この 2 つが MFI 移行を妨げている最も多い要因になっているからかもしれません。
今一度、確認しておくといいでしょう。
なお、MFI の準備が整っていると確信できるなら焦る必要はありません。
Google は すべてのサイトが MFI に移行するまでには 2〜3 年かかると見込んでいます。
「半数以上が移行した」と報告していますが、「半数以上のサイト」がではなく、「検索結果に表示される半数以上のページ」がです。
ページ数が多く、検索結果に出る回数が多いサイトがこの数値を押し上げていることも十分に考えられます。
