[レベル: 上級]
モバイル フレンドリー テスト ツールとリッチリザルト テスト ツールで、レンダリング後のソースコードと読み込めなかったリソース、JavaScript のエラーを取得できるようになりました。
モバイル フレンドリー テストとリッチリザルト テストがレンダリング検証ツールに早変わり
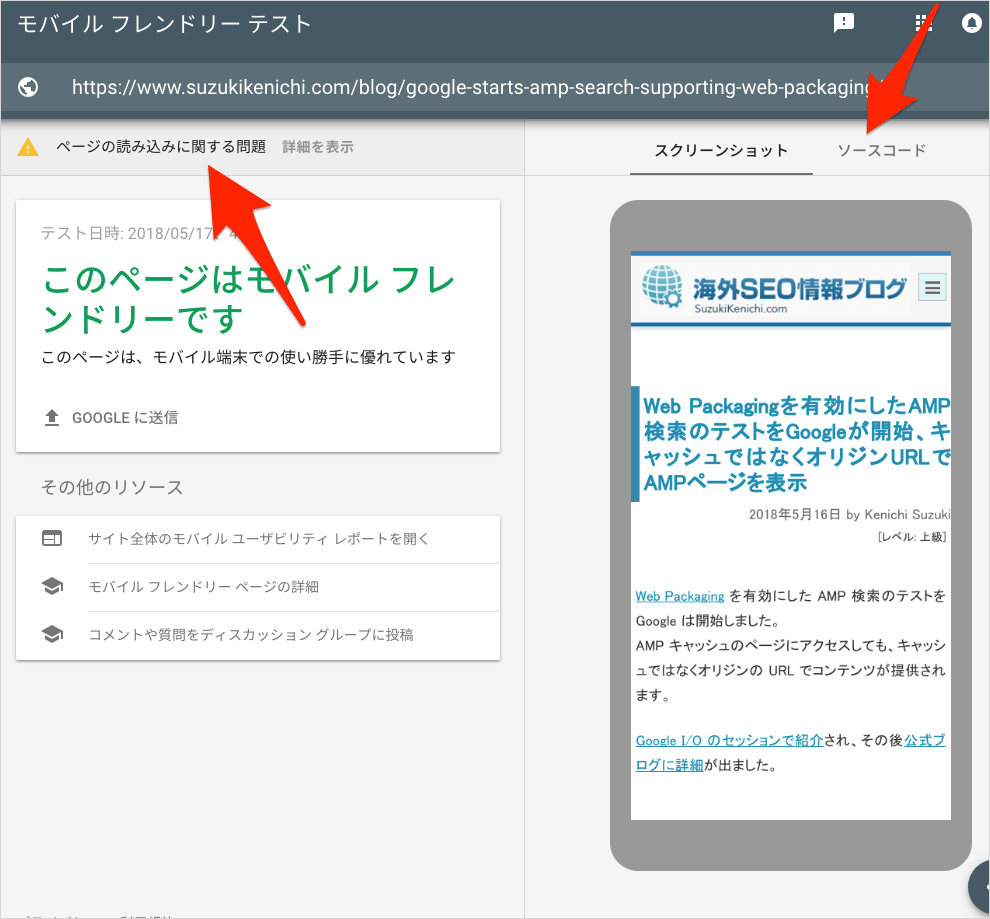
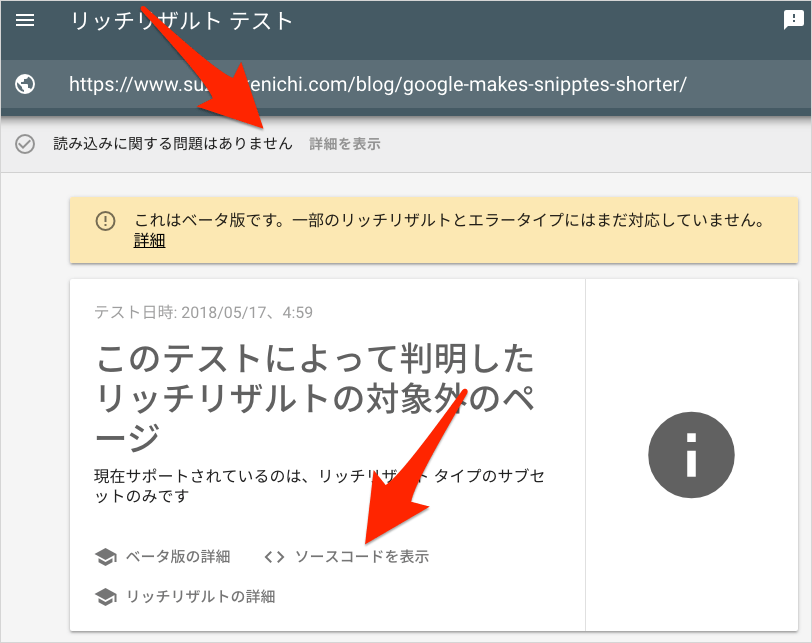
下のキャプチャはモバイル フレンドリー テスト ツールの実行結果です。
左に「ページの読み込みに関する問題」、右に「ソースコード」があります。

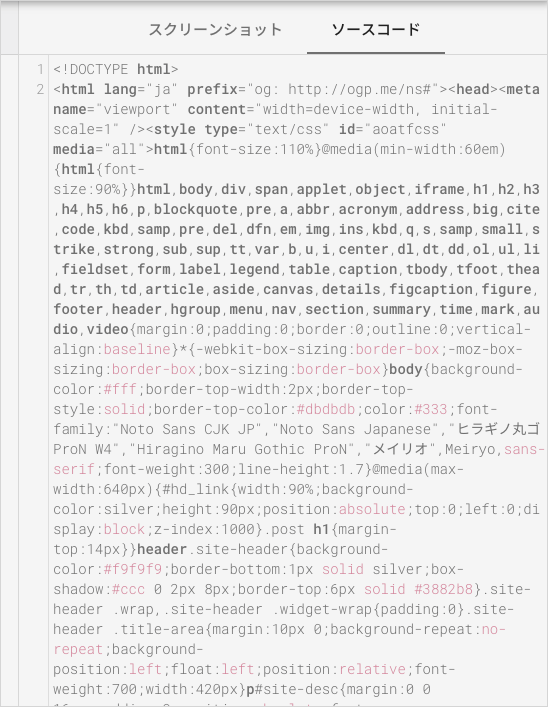
「ソースコード」を選択すると、Googlebot がレンダリングした後の HTML のコードを確認できます。

初期状態の素のコードではなく、DOM を解釈した後のコードというのがポイントです。
たとえば JavaScript で DOM を操作しているページで Googlebot が正しく実行できているかどうかをソースコードレベルで検証可能です。
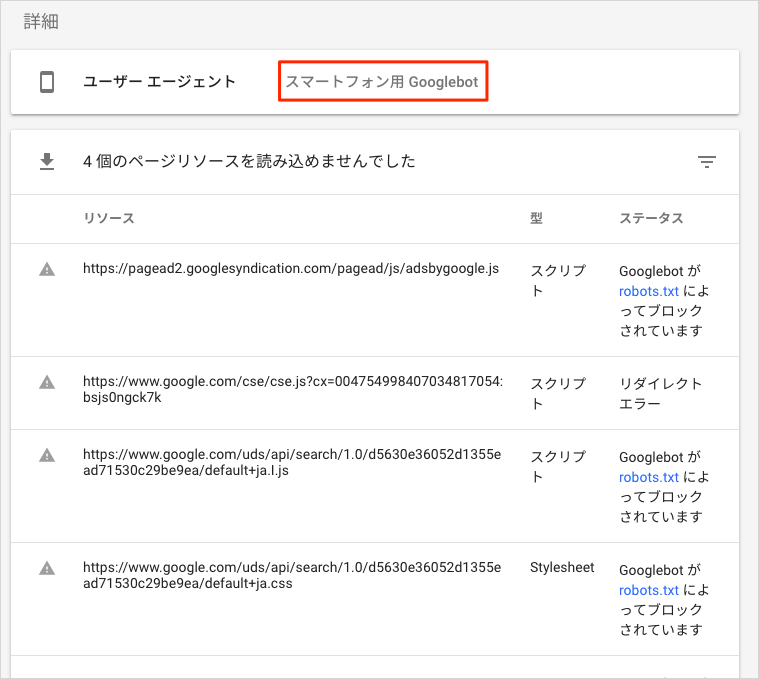
「ページの読み込みに関する問題」では、リソースの読み込みに関わる問題点を確認できます。
robots.txt でブロックされていたりして読み込みに失敗したリソースがレポートされます。

ユーザーエージェントが「スマートフォン用 Googlebot」になっていることにも注目してください。
モバイル ファースト インデックスでは、スマートフォン用 Googlebot が見るページがインデックスの対象になります。
したがって、スマートフォン用 Googlebot が読み取る内容が検索結果に直接関わってくると理解してください。
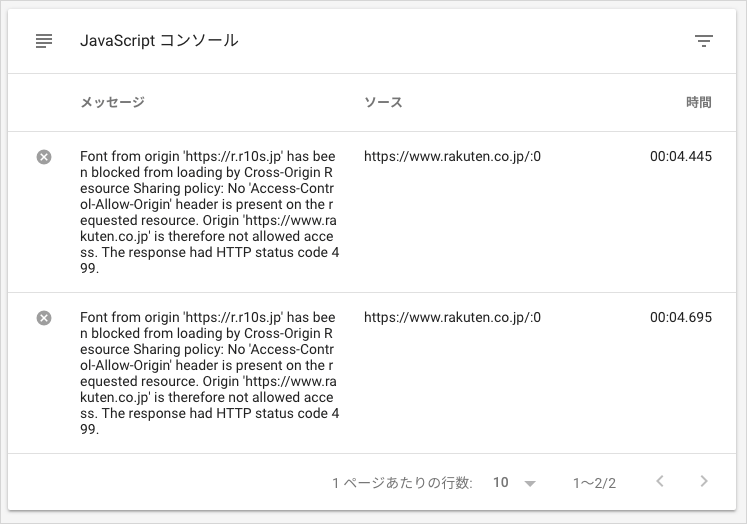
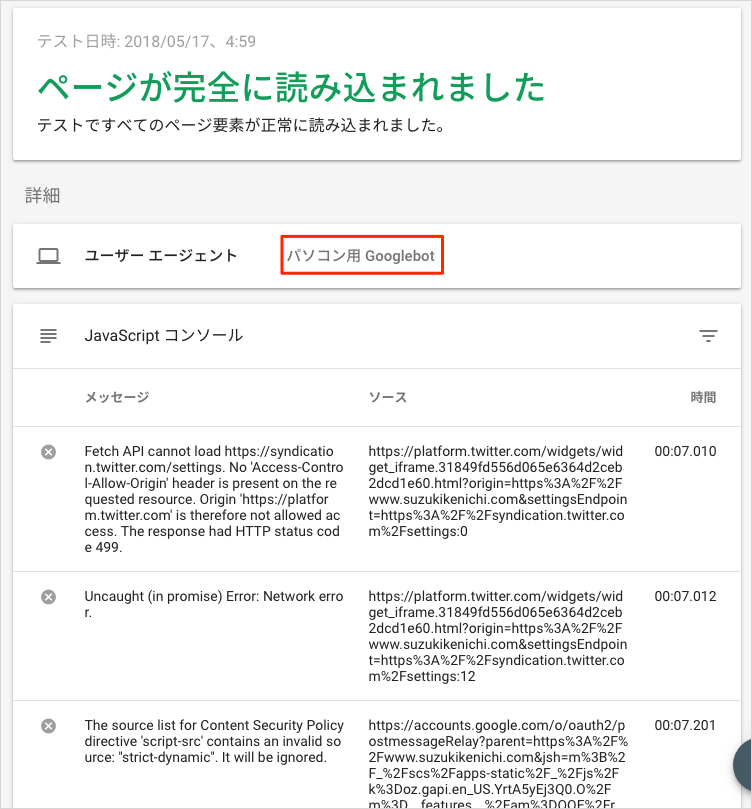
さらにその下には、JavaScript のコンソールがあります。
JavaScript の実行エラーをチェックできます。

Googlebot の Web Rendering Service (WRS、ウェブ レンダリング サービス) による JavaScript 実行をデバッグするには Chrome 41 が必要でした。
しかし、モバイル フレンドリー テストを使えばいとも簡単にオンラインでデバッグ可能です。
古いバージョンの Chrome をどこかで見付けてインストールする必要はありません。
リッチリザルト テスト ツールでもレンダリングした後の HTML のコードを確認できます(下の矢印)。

もっともこれは新たに追加された機能ではなく、リッチリザルト テストが公開された当初から実装されています。
新たに追加されたのは、モバイル フレンドリー テストでも利用できるようになったリソース読み込みチェックと JavaScript コンソールです(上の矢印)。

ただし、リッチリザルト テストではユーザーエージェントが「パソコン用 Googlebot」になってます。
PC 向けページのレンダリングを検証したいときは、リッチリザルト テストを利用するといいでしょう。
JavaScript を多用しているサイトには非常に役立つ機能が モバイル フレンドリー テストとリッチリザルト テストの2つのツールに搭載されました。
Search Console のツールではないので、管理権限がなくても調査できるのも嬉しい要素です。
開発者にも教えてあげてください。
[H/T] Google Webmasters
