[レベル: 初級]
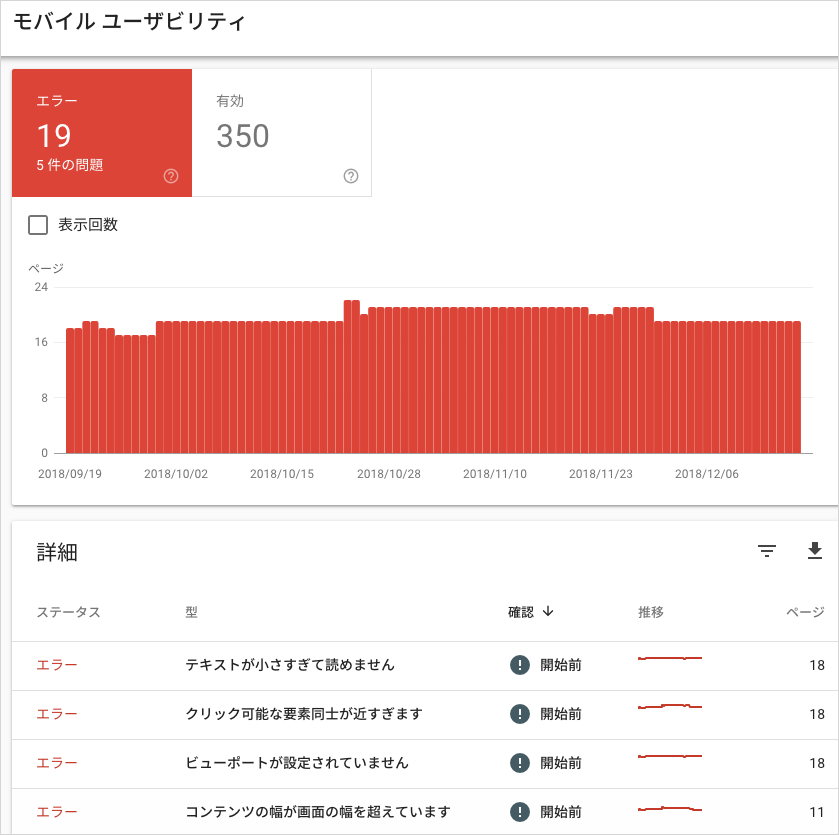
たしかにモバイルフレンドリーなはずなのに、Search Console のモバイル ユーザビリティ レポートでモバイルフレンドリーではないと警告が出ることがあります。
しかも、一部のページに対してだけです。
理由の1つとして考えられるのは、CSS のダウンロードに時間がかかりすぎていてレンダリングが完了できていない状況です。

CSS のダウンロードが遅い
英語版オフィスアワーで次のような質問が出ました。
- Search Console のモバイル ユーザビリティ レポートでサイトの一部のページがモバイルフレンドリーではないと警告が出ている
- スマホで実際に見ると問題ない
- URL 検査ツールでライブテストするとモバイルフレンドリーとして判定される
- 「検証」を開始すると、モバイルフレンドリーではないとして失敗する
John Mueller(ジョン・ミューラー)氏は、CSS のダウンロードが遅いためにこうした現象がときどき起こりうると説明しています。
Googlebot が CSS を取得できず、モバイルフレンドリーな状態になるようにページをレンダリングできないのです。
通常、ウェブサイトは同じ仕組みで配信されているので、モバイルフレンドリーでなければサイトのほぼ全ページがモバイルフレンドリーではなくなるはずです。
しかし、CSS の遅いダウンロードによって問題が発生する場合は、一部のページだけがモバイルフレンドリーでないと判定されたり、警告が出たり消えたり、入れ替わったりすることがあります。
ミューラー氏によれば、時間とともに解決するだろうとのことです。
モバイルフレンドリーテストや URL 検査のライブテストでモバイルフレンドリーだと判定されていれば、修正は不要です(もっとも、修正しようにも修正できませんが)。
そうは言えど、ページが遅い状態を放置すべきではありません。
CSS を Googlebot にきちんと配信できるように、サイトのパフォーマンスを改善する必要があるでしょう。
