[レベル: 中級]
Googleは、Mobile Website Speed Testing Tool(モバイル ウェブサイト スピード テスティング ツール)というツールを公開しました。
ウェブページのモバイルフレンドリー性とパフォーマンスをまとめて検証できます。
Mobile Website Speed Testing Toolでチェックできること
Mobile Website Speed Testing Toolを使うと、次の3項目の状態を一度にチェックできます。
- モバイルフレンドリーかどうか
- スマートフォンでの表示速度
- PCでの表示速度
それぞれを100点満点で採点します。
Mobile Website Speed Testing Toolのテスト結果
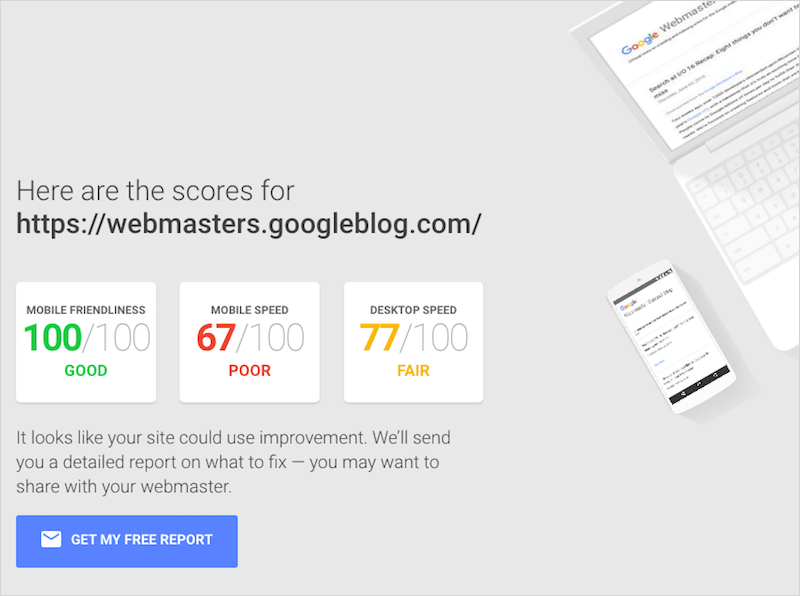
Mobile Website Speed Testing Toolでのテスト結果の概要は次のようになります。
まずURLを入力して検証を開始します。

モバイルフレンドリーとモバイル(スマートフォン)でのスピード、デスクトップ(PC)でのスピードのスコアが出ます。

下にスクロールすると、それぞれの結果を個別に見ることができます。
僕のブログのモバイルフレンドリー性は100点です。
これは当然ですね。

モバイルでのスピードは68点です。
あまり良くありません。:(

「SEE WHAT TO FIX」のリンクをクリックすると、採点内容の詳細を見ることができます。
何を修正すべきかを確かめられます。

プラグイン関連によるものが多いので、僕の技術力だけでは修正がなかなか難しいのですよね。
ただ体感速度が速くなるように工夫はしているので、表示が遅いというストレスは与えていないと思います(与えてないですよね?)。
PCでのスピードは84点です。
悪くはないけれど、改善の余地はまだまだあります。

僕のサイトは優等生ではありませんが、Googleのウェブマスター向け公式ブログにはかろうじて勝っています。w

PageSpeed Insightsと同じ検証
新しいツールですが、やっていることは PageSpeed Insights とまったく同じです。
ユーザーインターフェイスを着せ替えただけにしか過ぎません。
既存のPageSpeed Insightsはどちらかというと上級者向けの位置付けのようです。
上司に報告する際のレポートやクライアントへの提案資料を作ったりするときには、今回公開されたMobile Website Speed Testing Toolのほうがグラフィカルでいいかもしれませんね。
またPageSpeed Insightsにはない機能として、レポートのメール送信機能があります。
「GET MY FREE REPORT」のボタンで指定したメールアドレス宛に結果を送れます。
人によってはこちらの機能も便利そうです。
ただし今のところは、ツール、レポートともに英語だけでの提供です。
日本語で利用できないので使いづらく感じる人がいるかもしれません。
