「Above the fold(アバブ・ザ・フォールド)」というのは、スクロールしなくても見ることができる画面の領域のことを言います。
Above the foldについては、以前に記事解説したことがあります。
”above”は「~より上」、”fold”は、「折り目」という意味で、”above the fold”は直訳すると「折り目より上」という意味になります。
新聞の折り目より上半分は、人の気を引くような見出しのニュースを掲載します。
購入意欲をそそるためです。
スポ○チの1面の見出しなんかは、そうですよね。
「イチロー、マリナーズから解雇通告」
えぇーっ!
と仰天して、開いて続きを読むと
「を受けた同僚とゴルフに挑戦」、
みたいな。(笑)
バカはこのくらいにしておいて、「Above the foldはユーザーに訴えかけるために重要なコンテンツを置くべき」で、反対にスクロールしなければならないAbove the foldよりも下の領域、「“Below the fold”は、ユーザーには見てもらえない」というのがサイトデザインを考えるうえでは定説になっています。
ところが、そうとも言い切れないのです。
デザインによっては、ページをスクロールさせて、Above the foldの下を続けて読ませることができるのです。
英国のウェブサイトコンサルティング会社のcxpartnersが、”The myth of the page fold: evidence from user testing”という記事で、テスト結果を基にAbove the foldにまつわる神話必ずしも正しくないことを証明しました。
記事執筆者の、Fiz Yazdiさんに許可をもらったので、重要ポイントを中心に日本語で解説します。
Thank you for letting me introduce your article to my readers on my blog, Fiz!
まずユーザーはスクロールするのをいとわず、探している情報を見つけるために、すすんでスクロールダウンします。
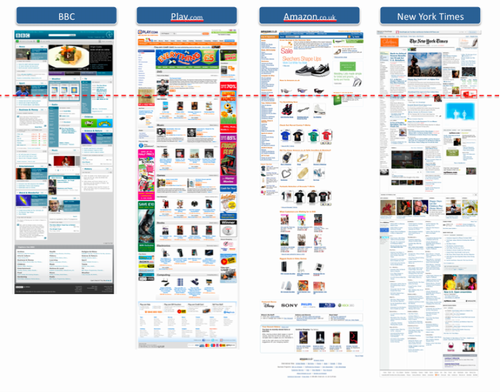
下は、Above the Foldを気にすることなく成功した、長いページを持つブランドサイトです。
またユーザーは、スクロールバーを見てページの長さを判断するということが、eye trackerという視線を追跡するツールでテストしたヒートマップのデータで判明しました。
そして、Above the foldにコンテンツが少ないほど、”Below the fold”(Above the foldの下側)を見る傾向にあります。
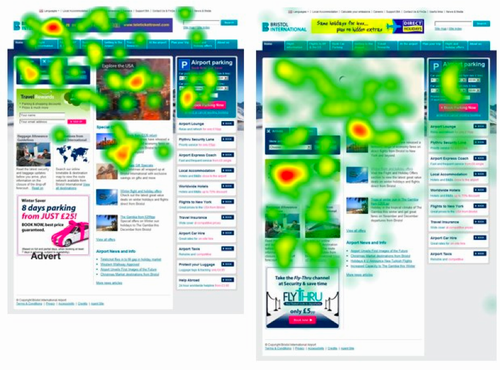
左のヒートマップはAbove the foldにコンテンツが集中していて、その結果Above the foldの領域だけが見られています。
一方、右のヒートマップでは、Above the foldのコンテンツの量を減らしています。
結果として、Below the foldまでスクロールして見られていることが分かります。
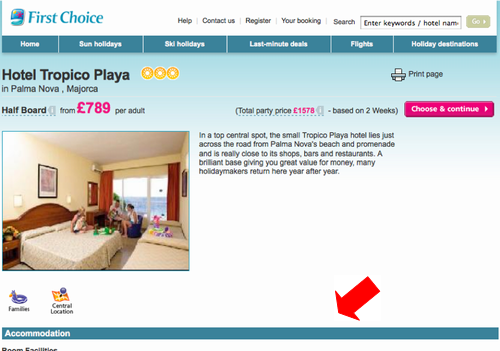
ただしAbove the foldで、終わってしまう場合もあります。
Accommodation(宿泊設備)と書かれた青色の水平バーがスクロールダウンの大きな妨げになっているのです。
ここでページが終わりだと思わせてしまっているようです。
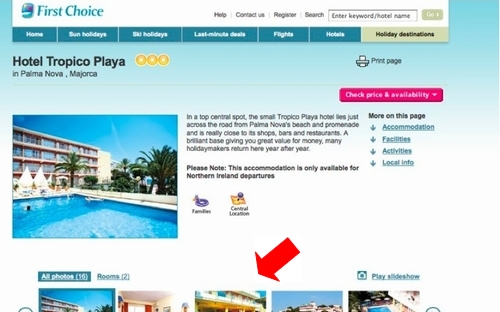
これに対して次のページは、画像の上部分の一部だけを、Above the foldで見せています。
こうすると、続きあるのが分かるからスクロールしてさらに下まで見るのです。
スクロールを促進する3つのTIPSをまとめます。
- 少なきはより多くを伝える - Abobe the foldにすべてを詰め込めこもうとしない。スクロールを促すために空白と画像を上手に使う。
- くっきりした水平線はスクロールの妨げになる - 幅いっぱいの水平線を使ってはいけないということではないが、そのあとに続くコンテンツをAbove the foldで少しチラ見させておいて、スクロールを促すようにする。
- スクロールバーの使用を避ける - ユーザーは、ブラウザのスクロールバーでウェブページのコンテンツ量を推し量る。iFrameやページの中にスクロールバーを差し込むような要素は、この慣習を破ってしまい、コンテンツを見てもらえなくなることに繋がるかもしれない。
なお、テストには、1024 x 740pxのブラウザを使用しました。
したがって、Above the foldは、タテ740pxくらいの範囲になります。
Above the foldに大切な要素を配置することが重要だというのに間違いはありません。
しかしこのテストでは、条件がそろえば、ユーザーはスクロールしてAbove the foldの下を見るということを明らかにしました。