・メルマガ #98(2007/09/27発行)のバックナンバー
※一部編集
以前に、「nofollow」でGoogle PageRankをコントロールというタイトルで、nofollowタグ(正しくはnofollow属性)についてのノウハウを書きました。
今回は続きで、応用編です。
内部リンクにnofollow属性を上手に使うと、自サイトのPageRankをコントロールできます。
【注意】
ここで出てくる「PageRank」という用語は、グーグルツールバーで見える緑色のページランクではなく、Googleが評価する「そのページが持つ力」と、とらえてください。
ただし、使い方を誤まると大切なページにPageRankが流れなかったり、最悪の場合は一部のページがインデックスされない、なんてことも起こりえます。
クローラは、nofollowのリンクをたどらないからですね。
あなたがネットショッピングのサイトを運営しているとしましょう。
典型的なサイト構成として、
「トップページ ⇒ 商品カテゴリページ ⇒ 個別商品ページ」の
3階層の構造になっていたとします。
※「階層」というのは「ディレクトリの階層」ではなく、「リンクの階層」です。
各ページのファイルは、同じディレクトリ(フォルダ)に入っていてもいいです。
クリックの回数でたどり着く順番と考えてください。
「トップページ」「商品カテゴリページ」「個別商品ページ」の3つの他に、「会社案内」「個人情報について」「配送・送料」「サポート」「よくある質問」とか、情報商材だったら「特定商取引法に基づく表記」なんていう商品とは直接関係のないページもあります。
これらのページを、「間接ページ」と呼ぶことにします。
サイト訪問者の利便性を考えて、すべてのページに「間接ページ」へのリンクを貼ることが好ましいです。
でも、これって問題ありですよね。
なぜだか分かりますか?
間接ページにPageRankが流れてしまいます。
しかも全ページから。
ともすると、大切な個別商品ページよりももっと高いPageRankを持ってしまうかもしれません。
ページランクが7とか8の会社案内ページって、ある意味怖いです。(笑)
というより、もったいないですね。
上位表示させる必要のない間接ページに、強い力を与えてもムダです。
その分を個別商品ページに与えれば、個別商品ページの力が増します。
当然、検索結果にもプラスに影響しますよね。
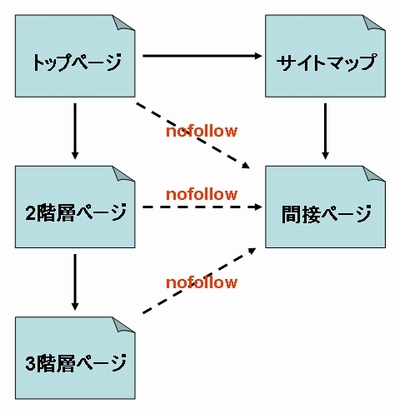
じゃあ、どんな構成にすればいいかというと、こんなふうにします。

1、2、3階層にあるページから、間接ページへのリンクに「nofollow属性」を付けます。
こうすることで、間接ページにPageRankが流れるのを防げます。
「トップページ」⇒「2階層目の商品カテゴリページ」⇒「3階層目の個別商品ページ」と、PageRankが流れてますね。
でも、よけいな「間接ページ」には流れません。
間接ページへは、トップページからリンクを貼ったサイトマップページから「nofollowなし」でリンクしています。
これは、間接ページにいくばくかのPageRankを渡すのと、間接ページをインデックスさせるためです。
「間接ページなんか、インデックスされなくてもいいのでは?」と思うかもしれません。
でも、間接ページに含まれる「会社案内ページ」のような運営者の住所や連絡先が記載されているページは、「サイトの品質を保証する」と考えて、検索結果に影響を与えると主張する人もいます。
真偽のほどは分かりません。
今見てもらった図は、分かりやすくするために一方向のリンクしか示していません。
そして、間接ページが、サイトマップページからしかリンクされてないのでひょっとしたらインデックスされないかもしれません。
双方向のリンクと、間接ページが確実にインデックスされるように「nofollow属性」をどのように使うかは、今日発行の海外SEOメルマガ「nofollowの正しい使い方(2)」で解説します。
