[レベル: 中級]
ウェブページの表示スピードを計測するツールの PageSpeed Insights で、サイト全体を集計した速度データを調べられるようになりました。
これまでは、単一のページが検証の対象でした。
origin: コマンドで集計データをレポート
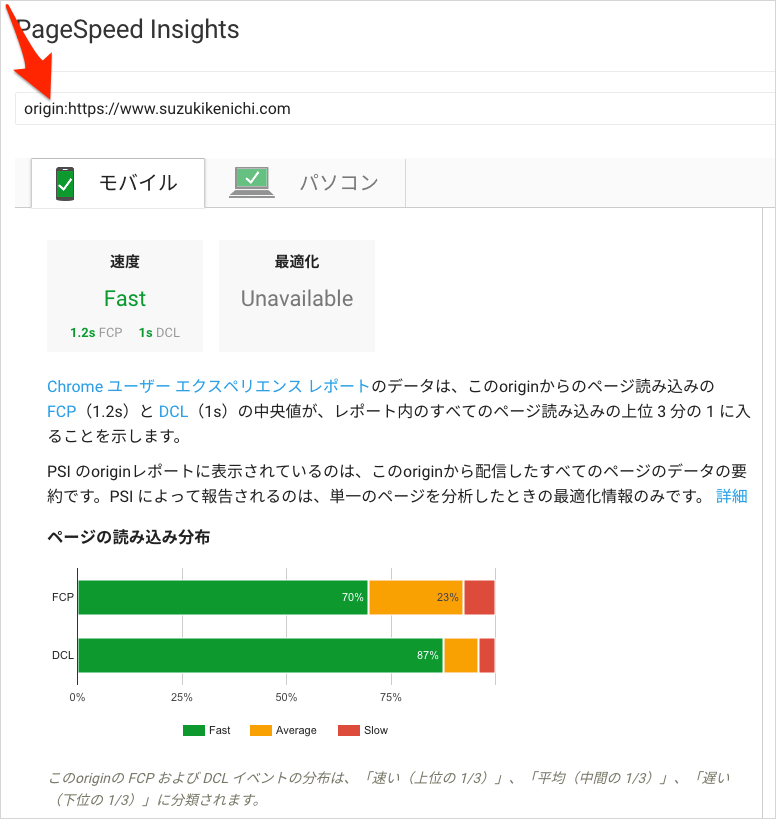
サイト全体の速度データを集計してレポートを出すには origin: をドメイン名の URL の先頭に付けます。
僕のサイトであれば、origin:https://www.suzukikenichi.com で検証します。

僕のサイトは、全体としては「Fast」(速い)という結果が出ました。😃
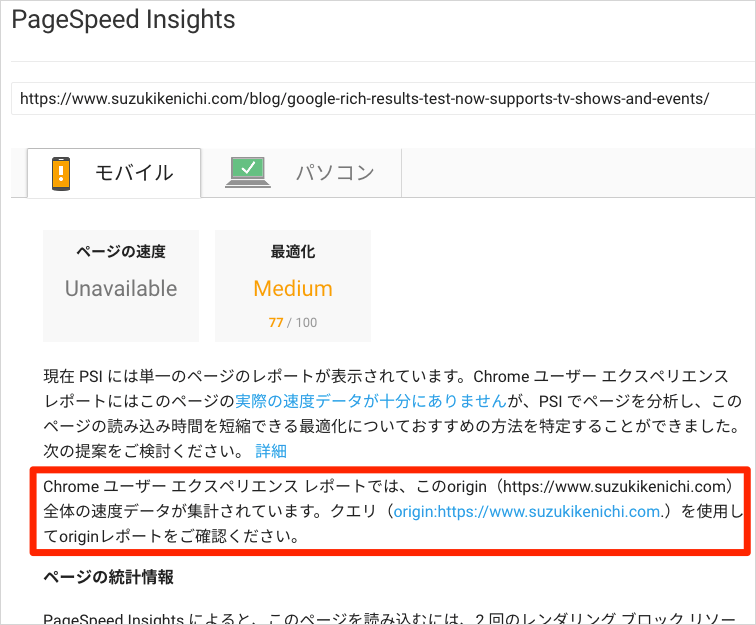
あるいは、個別ページを検証すると、origin: コマンドを使うと集計データをレポートすることができるという説明が出てきます。

Chrome ユーザー エクスペリエンス レポートでは、このorigin(https://www.example.com)全体の速度データが集計されています。クエリ(origin:https://www.example.com.)を使用してoriginレポートをご確認ください。
origin:https://www.example.com はリンクになっています。
クリックすれば、origin: コマンドでの集計データ検証を直接実行できます。
現行の PageSpeed Insights の速度判断は Chrome ユーザー エクスペリエンス レポート が用いられています。
Chrome ユーザー エクスペリエンス レポートは、Chrome を利用している実際のユーザーのデータがもとになっています。
つまり、ユーザーが本当に感じているの速度体験を反映しています。
個別のページのパフォーマンスはもちろん重要です。
ですが、サイト全体として速いか遅いかはユーザーのそのサイトに対する印象にも関わってくるでしょう――「このサイトはサクサク読めていいね」や「このサイトはいつ来ても遅くてイライラする」のように。
また、ランキング要因としての表示速度の要因の1つとしても Chrome ユーザー エクスペリエンス レポートは使われています。
パフォーマンス改善の大切なツールとして、PageSpeed Insights を活用しましょう。
[H/T] Dan Nutter
