[レベル: 中級]
PageSpeed Insights が LCP と CLS の要素をスクリーンショットとして視覚的に表示するようになりました。
Lighthouse が実装していた機能です。
PageSpeed Insights now includes Lighthouse's element screenshots! https://t.co/WGqCEsyDZK
Find your page's most important elements even more quickly; click on the screenshot to reveal the element in the context of the whole page 🔎🖼 pic.twitter.com/W6AKlHVbqV
— Lighthouse (@____lighthouse) April 27, 2021
LCP 要素と CLS 要素を目で見て確認
PageSpeed Insights の検証結果で LCP 要素と CLS 要素を目で見て確認できます。
LCP 要素の確認
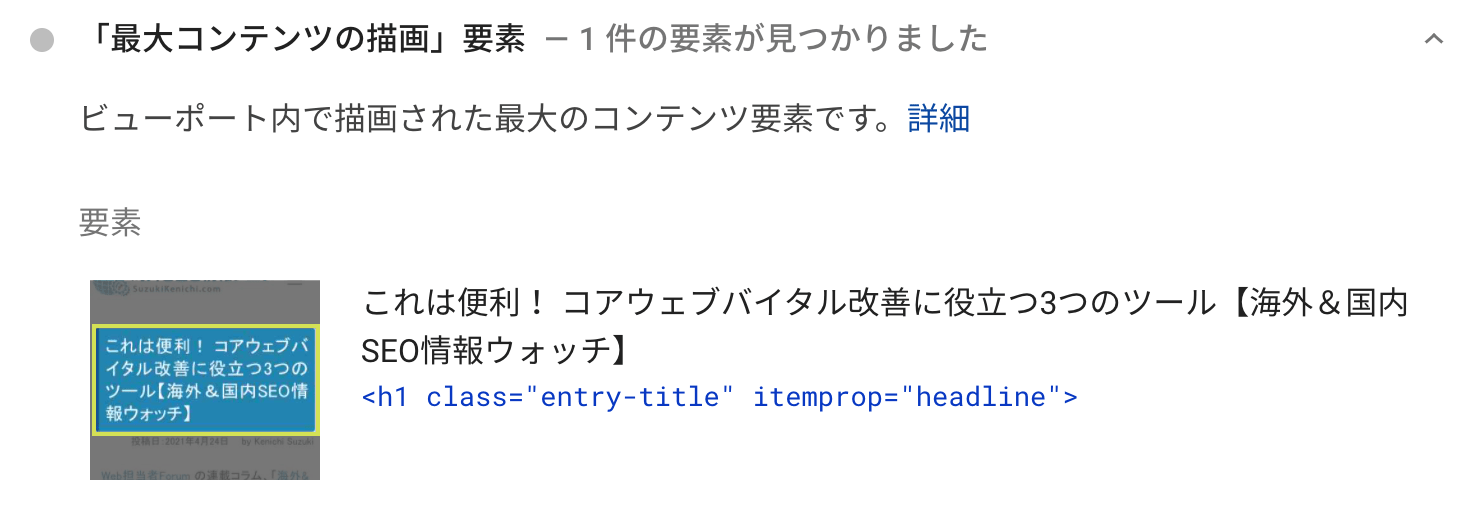
『「最大コンテンツの描画」要素』は LCP の対象となる要素を表します。
サムネイル画像が HTML コードとともに掲載されています。

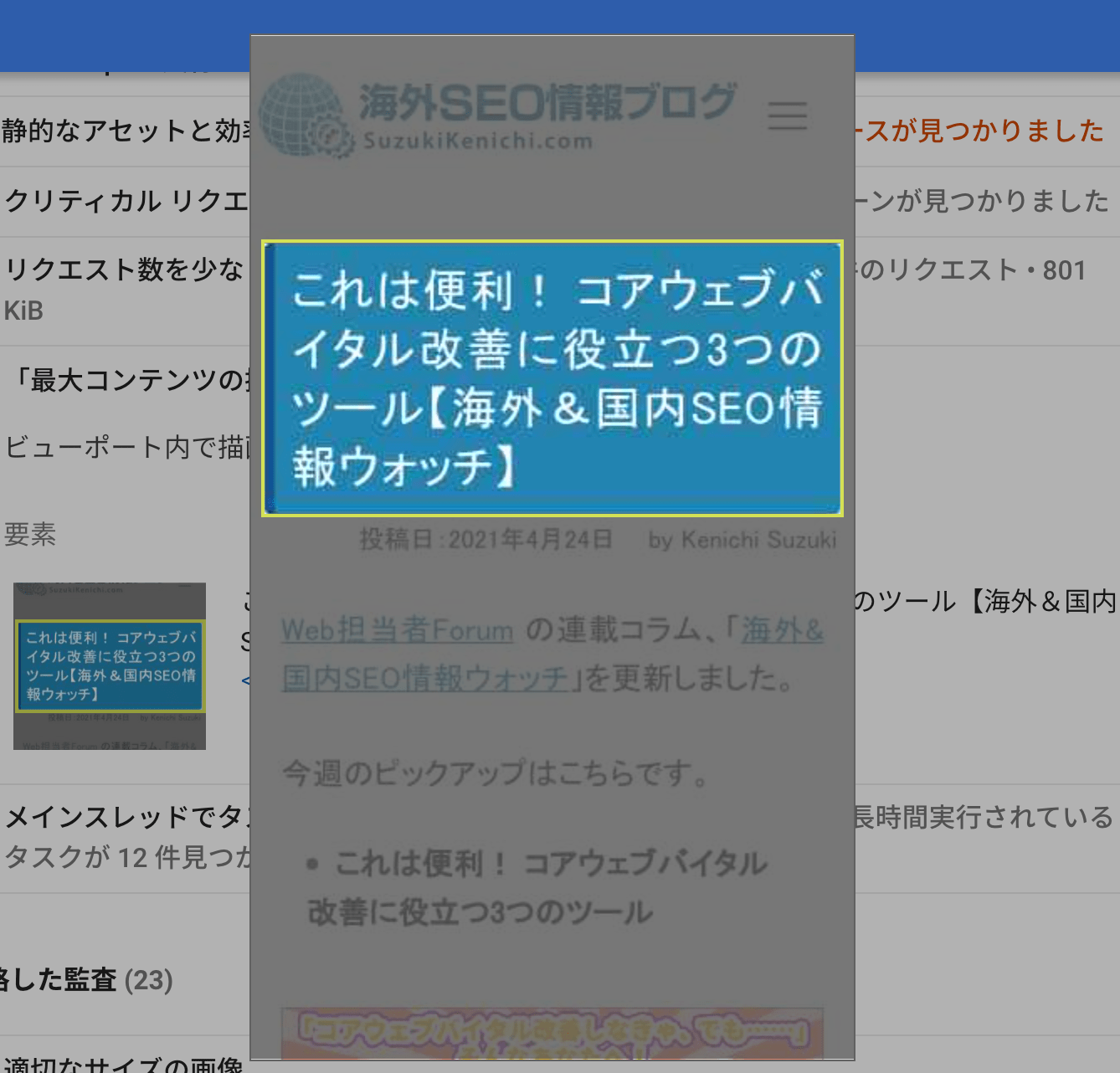
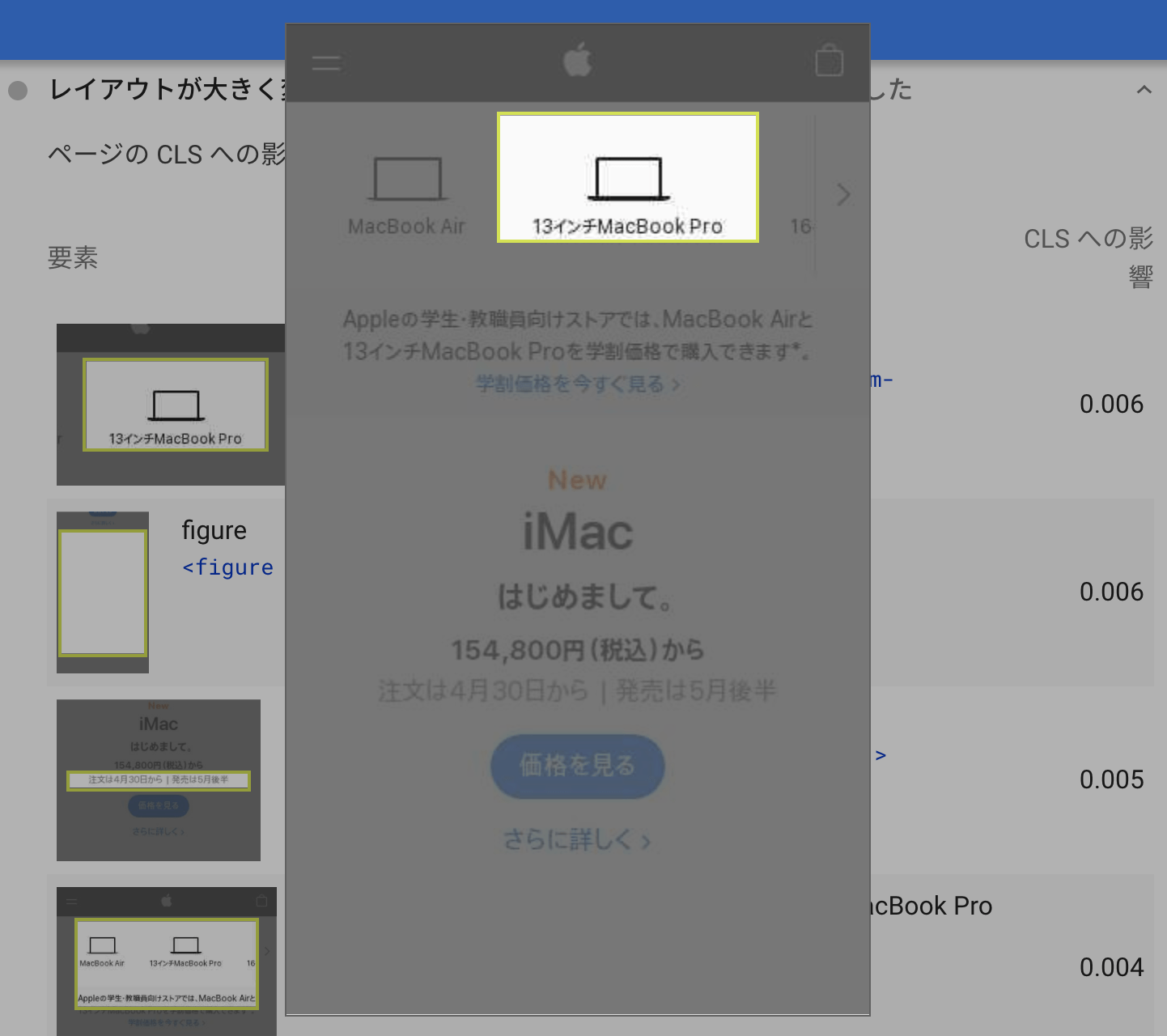
サムネイル画像をクリックすると拡大します。

記事の見出しが LCP 対象になっています。
CLS 要素の確認
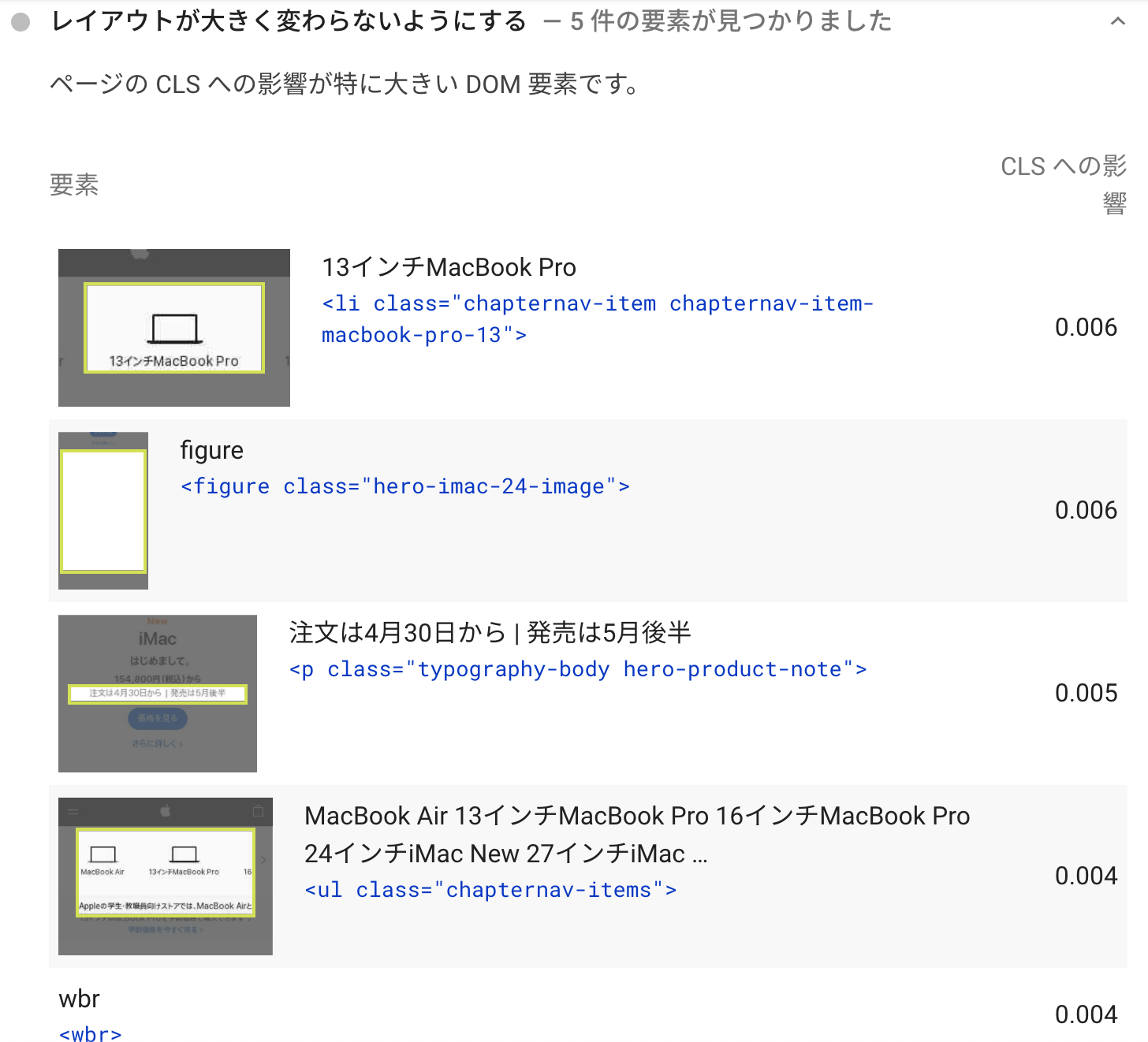
「レイアウトが大きく変わらないようにする」は CLS の要素を表します。
LCP と同じようにサムネイル画像が掲載されています。


微小ではありますが、レイアウトシフトを発生させていると認識されました。
LCP や CLS に該当する要素がどれなのかを、ページに表示されている状態で確認できるのは、HTML コードだけのときと比べると格段にわかりやすいですね。
1 か月半延びたとは言え、コア ウェブ バイタルがラインキング要因に組み込まれる日が近づいています。
改善に利用するツールが使いやすくなっていくのはおおいに助かります。
