[レベル: 中級]
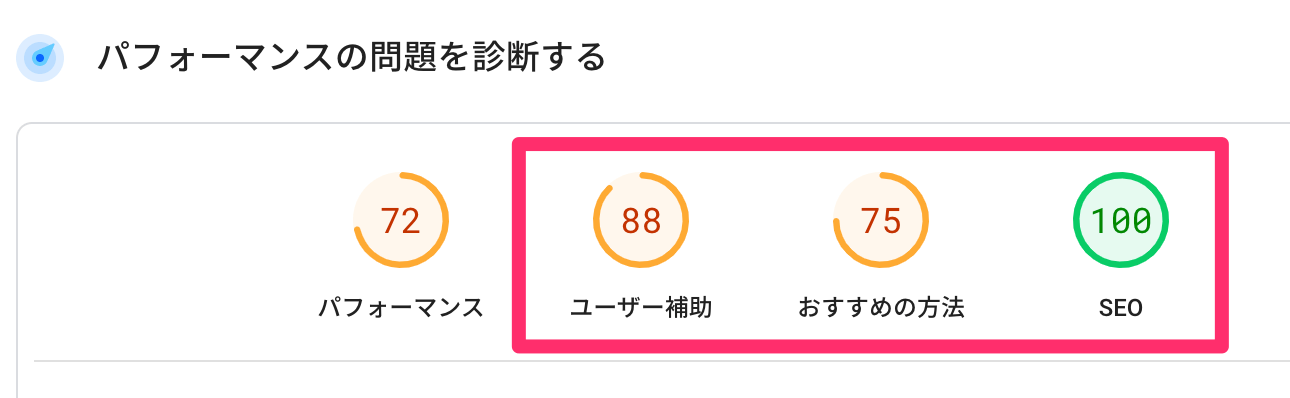
PageSpeed Insights が、パフォーマンスに加えて次の項目に関してもレポートするようになりました。
- ユーザー補助
- おすすめの方法
- SEO
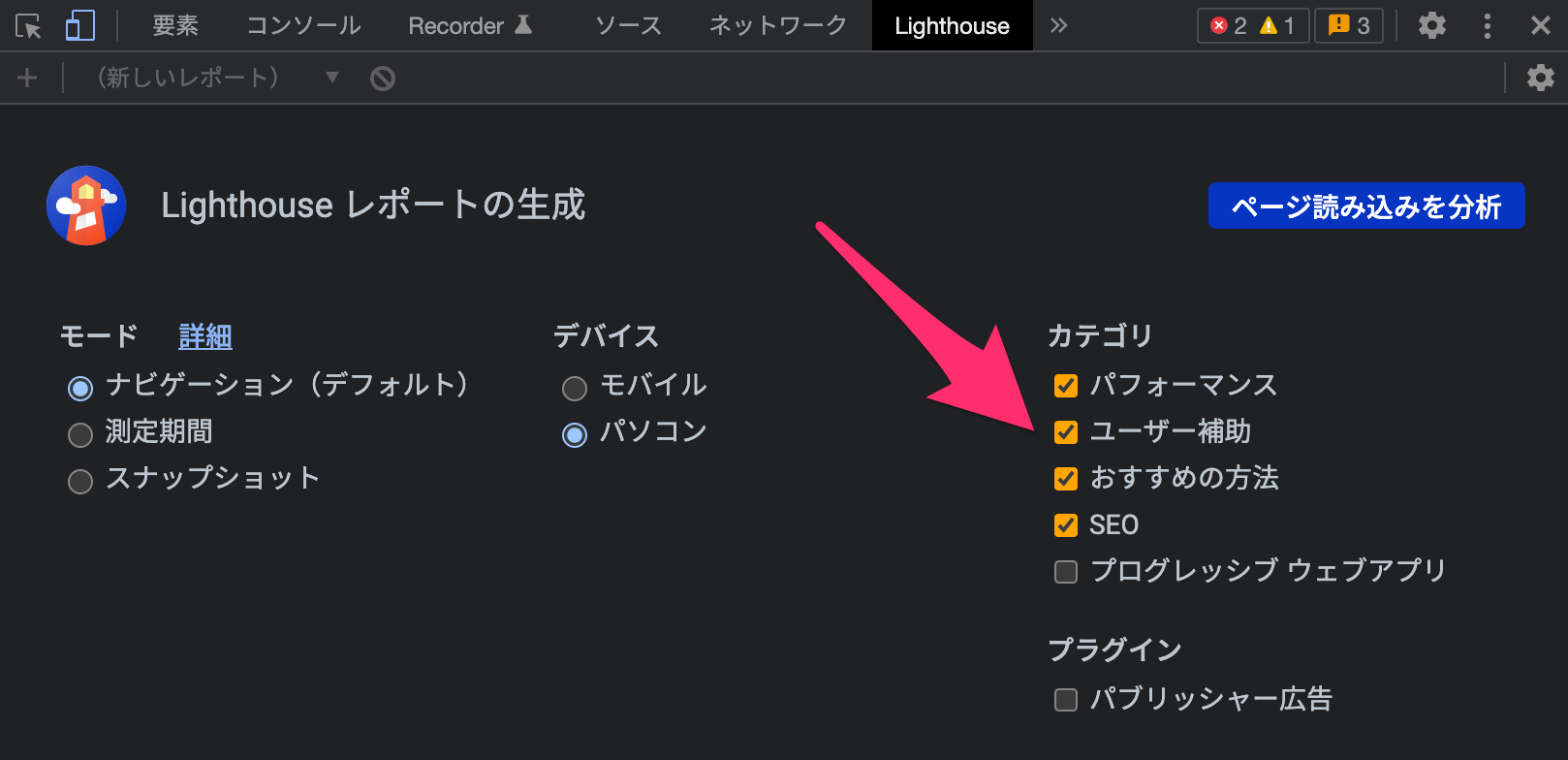
Lighthouse と同じ項目を PSI でも監査
PageSpeed Insights で検証すると、ラボデータ(「実際のユーザーの環境で評価する」セクション)に「パフォーマンス」のスコアとともに
- ユーザー補助
- おすすめの方法
- SEO
のスコアもレポートされます。

Chrome のデベロッパーツールや拡張の Lighthouse を利用すると同じ項目を監査できます。

PageSpeed Insights のラボデータは Lighthouse がベースです。
Lighthouse 相当にバージョンアップしたということですね。
📝すずきメモ: ラボデータに対して、「実際のユーザーの環境で評価する」はフィールドデータとも呼ばれ、Chrome ユーザーエクスペリエンス レポート (CrUX) がソースになっている
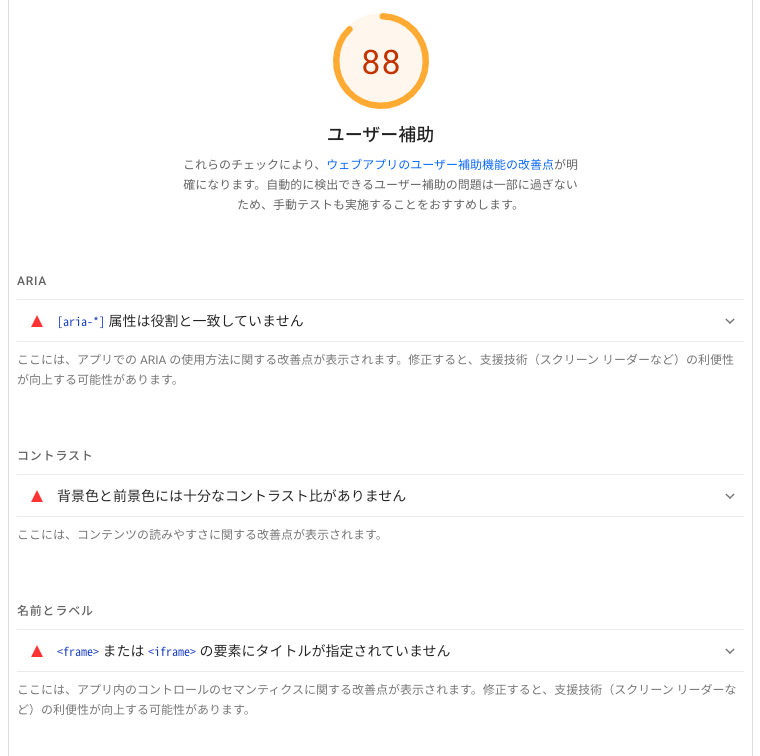
ユーザー補助
「ユーザー補助」はアクセシビリティのことです。
すべてのユーザーがコンテンツにアクセスし、サイトを効果的に操作できるかどうかを監査します。

おすすめの方法
「おすすめの方法」は、Web ページのコードの健全性を実現するためのベストプラクティスです。
HTTPS で配信しているかどうかや古い技術が使われていないかなどのセキュリティに関する監査が含まれます。

SEO
「SEO」は、検索エンジンがページを理解するために必要な設定ができているかどうかを監査します。
📝すずき注: ほんのごくごく一部。SEO スコアが満点でも、実際に SEO ができているということではまったくない

各レポートがどのような項目を監査するかの詳細は Lighthouse のドキュメントで確認できます。
SEO が満点なのは当たり前として、ユーザー補助とおすすめの方法に関しても高いスコアを狙いたいものです。
📝すずき注: パフォーマンスはテスト環境でのスコアなので、良いスコアでも本当にユーザーがその状態を体験できている保証はない。フィールドデータのスコアがもっともっと重要。フィールドデータとラボデータの違いについてはこちらの解説を参照
[H/T] Lighthouse
PageSpeed Insights has expanded! The lab section now includes the entire Lighthouse report:
+ Accessibility
+ Best Practices
+ SEOTry it now: https://t.co/XTc9oMhF6b pic.twitter.com/YUjTlJIwyl
— Lighthouse (@____lighthouse) November 4, 2022
