[レベル: 中級]
PageSpeed Insights は、Google が提供するウェブページのパフォーマンスを測定し、改善点を提案するツールです。
この PageSpeed Insights が、より実際に近い状況での測定結果をレポートするようになりました。
実際のデータに基づき、FCP と DCL をレポート
改良版の PageSpeed Insights (以下、PSI) は、 Chrome ユーザー エクスペリエンス レポートのデータを基にして、ページに関する実際のパフォーマンス データを計測します。
Chrome ユーザー エクスペリエンス レポートとは、Chrome の実際のユーザーから取得されたデータに基づくレポートです。
First Contentful Paint(FCP)と DOMContentLoaded(DCL)の2つの指標が PSI に新たに加わりました。
FCP は最初のコンテンツをブラウザが DOM からレンダリングした時点を表し、DCL は DOM(と CSSOM)の準備ができた時点を表します。
※DOM に詳しくない人はこちらの記事を読むとイメージをつかめます。
改良版 PSIは、Chrome ユーザー エクスペリエンス レポートに基づき、ほかのページと比較して検証したページの FCP と DCL をレポートします。

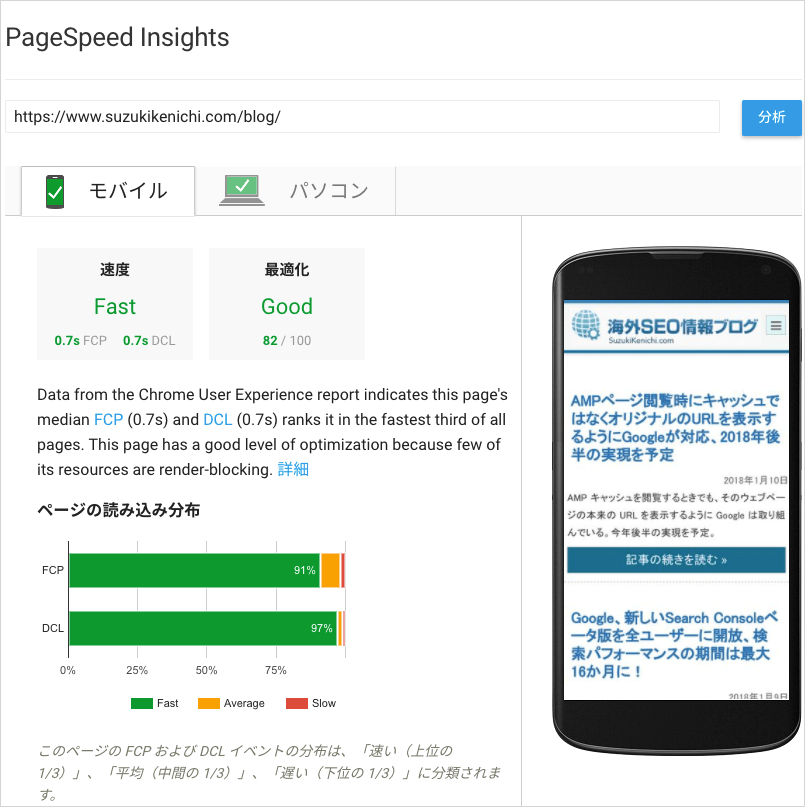
僕のブログのトップページの FCP と DCL はともに 0.7 秒でした。
“Fast”(速い) となっています。
これは、中央値として、すべてのページの読み込みのなかで上位の 1/3 に含まれていることを示します。
“Slow”(遅い)は下位の 1/3 に含まれていることを、“Average”(平均)は中間の 1/3 に含まれていることを示します。
僕のブログはほかと比較すると速い部類に入っているようですね。:)
「ページの読み込み分布」というラベルの棒グラフが見えます。
Chrome ユーザー エクスペリエンス レポートの データセット内での、検証したページの FCP と DCL の指標の分布が表示されます。
毎週更新されるとのことです。
より最新のレポートを手にできます。
改良版 PSI のより詳しい機能は、公式アナウンスと公式ドキュメントで確認できます。
実際の状況に照らし合わせて、自分のサイトがどのくらいのスピードを出しているのかを計測し、提案された改善策にしたがって高速化に励みましょう。
