[レベル: 上級]
Passage Indexing に関して追加の情報が入りました。
次の 3 つです。
- まだ導入されていない
- 通常の検索結果と見た目は同じ
- data-nosnippet タグは Passage Indexing を抑制しない
まだ導入されていない
Passage Indexing はまだ導入されていません。
この機能の発表当初は 11 月の導入予定でした。
ですが、12 月 23 日(米国太平洋時間)の時点では依然として未導入の状態です。
It is not.
— Danny Sullivan (@dannysullivan) December 23, 2020
今日明日の導入は考えづらいので、来年の導入になるでしょう。
なお、今月初め(2020 年 12 月)に実施されたのコア アップデートとも Passage Indexing は関係ありません。
通常の検索結果と見た目は同じ
Passage Indexing が適用された検索結果はどのように表示されるのでしょうか?
はっきりしたことはわかっていませんでした。
しかし、どうやら通常の検索結果となんら変わらないようです。
つまり見た目には、その結果に Passage Indexing が適用されているのかどうかは識別できません。
強調スニペットとして最初は利用されるという話もありましたが、そういったことはなさそうです。
一般的な 10 件の青色リンクのウェブ検索結果の 1 つして掲載されます。
Passage Indexing が働いていたからといってスニペットが長くなることもありません。
Passage ranking isn't about display. It doesn't cause snippets to somehow get longer. It's about better understanding what a page is about by understanding the context of passages of text, where they can be identified, in *addition* to other ranking factors.
— Danny Sullivan (@dannysullivan) December 29, 2020
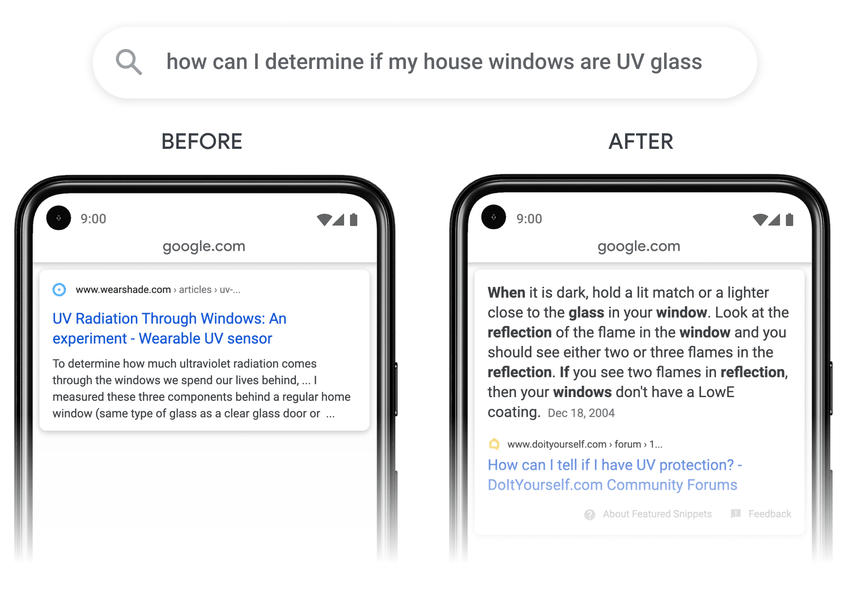
Passage Indexing を発表した公式ブログ記事には次のようなスクリーンショットが例として掲載していました。
左が Passage Indexing の導入前で、右が導入後です。

スニペットが長くなり、クエリが太字で強調されています。
ところが、これは強調スニペットの例であって Passage Indexing ではないそうです。
ようするに、Passage Indexing の比較例としては不適切だったということです。
That's a bad illustration because it compares a regular snippet with a featured snippet. Any regular listing that becomes a featured snippet right now — without passage ranking — looks like that.
— Danny Sullivan (@dannysullivan) December 29, 2020
まとめると、通常の検索結果と Passage Indexing は見た目は同じです。
裏側で機能しているので外側からは判別できません。
そのほかの多くのアルゴリズムと同じです。
「この検索結果には、リンク評価のアルゴリズムが影響しているようだとか BERT が関わっている」と推測することはできたとしても、断言することは僕たち外部の人間にはできませんよね。
Why would they? It's like asking if link analysis results look different. Or if BERT analysis looks different. It's just another ranking factor. It doesn't change the look of results.
— Danny Sullivan (@dannysullivan) December 29, 2020
テキストフラグメントも適用されない
強調スニペットに対しては、該当箇所まで自動的にスクロールしハイライト表示するテキスト フラグメントの機能がChrome など一部のブラウザで有効です(現在は AMP ではない通常ページでも有効)。
可能性を完全に否定してはいないものの、Passage Indexing に対してはテキストフラグメント機能は使われないようです。
繰り返しになりますが、Passage Indexing はあくまでもランキングに関する改良であって、検索結果の見た目とは無関係だからです。
We already have existing systems that determine what is best to *display* to help people understand how a page might be relevant to their search. Maybe (or maybe not) we might do in-page jumping as with featured snippets, but that's not part of passage ranking.
— Danny Sullivan (@dannysullivan) December 29, 2020
data-nosnippet タグは Passage Indexing を抑制しない
data-nosnippet タグ(正確には属性)を構成すると、ページ内の特定の部分をスニペットに利用させないように設定できます。
しかしながら、ページ内の特定の部分を data-nosnippet で囲ったとしても Passage Indexing への利用は拒否できません。
data-nosnippet タグはスニペット表示を制御する仕組みです。
ランキング アルゴリズムである Passage Indexing には作用しません。
強調スニペットへの引用も data-nosnippet でオプトアウトできます。
でも Passage Indexing と強調スニペットは完全に異なる仕組みです。
data-nosnippet は、Passage Indexing によるランキング評価の利用を抑制しません。
With nosnippet, you can choose to only allow a single word to be displayed, if that's what you want. Or only particular words. We'll still *index* the entire page to understand if it's relevant to show, but we wouldn't display things that are marked as nosnippet.
— Danny Sullivan (@dannysullivan) December 29, 2020
So, nosnippet is a display option. It doesn't block content from being indexed. And we typically don't have options to prevent just some content on a page from being indexed because cloaking, spam, etc. You can, of course, block an entire page from being indexed.
— Danny Sullivan (@dannysullivan) December 28, 2020
It has nothing to do with ranking, it's purely a snippet control mechanism.
— 🍌 John 🍌 (@JohnMu) December 28, 2020
Passage Indexing の容貌が以前よりもはっきりしてきました。
そうは言っても、全容が明らかになるのは実際の導入後になるでしょう。
来年のロールアウトを待ちましょう。
2020 年のごあいさつ
通常記事の最後で失礼します。
この記事が 2020 年の最後の投稿になります。
今年も訪問していただきありがとうございました😃
新型コロナウイルスの影響で、今年は海外カンファレンスには 1 回しか参加できませんでした(しかも検索がテーマではないカンファレンス)。
登壇も決まっていたのにキャンセルです😢
もっとも海外出張がなかったのでブログを休むことがなく、その分たくさんの記事を書けたのは良かったのかもしれませんが。
まだまだ収束が見通せず、来年はどうなるかもわからない状態です。
それでも希望をもって、2021 年を迎えたいと思います。
来年は 1 月 4 日から更新を再開します。
それではみなさん、良いお年を!🎍
