[レベル: 初〜中級]
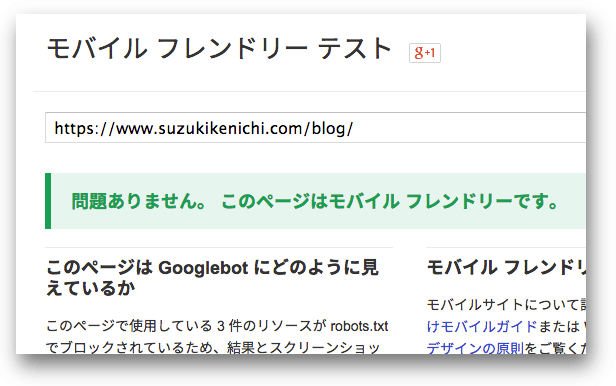
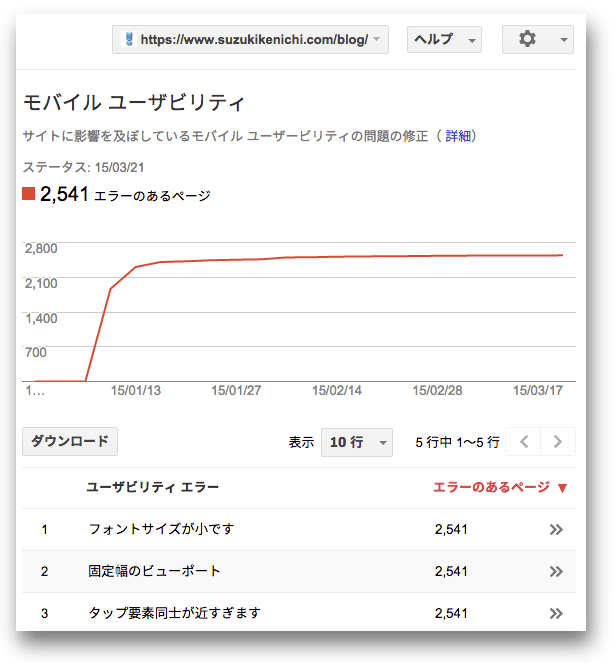
モバイルフレンドリーテスト ツールでは合格しているのに、ウェブマスターツールのモバイルユーザビリティ レポートでは、エラーが通知されることがあります。
ほとんどの場合理由は単純で、最新の状態がモバイルユーザビリティレポートに反映されていないためです。


モバイルユーザビリティレポートは過去の状態をレポート
モバイルフレンドリーテストは、ツールを実行したその時点での状態を診断します。
対して、モバイルユーザビリティでは、Googlebotがクロール・インデックスし、その後の処理が行われ、さらにそれからのレポートへの反映になります。
極端な言い方をすれば、過去の状態を示しています。
つまりモバイルフレンドリーなページに修正したとしても、Googleが持つデータとして実際に格納されるには再クロールと再インデックス、再処理が必要になります。
ページによってはクロール頻度が低いことがあります。
そうしたページは、モバイルユーザビリティレポートのエラーがなかなか消滅しないことがありそうです。
また、今はクロールを許可しているものの、コンテンツのレンダリングに必要なCSSやJavaScriptなどのリソースやあるいはそのページをのクロールをrobots.txtで以前にブロックしていたとしたら、robots.txtの最新状態が認識されておらず、エラーがレポートされることもあります。
原則的に、モバイルフレンドリーテストで合格が出ていれば、Googleが要求するモバイル対応は完了していると考えてください。
モバイルユーザビリティレポートと同様に、モバイル検索結果での「スマホ対応」ラベルもすぐには表示されないかもしれません。
こちらもモバイルフレンドリーテストに合格していれば通常は問題ありません。
モバイルフレンドリーテストにはパスしているのに、いつまでたってもラベルが表示されないときは別の問題があるか、Google側に問題がありそうです。
公式ヘルプフォーラムで相談してみると何かアドバイスがもらえるかもしれません。
最新状態を早く認識させるには
現在の状態を少しでも早く認識させるには、次のような手段を利用できます。
- Fetch as Googleからインデックスに送信する
- サイトマップを送信する
修正したページの数が多くないのであれば、Fetch as Google取得後に「インデックスに送信」を実行するといいでしょう。
すみやかな再クロールをリクエストできます。
数が多い場合は、重要なURLだけを優先して送信しても構いません。
Fetch as Googleとあわせて、サイトマップの送信も役立ちます。
特に、修正したURLの数が多い場合はサイトマップに頼ったほうが作業的には楽でしょう。
サイトマップの<lastmod>タグで最終更新日を指定しておけば、優先的にGooglebotにクロールしてもらえます。
これらの操作を実行したあとは、モバイルユーザビリティレポートへの反映を辛抱強く待ちます。
すでに説明したように、モバイルフレンドリーテストに合格していれば心配いりません。
robots.txtを更新した際は、robots.txtテスターから「Google に更新をリクエスト」を実行しておくことも推奨します。
なお、3月19日に開催されたウェブマスターオフィスアワー(日本語版)とGoogleのJohn Mueller(ジョン・ミューラー)氏の説明を主な情報源にしてこの記事を書きました。
The mobile usability report has dates, so you can kinda see where those issues are coming from. We do have to recrawl & reprocess the URLs when you make changes, so I’d make sure you’re letting us know about that through a sitemap file, for example. In general, I’d focus on the mobile-friendly-test when it comes to these issues, but … the other tools sometimes bubble up additional issues that are worth cleaning up (even if they don’t affect the mobile-friendly label).
You also need to watch out for issues like http://googlewebmastercentral.blogspot.ch/2013/06/changes-in-rankings-of-smartphone_11.html which might not be directly visible in a per-URL test (for example, if the equivalent for a desktop page with normal content is an error page that’s mobile-friendly, then that’s still not a proper mobile version of a page).
※Barry Schwartz(バリー・シュワルツ)氏によるGoogle+の投稿へのコメントから引用
