「wwwありとwwwなしのURLのどちらを主に使っているか」というアンケートを先日取りました。
アンケートに回答していただいた方、ご協力ありがとうございました。
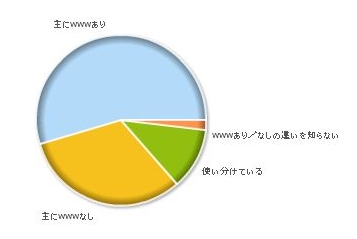
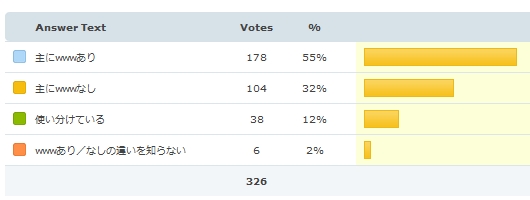
結果を報告します。


「wwwあり」を主に使用する人が55% (178人)、「wwwなし」を主に使用する人が32%(104人)でした。
状況に応じて使い分けている人も1割いました。
「違いを知らない」は、困ったちゃん(死語?)です。(笑)
「wwwあり」派が多かったのは、予想どおりかと思います。
それぞれを使う理由として、コメントもいただきました。
私はwww.付ける派です。
www. で始まるURLだと、http:// を省略してもURLと分かってもらえるからです。
… 携帯電話ではURLの打ち込みが面倒なので、wwwなしでも接続出来るようにはしております。
つけない派です。
やっぱり、短くていいので、例えばyoutubeの動画とかに入れる場合、デザイン的にスッキリしているからです。
一般にはwwwなんてついて無くてもurlと判ると思いますよ。
私はwwwをつけるようにしてます。
というのも、以前あるサイトをwwwなしで作って、
Yahoo!で無料ディレクトリ申請し、登録されたときに、
www有りで登録されてしまったからです。
他のサービスとの兼ね合いで
ワイルドカードのSSL証明書を使いたい場合は、
www有りの方が問題が少なくて良いと思ってます。
繰り返しになりますが、どちらが「優れている・劣っている」と一概に言うことはできません。
少なくとも、「wwwあり・wwwなし」だけをとってみれば、検索エンジンへの評価に与えるプラス・マイナスの影響もありません。
それぞれの状況に応じて使い分ければいいのです。
ただし気を付けなければならないのは、「wwwあり・wwwなし」の統一、つまり正規化です。
wwwありとwwwなしで別のサイトを運営するなら不要ですが、極めて稀なケースでしょう。
使っていない方のドメインにアクセスできない(404を返す)なら、ほったらかしていても大きな問題はありません。
とはいっても、http://suzukikenichi.com/ でアクセスしたユーザーがいたら、wwwなしを使っていないからと言ってエラーを返すより、www.suzukikenichi.comに自動でリダイレクトしてあげた方が親切ですね。
wwwあり・なしの.htaccessでの設定をおさらいしておきましょう。
●wwwありに統一
RewriteEngine on
RewriteCond %{HTTP_HOST} ^example\.com [NC]
RewriteRule ^(.*)$ http://www.example.com/$1 [R=301,L]
●wwwなしに統一
RewriteEngine on
RewriteCond %{HTTP_HOST} ^www.example\.com [NC]
RewriteRule ^(.*)$ http://example.com/$1 [R=301,L]
※”example.com”は対象ドメイン名に置き換えます。
※ときおり”RewriteEngine on”を何度も記述する人がいますが、先頭に1回書けばOKです。
.htaccessが使えない環境では、rel=”cannonical”タグが代替策です。
しかしGoogle以外には現状では効果が期待できないかもしれません。
wwwありに統一なら、例として下のようにheadセクション内に記述します。
●トップページのファイル
<link rel="canonical" href="http://www.example.com/" />
●page1.htmlという名前のファイル
<link rel="canonical" href="http://www.example.com/page1.html" />
すべてのページにwwwありのURLを個別に記述する必要があるので、自動挿入できる仕組みを作っておかないと手間がかかりますね。
決してすべてのページに同一の記述を挿入しないでください。
全ページに、トップページのURLを指定したrel=”cannonical”を記述してしまい、トップページ以外がインデックスされないトラブルを数回見たことがあります(個別ページがすべてトップページに正規化されてしまったため)。
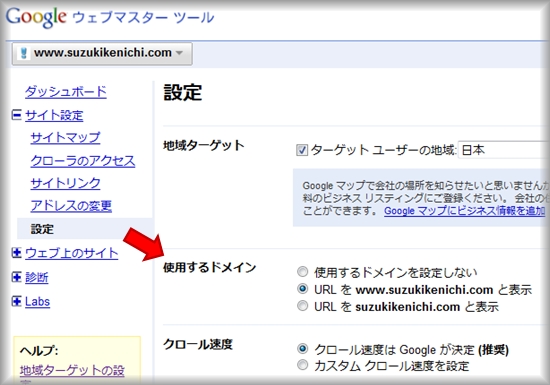
Googleに対しては、ウェブマスターツールで設定することもできます。

「サイト設定」 ⇒ 「設定」 ⇒ 「使用するドメイン」で設定します。
ただ、Googleは最近は賢くなっていて、何の設定もしなくても「wwwあり・なし」や「index.htmlあり・なし」の正規化を自動的に処理してくれることが多いです。
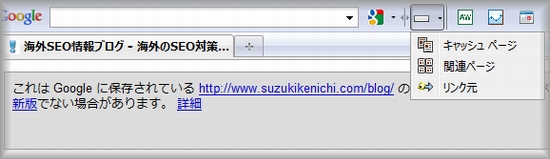
これは、Googleツールバーを使ったキャッシュ状態のチェックで確認できます。
正規化の設定を何もしておらず、wwwありとwwwなしの両方でアクセスできたとします。
実際に使いたいのは「wwwあり」です。
「wwwなし」でアクセスした状態で、ツールバーからキャッシュページを表示させてください(PageRankインジケーターの右端にある小さな下向き三角をクリックすると出てくる。)

このとき、wwwなしでアクセスしていたにもかかわらず、「http://www…のキャッシュです。」とwww付きのURLがキャッシュURLとして出てくるなら、Googleに正規化してもらっていることになります。
ありがたいことです。
ただ、「どのサイトでも確実に」という保証はないですし、Yahoo!やBingが同様の処理を行ってくれているとは思えません。
また、利用しているレンタルサーバーの管理画面でwwwありとwwwなしの統一を設定できることもありますが、大抵の場合301リダイレクトではなく302リダイレクトになっているので、注意してください。
正規化は、サイト公開時に必ず自分で設定しておくべきです。
