[レベル: 上級]
Publisher Ads Audits for Lighthouse が v1.2.0 にアップデートし、広告に関連した CLS を検出するようになりました。
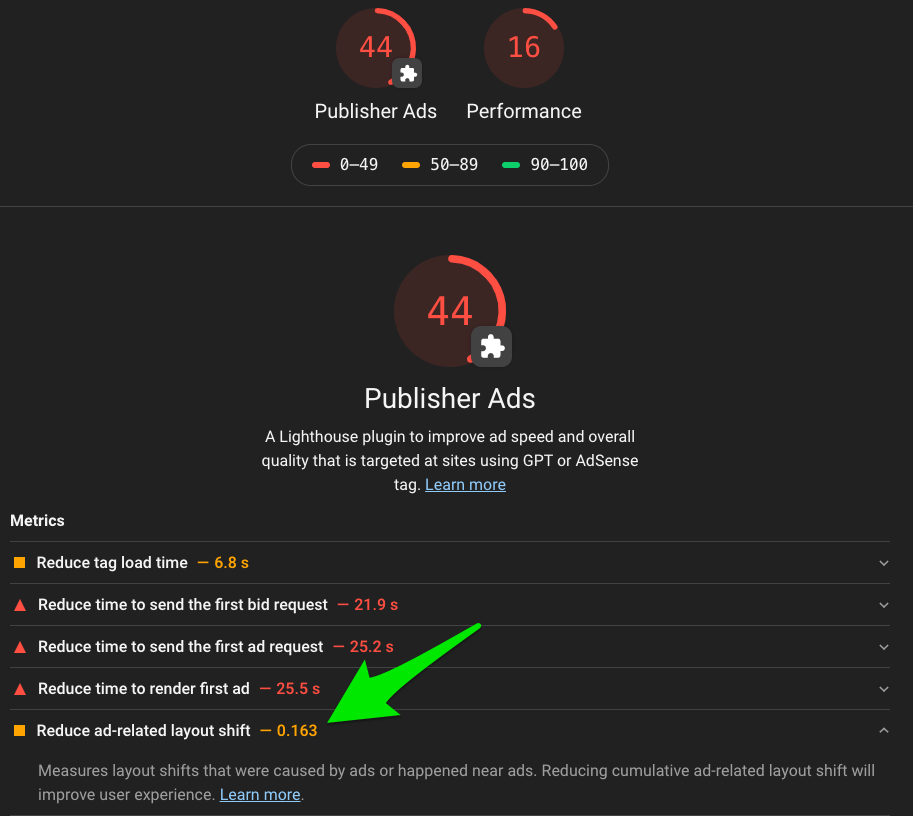
Publisher Ads Audits for Lighthouse は Lighthouse をベースにしたツールで、広告の表示スピードや全体的な品質の改善を図ることを目的としています。
複数の指標に基づいて広告関連の状況を分析します。
広告が引き起こす CLS を発見
CLS (Cumulative Layout Shift: 累積レイアウト変更)は、Core Web Vitals で Google が定めた 3 つの重要指標の 1 つです。
ビューポート内の要素の意図しない移動を計測する指標です。
広告、特に動的に挿入する広告は大きな CLS の発生源になりえます。
Publisher Ads Audits for Lighthouse v1.2.0 は広告が引き起こす CLS を発見します。

Publisher Ads Audits for Lighthouse は広告主向けツールです。
そのため、監査の対象になるのはあくまでも広告が発生させる CLS です。
広告として認識されない要素は、たとえ CLS を発生させていたとしても対象になりません。
逆に言えば、広告に絞って監査したいときには PageSpeed Insights や Lighthouse よりも便利です(加えて、CLS 以外にも広告関連のさまざまな指標を監査してくれる)。
広告が発生させる CLS を防ぐ方法
JavaScript や iframe であとから動的に読み込む広告は大きな CLS を発生させやすくなります。
広告が引き起こす CLS を防ぐ方法の 1 つは広告用のスペースを事前に確保することです。
たとえば、次のようにして広告用のコンテナをあらかじめ準備します。
<style>
.container {
display: block;
width: 720px;
height: 90px;
background: #ccc;
overflow:hidden;
}
</style>
<div class="container">
<!--ここに広告のコードを挿入-->
</div>広告がまだ表示されていなくても、広告が表示される場所に幅 720 px、縦 90 px の灰色のボックスが確保されます。
このボックスの中に広告が挿入されるので、レイアウト移動は発生しません。
問題点あり
広告の大きさやページの配色に合わせて、コンテナのサイズ (width/height) およびカラー (background) を調整します。
しかし、広告の大きさが定まっていないときには問題がないわけではありません。
広告がコンテナよりも大きいとはみ出してしまいます。
反対に、広告がコンテナよりも小さい時は不自然な余白ができてしまいます。
解決策の 1 つは、min-height と min-width を CSS で利用する方法です。
<div id="ad-slot" style="min-width: 300px; min-height: 250px;"></div>メディア クエリと併用してデバイスのスクリーンサイズに合わせて最小サイズを変更数することもできます。
そのほかの解決手段も含めて、詳細は技術ドキュメントを参照してください。
事前のスペース確保は広告以外にも、動的に読み込むプロモーション用バナーや iframe でのコンテンツ挿入(たとえば地図や動画)にも応用できます。
ビジネスモデルとして広告を掲載しているサイトは、バージョンアップした Publisher Ads Audits for Lighthouse で管理サイトの広告を監査してみてください。
この記事で紹介した ClS 以外にもさまざまな指標で広告関連の情報を監査してくれます。
新バージョンは AMP ページにも対応しました。
CLI での操作も可能です。
詳しくは、公式アナウンスで確認できます。
