[レベル: 上級]
先週投稿したプログレッシブ ウェブ アプリ(以下、PWA)の記事で、「AMPよりもPWAに注目したい」と個人的な思いに触れました。
ところが、PWAとAMPの対立軸を作ったように思わせてしまったかもしれません。
しかし、PWAとAMPは排他的な技術では決してありません。
それどころか、両者を組み合わせることによってさらに優れたモバイルユーザー体験を提供できます。
そこでこの記事では、PWAとAMPを組み合わせる、通称”PWAMP”について解説します。
AMPとPWAを連携する3つのパターン
GoogleのAMPチームに所属している Paul Bakaus(ポール・バカウス)氏は、AMPとPWAを組み合わせるパターンとして、次の3つの形態をSmashing Magazineの記事で紹介しています。
- AMP as PWA
- AMP to PWA
- AMP in PWA
それぞれの形態を簡潔に説明します。
AMP as PWA
AMP as PWA は、AMPページで単純にPWAを動かす形態です。
たとえば、AMPプロジェクトの公式サイトやAMPのコードサンプルを掲載しているAMP by Exampleは、完全にAMP HTMLだけで構成されています。
通常ページとAMPページを分離していません。
スマートフォンにはもちろんのこと、PCにもAMPページを配信しています。
一般的なPWA対応サイトと同じように、これらのサイトはService Workerをインストールし、ホームスクリーン追加やオフライン機能、プッシュ通知などのPWAの機能を利用できます。
ただし、その仕様からAMPにはさまざまな制約があります。
AMPだけでサイトを提供するというパターンはまだ珍しいのではないでしょうか。
AMP to PWA
AMP to PWA は、PWAでできることをフルに活用したいサイトに向いています。
AMP to PWAの典型的なパターンとして次のようなシナリオが考えられます。
- モバイル検索でユーザーが、AMP CDNにキャッシュされたAMPページへ訪問する
- (キャッシュされた)AMPページでService Workerをインストールする
- ユーザーが内部リンクをタップして、そのサイトの別の”通常の”ページへ移動する
- Service Workerがすでにインストールされているので、PWAでできることはすべてできる
制限はあるけれど高速な体験ができるAMPを最初にユーザーに提供し、そこから、リッチな体験ができるPWAに繋げるというのが AMP to PWA です。
文字どおり、「AMPからPWAへ」です。
AMP to PWA は”AMP upと呼ばれることもあります。
AMP to PWA は現状では、最も利用シーンが多いパターンのように僕は想定します。
AMP in PWA
AMP in PWA は、PWAのコンテンツとしてAMPを利用する形態です。
1つのコンポーネントとして利用できるようにAMPは設計されています。
ほかのサイトに埋め込みコンテンツの一部として利用することが可能です。
AMPライブラリがコンパイルおよびロードされるのは1度だけなので、これらのプロセスがその都度実行されるiframeとは異なり、高速化の妨げにならないのも AMP in PWA の特徴です。
このようにPWAページの中で、AMPコンテンツを利用するのが AMP in PWA です。
AMP in PWA は”AMP down“と呼ばれることもあります。
AMP in PWA は プリフェッチやキャッシュといったPWAの高速化機能も利用して、AMP単独よりもさらに高速なユーザー体験を提供できそうです。
ただ僕は開発には詳しくないため、具体的にどのように設計するのかの詳細まではわかりません。
shadow DOMを使うようです。
PWAでAMPを取得するプロセスは、Smashing MagazineでPaul Bakaus氏が説明しているので、そちらを参照してください。
AMPページでService Workerを登録する方法
AMPとPWAをどのように組み合わせるかは、あなたのサイトがどのような機能を利用したいのかによって変わってきます。
しかし、どういった機能を利用するにせよ、AMPページでService Workerをインストールしないことには何も始まりません。
そこで、この記事では続いてAMPページでのService Workerのインストール方法について説明します。
通常ページでのService Workerのインストール方法とはまったく異なります。
まず amp-install-serviceworker のAMP JavaScriptを読み込ませます。
次のコードをAMPページのheadセクションに埋め込みます。
<script async custom-element="amp-install-serviceworker" src="https://cdn.ampproject.org/v0/amp-install-serviceworker-0.1.js"></script>もう1つ、コードが必要です。
こちらの場所はどこでも構いませんが、ブラウザでのレンダリングには関係しないのでbody終了タグの直前あたりにしましょうか。
<amp-install-serviceworker
src="https://www.example.com/serviceworker.js"
data-iframe-src="https://www.example.com/install-serviceworker.html"
layout="nodisplay">
src 属性で指定するのは、Sevrice WorkerのJSがある場所です。ここでは、https://www.example.com/serviceworker.js が指定されています。
src 属性だけで Service Worker を登録できます。
しかし、検索からやってきた場合はもともとのAMPページではなく、AMP CDNのキャッシュからAMPページが配信されます。
したがって、あなたのドメイン名ではなくGoogleのAMP CDNのドメイン名からAMPページが返されます。
ドメイン名が異なるのでService WorkerのJSを読み込めません。
そこで登場するのが、data-iframe-src 属性です。data-iframe-src で、Service WorkerをインストールさせるページのURLを指定しておきます。
すると、たとえキャッシュからAMPページが配信されたとしても、そのURLをもとにしてService Workerをインストールしてくれるのです。
たとえば、AMP by Exampleのサイトは、https://ampbyexample.com/sw.html を data-iframe-src で指定しています。
真っ白なページですが、ユーザーに見せるページではないので何ら問題ありません。
AMPのシステムが、Service Workerをキャッシュからでもインストールできるようにするためだけに利用します。
HTMLコードを見てもらえればわかるように、Service Workerを登録するJSだけが書かれています。
ここまでのステップで、AMPページでService Workerを登録できます。
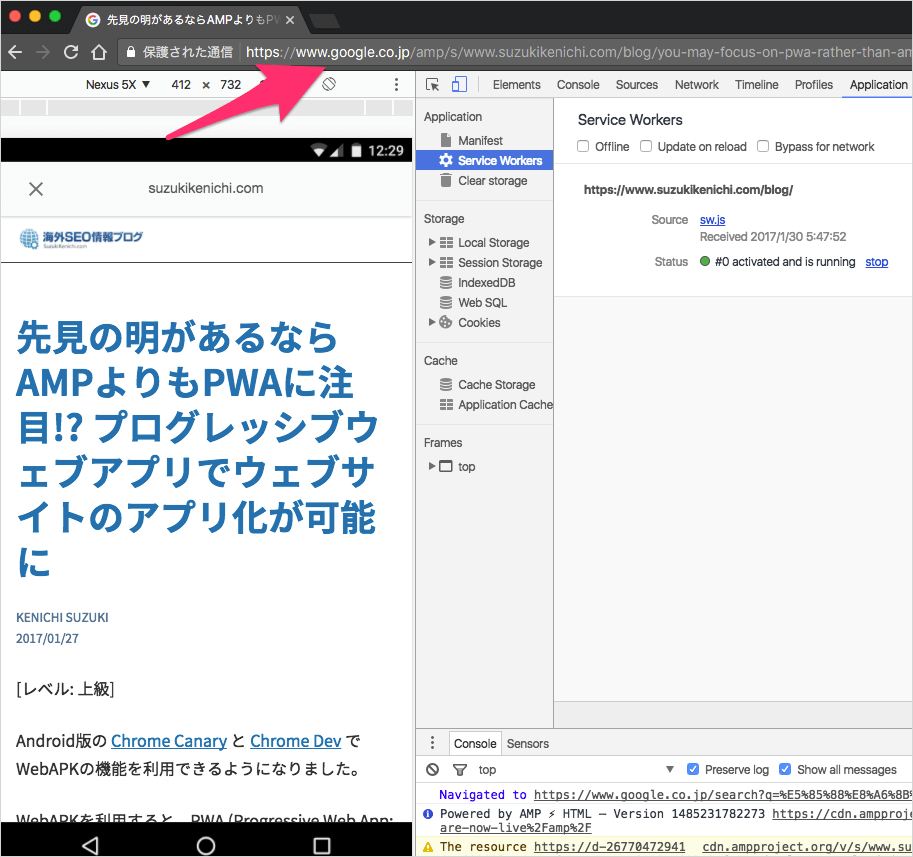
Service Workerが正常に動いているかどうかはChromeのデベロッパーツールで検証できます。
ApplicationタブのService Workersを選択します。
Googleで検索してキャッシュでAMPページを見ていますが、Service Workerがインストールされています。

この記事で解説するのは以上です。
ここでは説明していないこともあります。
たとえば、AMP in PWAを実装する際には、PWAをサポートしていないブラウザのためにフォールバックの設定も実際には必要です。
AMPとPWAが連携するPWAMPに興味を持ったなら、次のリソースが役に立ちます。
- amp-install-serviceworker – AMP Project
- amp-install-serviceworker – AMP by Example
- Progressive Web AMPs – Smashing Magazine
僕の記事を足がかりにしてこれらのリソースを参照し、PWAMPに挑戦してみてください!
