[対象: 中〜上級]
モバイル向けサイト(スマートフォン向けサイト)の高速化に取り組むように、Googleは、ウェブマスター向け公式ブログであらためて推奨しました。
速さが求められているのに現実は遅い
- 素早く使えて手軽なので、ユーザーはスマートフォンを使っている
- モバイル向けページは、平均して表示時間にたいてい7秒以上かかっている
- 表示に1秒以上かかると「時間がかかっている」とユーザーは感じ、遅いサイトには再訪問しないかもしれない
“速い”モバイルサイトをユーザーは求めていますが、実際のモバイルサイトは“遅い”のが現状です。
そこで、モバイルサイト高速化のために知っておくべき基本的な知識と対応策をまとめたドキュメントをGoogleは公開しました。
Above the foldのコンテンツを1秒以下で表示させる
コンテンツの量が少ない、たとえばテキスト文字だけの短いページを1秒以内で表示させることは、たとえモバイルサイトであっても難しくないかもしれません。
しかし実際問題として、1秒以下でページのすべてを表示し切ることはかなり困難なことではないでしょうか。
そこで、スクロールせずに最初に見えるページの範囲、いわゆるAbove the foldに表示されるコンテンツを1秒以下で表示するようにGoogleは提案しています。
少なくともAbove the foldのコンテンツをすぐに見せておけば、一部であったとしてもユーザーはそのページを見ることができます。
Above the foldのコンテンツが上手に作りこまれていれば、そのページの概観をつかむこともできるでしょう。
Above the foldをユーザーが見ている間に、バックグラウンドで残りのコンテンツを読み込ませます。
こうすれば、ページ全部の表示には7秒、8秒かかったとしても、素早く表示されているとユーザーは感じるでしょう。
モバイルサイトではレイテンシーが大きな問題に
“レイテンシー”が、特にモバイルサイトの高速化においては大きな障害になります。
レイテンシー (Latency)とは、簡単に言うと反応が返ってくるまでの遅延、遅れです。
例え話で言えば、「おーい、鈴木さ〜ん」とあなたが僕に呼びかけて「何?」と僕が返事をするまでの時間だと考えてください(とても乱暴な例えですが、僕たちはその道の専門家ではないのでこのくらいの理解で十分です)。
スマホでウェブサーバーにアクセスしたときに、まさしく言葉どおり瞬時にそのページが返されるわけではありません。
通信の状態だったり、サーバーの処理だったり、さまざまな要因で“リクエスト”(呼びかけ)とレスポンス(返事)の間に差が生まれます。
Googleが公開したドキュメントで問題にしているのは、ネットワークにおけるレイテンシーです。
スマホのブラウザでウェブページを閲覧すると、少なくとも600ミリ秒(0.6秒)の時間が必ずかかります。
(1つのリクエストに対して、3G回線の場合は200〜300ミリ秒のラウンドトリップタイムが、4G回線では50〜100ミリ秒のラウンドトリップタイムがかかる。DNSの名前解決に200ミリ秒、TCPのコネクションを確立するのに200ミリ秒、HTTPのリクエスト&レスポンスに200ミリ秒で、計600ミリ秒のラウンドトリップタイムが最低限かかる。詳しくはドキュメントや関連した情報を解説している書籍やサイトで調べてください)。
小難しい話なので、すべてを理解できなくても構いません。
ようは、「スマホ(のブラウザ)とウェブサーバーのやりとりの回数を減らせ」ということです。
1ページを表示するだけであっても、実際にはブラウザとサーバーは何度も何度もやりとしているのです。
これはスマホに限ったことではありません。
ブロードバンドで繋がっている環境ではネットワークのレイテンシーはたいして問題にならかったとしても、モバイルネットワークでは大きな問題になるのです。
1秒以内が目標だとすると、僕たちに残された時間はたったの400ミリ秒、0.4秒です。
この僅かな0.4秒のなかで、ページのコンテンツをきちんと表示させなければならないのです。
レイテンシーで消費される0.6秒は、ページのコンテンツ表示に必要な前準備と考えてください。
1秒以下を実現するためにすべきこと
1秒以下の表示を実現するためにGoogleは次の施策を提案しています。
- 200ミリ秒未満でサーバーがレスポンスを返すようにする:
性能の良い、太いネットワークに繋がったサーバーを使えということ? - リダイレクトの回数を最小限に押さえる:
リダイレクトが発生するたびにラウンドトリップが発生しレイテンシーが増す。 - 最初に表示するページの要素に必要なラウンドトリップの数を最小限に押さえる:
Above the foldの描画を14KB以下にするのが理想 - Above the foldのコンテンツの表示を外部のJavaScriptおよびCSSでブロックしないようにする:
JavaScriptやCSSの読み込みが完了しないとその次の処理に進めないことがある。つまりAbove the foldの表示が途中でストップしてしまう。非同期のJavaScriptを使うのもいい。 - ブラウザがコンテンツを正しい場所に配置したりレンダリングするために200ミリ秒を確保しておく:
ブラウザがHTMLとCSSを解析したり、JavaScriptを実行したりするのに200ミリ秒かかると見込んでおく。となると、実質的に与えられた時間は200ミリ秒? - JavaScriptの実行とレンダリングを最適化する:
複雑なスクリプトを使うときや、不要なコードがないか。こちらのドキュメントを参照。
Above the foldのCSSとJSをインラインで
Google社員のPierre Far(ピエール・ファー)氏が、Above the foldのコンテンツをより速く表示させるためのもう1つのコツをGoogle+で教えてれました。
それは、Above the foldのコンテンツに必要なJavaScriptとCSSをインラインで記述することです。
言い換えると、外部化しません。
こうすることで、最初に見せたいエリアのコンテンツの表示が外部のリソースの取得のためにじゃまされるといった事態を防ぐことができます。
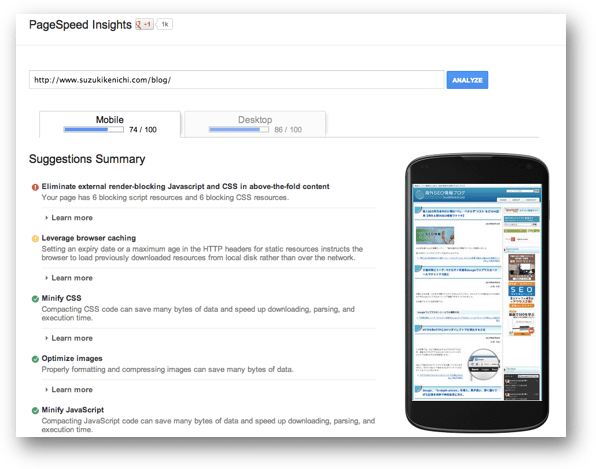
PageSpeed Insightsでチェック
Googleが提供するサイトのパフォーマンスをチェックするツール、PageSpeed Insightsが一新しました。
モバイルとデスクトップにわけて採点、診断してくれます。
日本語になっていたのに、英語だけになってしまったのが残念です。
そのうち日本語化されることを期待して、当面は英語であっても管理サイトのパフォーマンスをこのツールも利用して診断してみましょう。
モバイルサイトのスピードはランキングにも影響
近々予定されているスマートフォン向けサイトのアルゴリズム変更では、設定ミスがあるサイトと同様に表示速度が遅いサイトは評価を下げられる対象になります。
ユーザーエクスペリエンスの向上とGoogleの評価を上げるために、特にモバイルサイトの高速化に最優先で取り組んでいく必要が出てきましたね。