[レベル: 中級]
リッチリザルト テスト ツールが AMP 記事の検証をサポートするようになりました。
また、Article 構造化データに必要なプロパティが変更になりました。
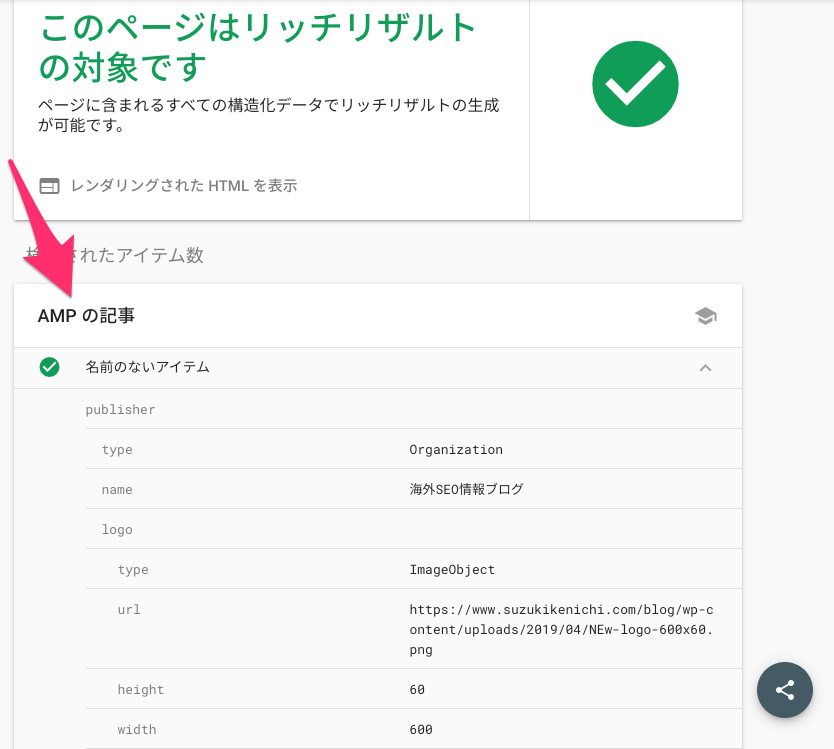
RRT が AMP 記事をサポート
リッチリザルト テストが、Article 構造化データを実装した AMP の記事をサポートしました。schema.org/Article が正しくマークアップされ、Google に認識されているかどうかを検証できます。

なお、Article 構造化データを検証できるのは AMP ページです。
通常ページの Article 構造化データはまだ未サポートです。
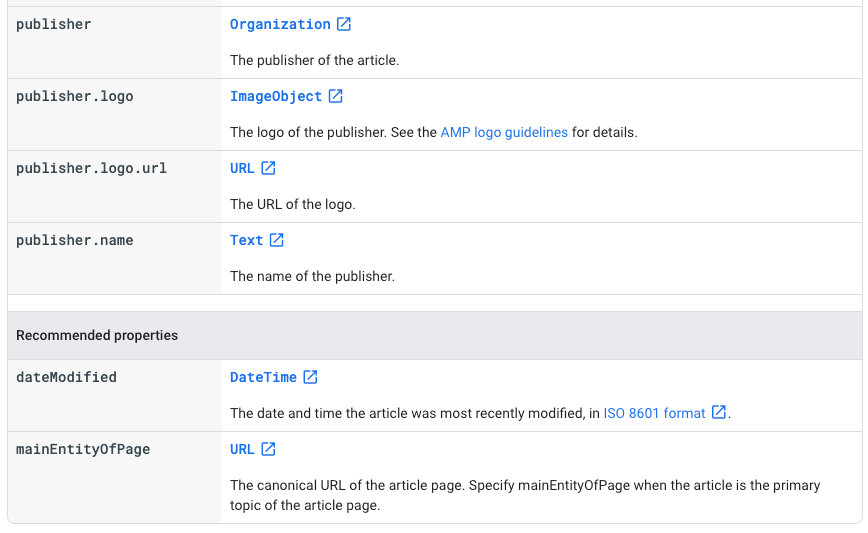
logo プロパティと description プロパティが不要に
Article 構造化データで要求されるプロパティが減りました。
具体的には、次のプロパティをマークアップする必要がなくなりました。
- パブリッシャーのロゴの高さ (
publisher.logo.height) - パブリッシャーのロゴの幅 (
publisher.logo.width) - 記事の説明 (
description)
パブリッシャーのロゴの高さと幅は必須プロパティでしたが、完全に不要になりました。
記事の説明は推奨プロパティでしたが、こちらも完全に不要になりました。
理由は、これらのシグナルを Google がもう必要としなくなったからだそうです。
なくても自分で取得できるようになったということですかね。
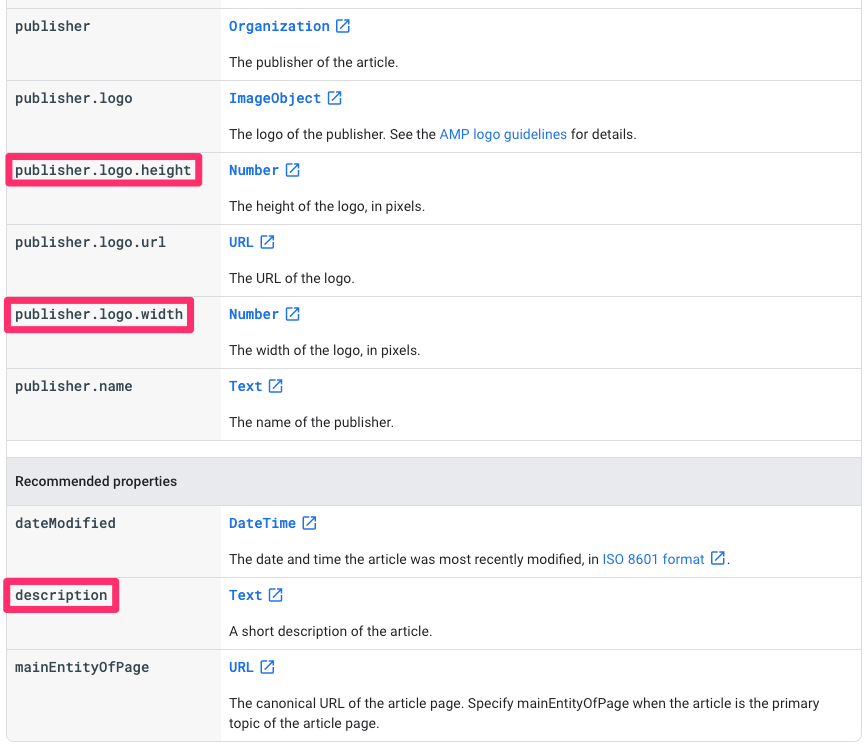
こちらは、以前のプロパティ仕様です。

赤枠で囲ったプロパティは現在のプロパティ仕様にはありません。

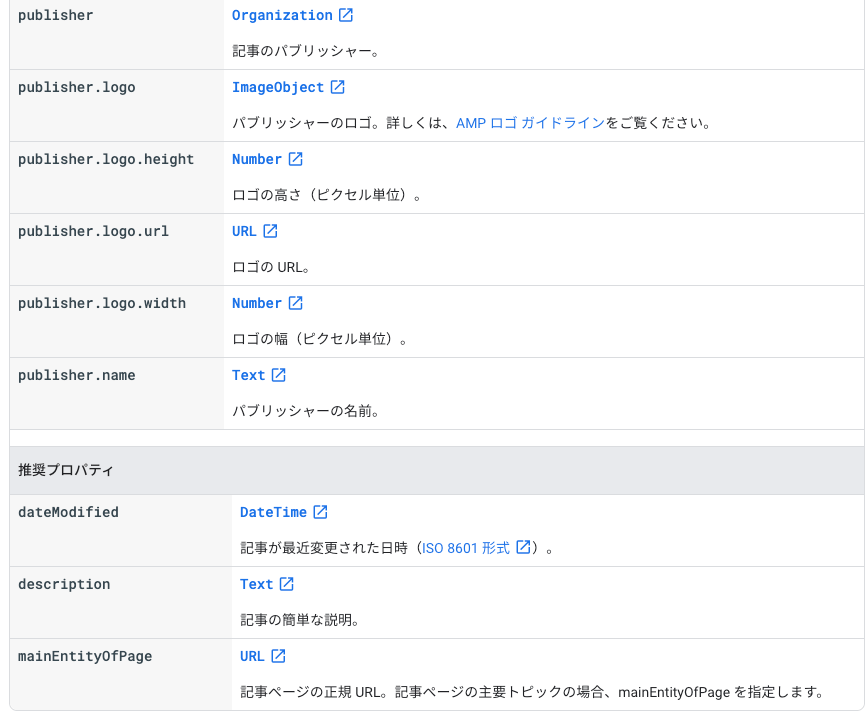
日本語ページは、この記事を公開している時点ではまだ更新されていません。
古いままです。

必須または推奨のプロパティでなくなったからといって、現状のマークアップからわざわざ削除する必要はありません。
そのままで何も問題ありません。
新規に Article 構造化データを実装する場合には、パブリッシャー ロゴの高さ・幅と説明はプロパティに含めなくても Google には正しく認識されます。
リッチリザルト テストでも警告は出てきません。
必要なプロパティが追加されるのは作業が発生して面倒です。
でも削除されるのは困ることがないし、新規実装のときの手間が省けるので歓迎ですね。
