[レベル: 中級]
リッチリザルト テスト ツールがコードでの検証をサポートしました。
構造化データのコードを編集しながらの検証が可能です。
これまでは URL を入力して、公開しているページの検証しかできませんでした。
昨年 11 月の Chrome Dev Summit でアナウンスされていた機能拡張です。
RRTT でコード検証
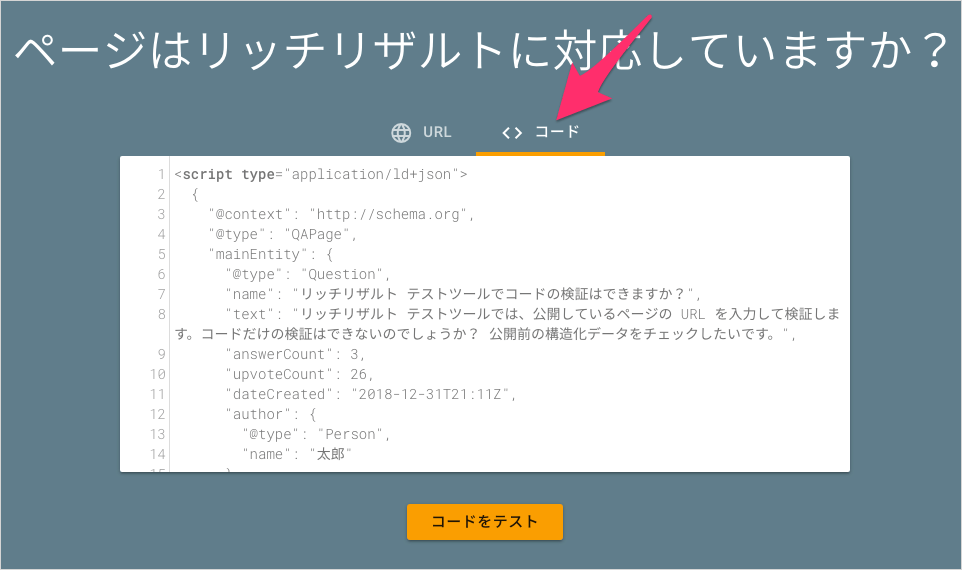
リッチリザルト テスト ツールにアクセスすると、「URL」と「コード」の切り替えができるようになっています。

コードを選択し、検証したい構造化データを貼り付けて、テストを実行します。
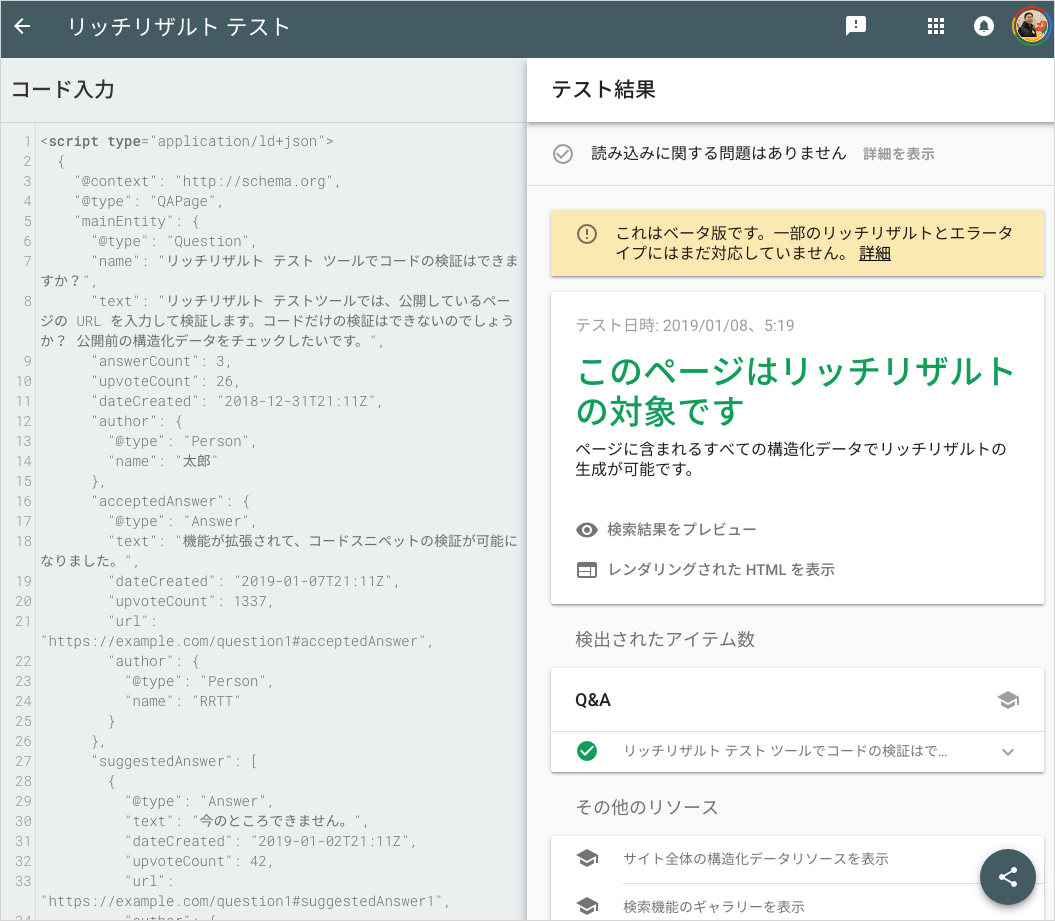
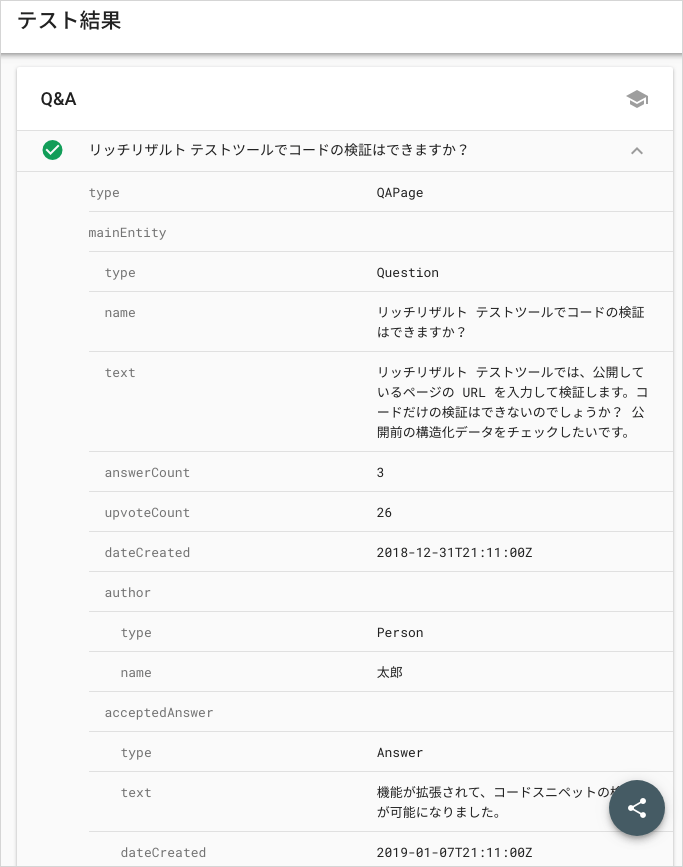
画面左には貼り付けたコードが出ているので、修正しながら検証を継続できます。


構造化データの公開前の検証が可能になったのは非常に便利です。
エラーを修正したりコードを調整をしたりといったことが事前にできます。
ただし、注意点があります。
リッチリザルト テスト ツールがサポートとしているリッチリザルトは今のところ次のタイプに限られます。
- 求人
- レシピ
- コース
- テレビと映画
- Q&A ページ
これら以外のリッチリザルトをコードで検証したいときは、従来の構造化データ テストツールを引き続き利用します。
シンタックスエラーの説明がヘルプ記事に追加
リッチリザルト テスト ツールの改良にあわせて、ヘルプ記事が更新されています。
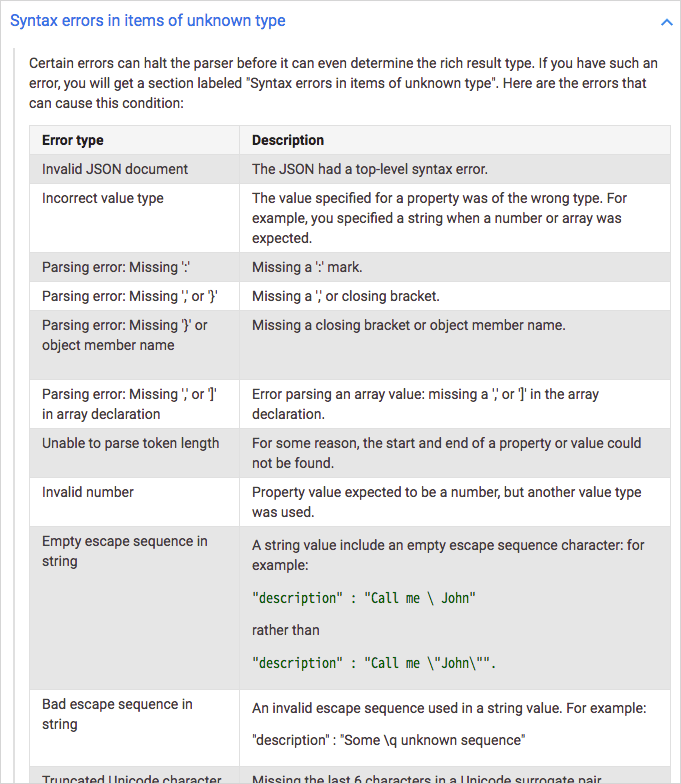
テスト後に提示されるシンタックスエラーの解説が加わりました。

エラーが発生したときは、ここを参考にして修正するといいでしょう。
ただし、こちらにも注意点があります。
日本語ページはまだ更新されていません。
英語ページを今は参照してください。
[H/T] Google Webmasters, Aaron Bradley
