[レベル: 上級]
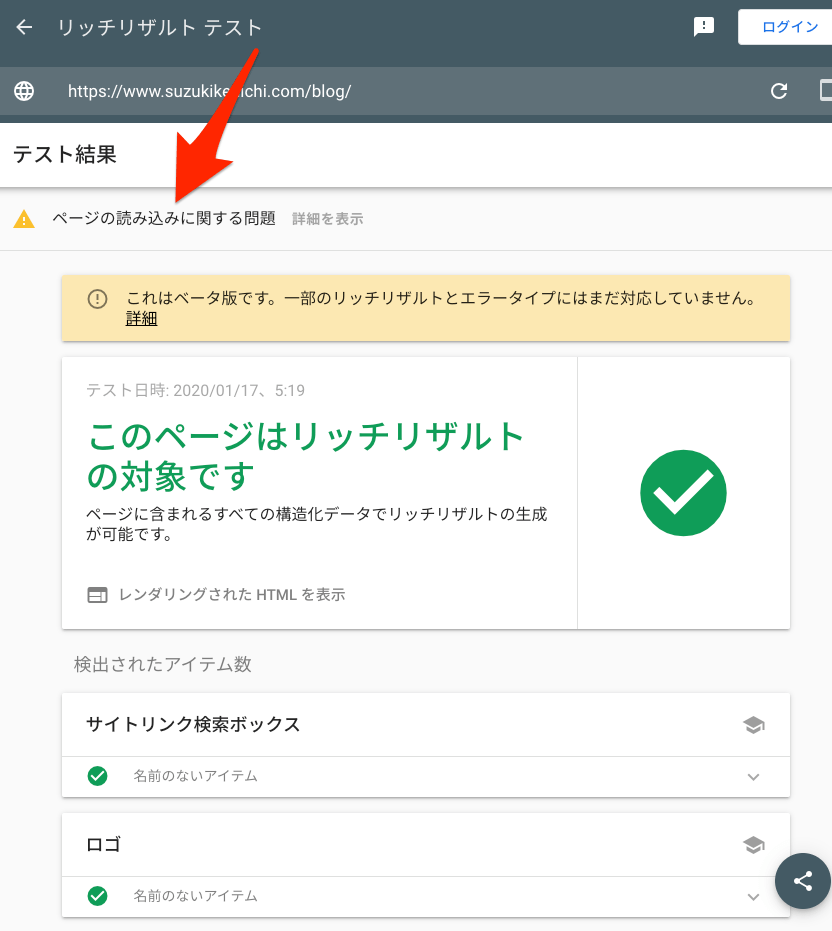
リッチリザルト テスト ツールが、ページの読み込みに関する情報をレポートするようになりました。
New in the Rich Results Test! 📣 The tool now reports unloadable embedded resources, such as external elements included by a page.
👩💻 try it out at https://t.co/AGp8xwSsDK
📖 learn more at https://t.co/stGphCujZN pic.twitter.com/3HU0aOOvh6— Google Webmasters (@googlewmc) January 13, 2020
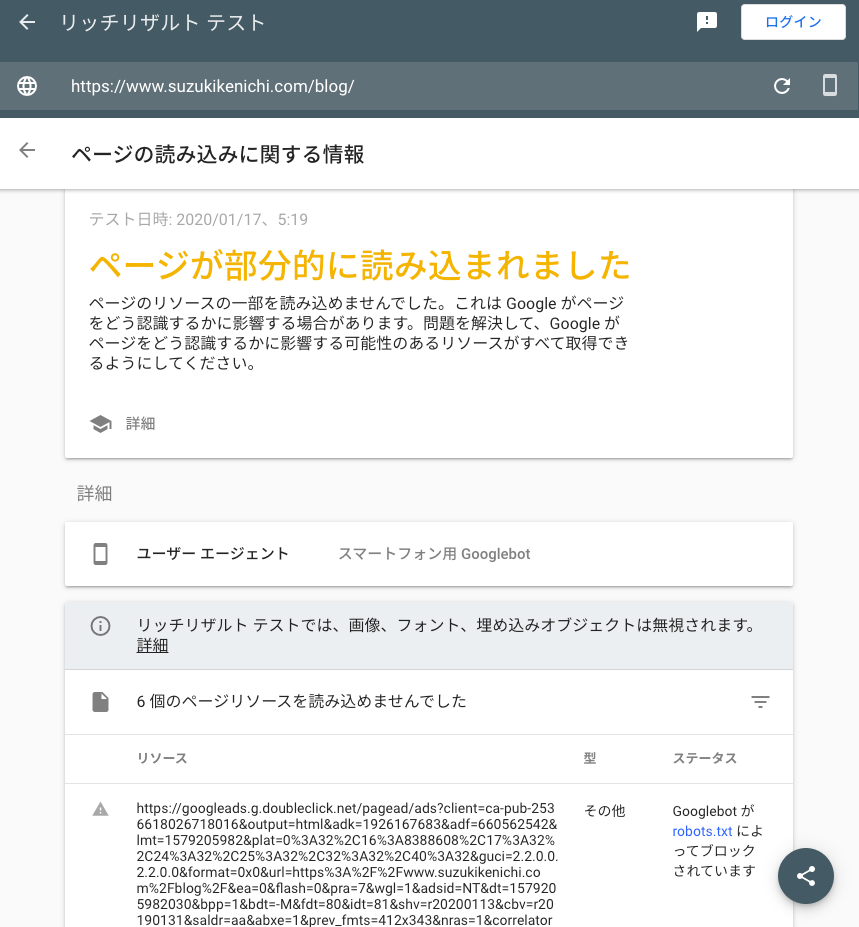
JS や CSS の読み込みエラーをレポート
JavaScript や CSS を正常に読み込めなかった場合、その詳細な内容をリッチリザルト テスト ツールがレポートします。


たとえば robots.txt によってリソースがブロックされていたために取得できなかったり、Googlebot のレンダリングエンジンが JavaScript を実行できなかったりしたりするとその内容をレポートで確認できます。
サードパーティ製のスクリプトがブロックされていた場合など無視できることもあります。
しかし、ページの主要となるコンテンツの生成に悪影響を及ぼすようなエラーであれば、原因を掘り下げて解決する必要が出てくるでしょう。
RRTT を使うメリット
ページの読み込みエラーは URL 検査ツールでも調べることができます。
あえて、リッチリザルト テスト ツールを使う必要があるのでしょうか?
2 つのメリットが考えられます。
- 管理サイト以外でも検証可能
- ユーザーエージェントの切り替え
管理サイト以外でも検証可能
URL 検査ツールを利用するにはそのサイトを Search Console に登録していなければなりません。
つまり自分が管理していないと調査できません。
一方で、リッチリザルト テストは第三者のサイトでも検証可能です。
スポットで調査を依頼されたときや無関係のひとのサイトをチェックするときなどにはリッチリザルト テストが手軽に使えます。
ユーザーエージェントの切り替え
リッチリザルト テスト ツールは、スマートフォン用 Googlebot と PC 用 Googlebot のどちらのユーザーエージェントで検証するかの選択ができます。
レスポンシブ ウェブ デザインならどちらでも大差はないでしょう。
しかしながら、モバイルと PC で異なるページを配信している構成では、ユーザーエージェントを指定してそれぞれのページの読み込みエラーを検証できます。
URL 検査ツールでは、モバイル ファースト インデックスに移行済みであればスマートフォン用 Googlebot が自動的に利用されるし、モバイル ファースト インデックス移行前なら PC 用 Googlebot が自動的に利用されます。
選択の余地はありません。
ユーザーエージェント別で検証が必要な状況ではリッチリザルト テストが役立ちます。
JavaScript のレンダリング検証がリッチリザルト テスト ツールで可能になったことは開発者の方にも教えてあげましょう。
