[レベル: 上級]
リッチリザルト テストツールで、コードスニペットによる検証が可能になります。
現状では、URL を入力し公開されているウェブページの検証だけに対応しています。
米サンフランシスコで先週開催された Chrome Dev Summit 2018 で、Google の Matin Splitt 氏がセッション中に紹介しました。
(※今日までブログ更新を休む予定でしたが、今日から再開します。)
RRTT でコードによるリアルタイム検証
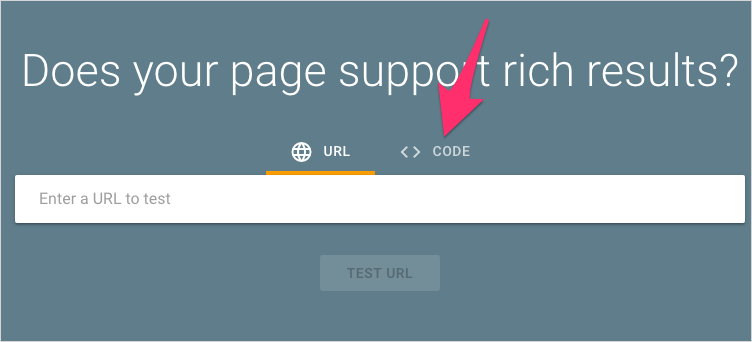
リッチリザルト テストツール(以下、RRTT)のトップページに「< >コード」のオプションが見えます。
現在の RRTT では、URL の入力ボックスだけが表示されています。

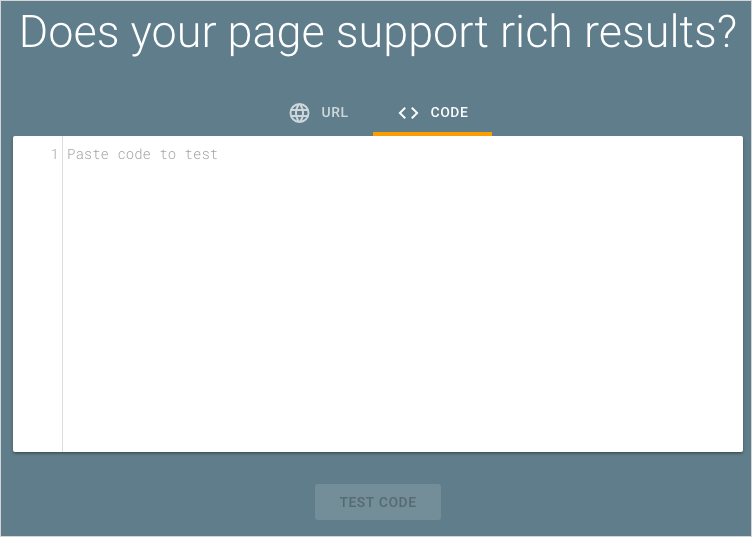
コードを貼り付けて検証できます。


コードスニペットによる検証は、構造化データ テストツールでは可能です。
しかしながら、その後継ツールとしてベータ版が公開されている RRTT にはコードスニペット検証の機能は実装されていません。
そのため、実際に公開されているウェブページの構造化データでないと検証ができないのです。
今後は、RRTT でも、公開前にコードだけの検証ができるようになります。
コードスニペットによる検証の利点は、公開前に検証できることだけではありません。
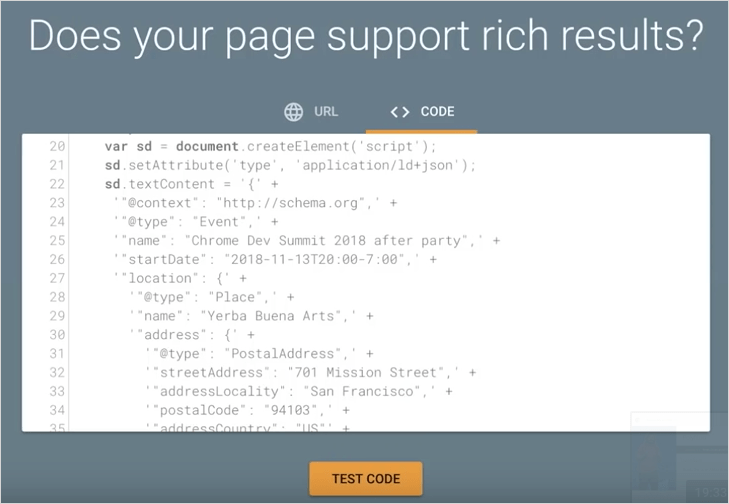
コードを編集しながらのリアルタイムの検証も可能です。
問題がないことを確認できてから、ウェブページに実際に実装できます。
サポートしている構造化データに制限あり
ただし、RRTT がサポートしている構造化データはまだ一部です。
次のタイプの構造化データだけが検証可能です。
- 求人
- レシピ
- コース
- テレビと映画
- イベント
これら以外の構造化データの検証は今のところできません。
JavaScript のレンダリング検証にも利用できる
一部の構造化データにしか対応していないとしても、JavaScript を多用したサイトにとって役立つ使い道が RRTT にはあります。
それは、レンダリングの検証です。
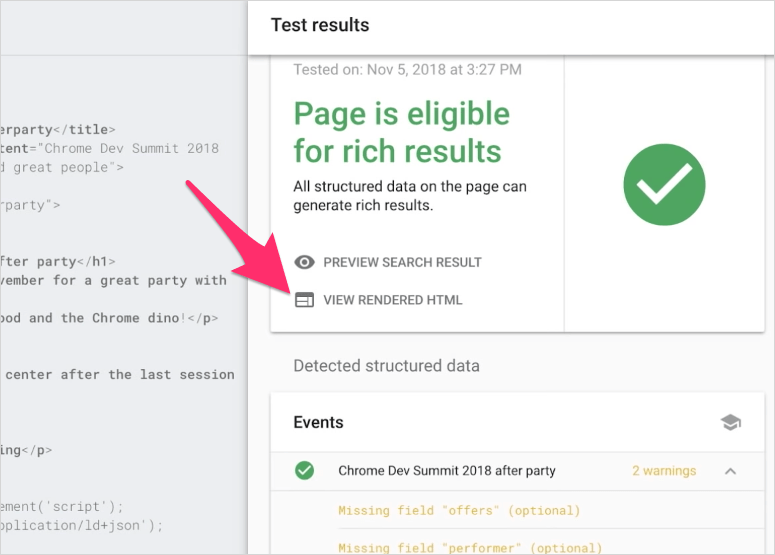
RRTT では、構造化データの検証に加えて、レンダリングしたあとの HTML コードを確認することができます。

レンダリングされた HTML の表示は、未サポートの構造化データであっても可能で、それどころか構造化データすら不要です。
JavaScript が含まれたページのコードを貼り付けて、レンダリング後のコードを見ることができます。
JavaScript が Google にきちんと処理されているかどうかを開発の段階で確かめることができます。
ウェブページに公開する必要はありません。
修正しながらのリアルタイムでの検証ももちろんできます。
JavaScript サイトのデバッグ用ツールとして、コードスニペット検証機能が追加される RRTT をスプリット氏はセッションで紹介したのです(Chrome Dev Summit は開発者向けのカンファレンス)。
RRTT のコードスニペット検証機能の一般ユーザー向けの公開は来年になるだろうとのことでした。
いったん公開されれば、JavaScript で生成するコンテンツの事前チェックに役立つでしょう。
