[レベル: 上級]
PWA をインストールするときの UI の改良を Google は Chrome で試しています。
スクリーンショット画像と説明文をインストールのポップアップウィンドウに表示できます。
アプリのスクリーンショット画像と説明文を表示
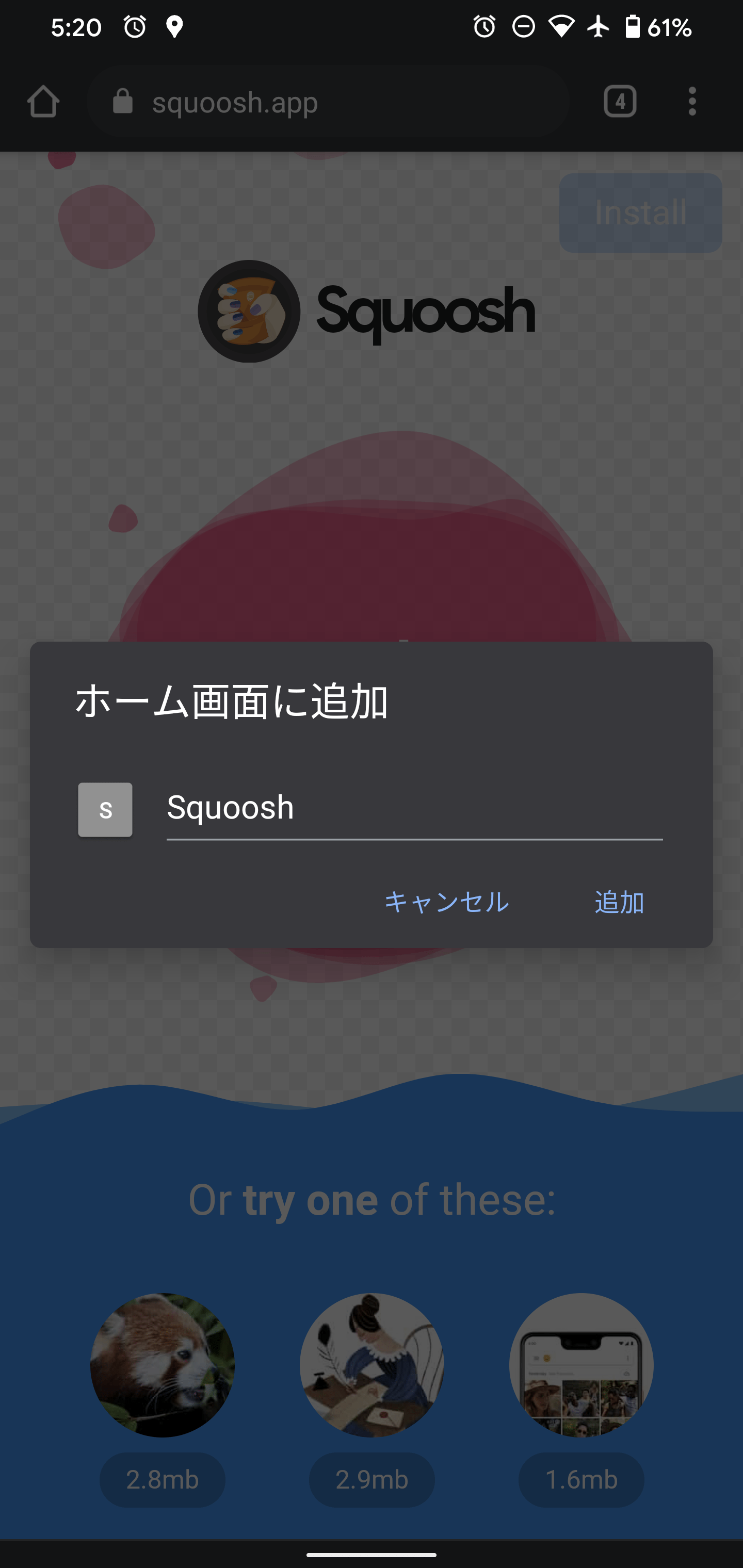
こちらは、PWA をインストールするときに出現する従来のポップアップです。

「ホーム画面に追加」だけのシンプルなモーダルウィンドウです。
アプリに関する情報はありません。
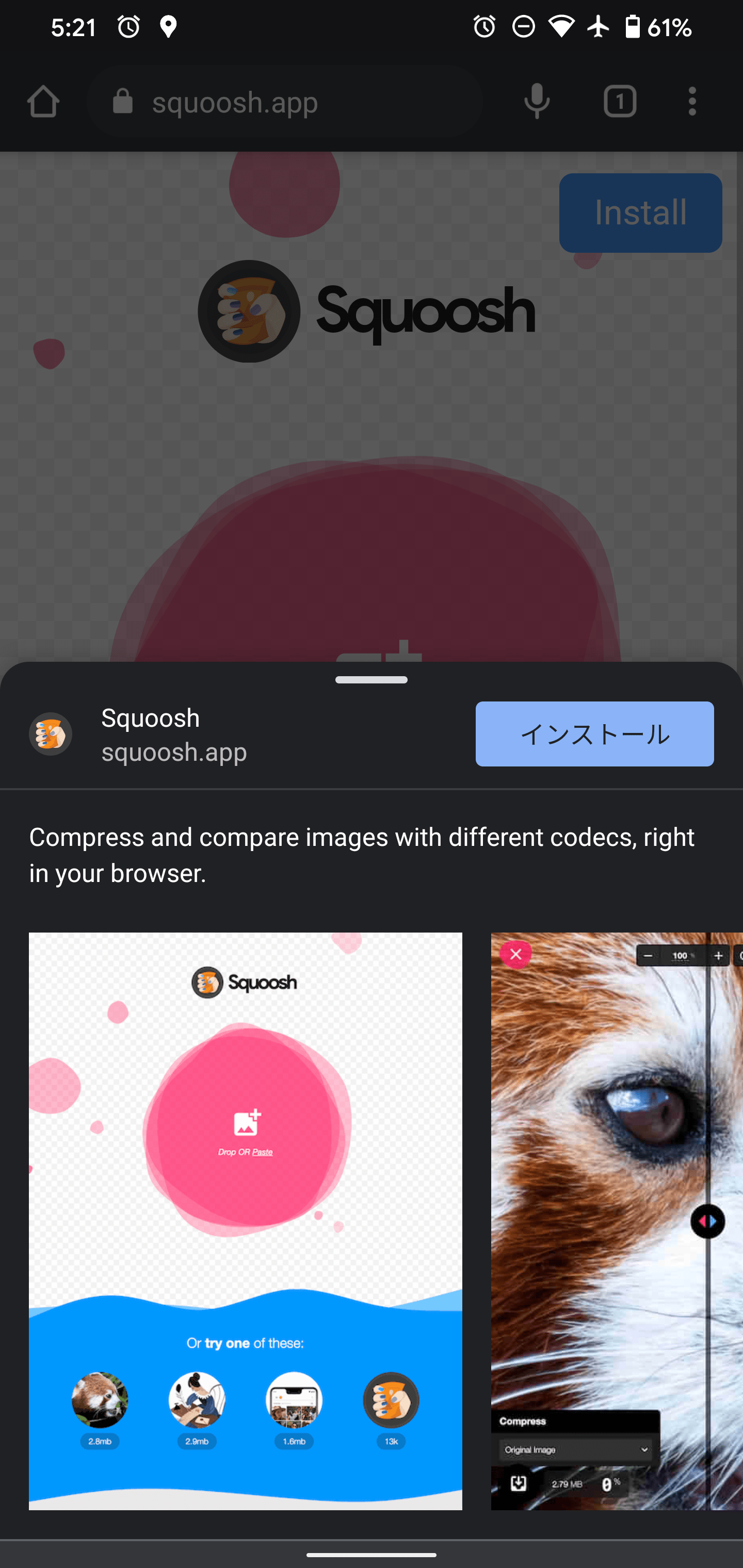
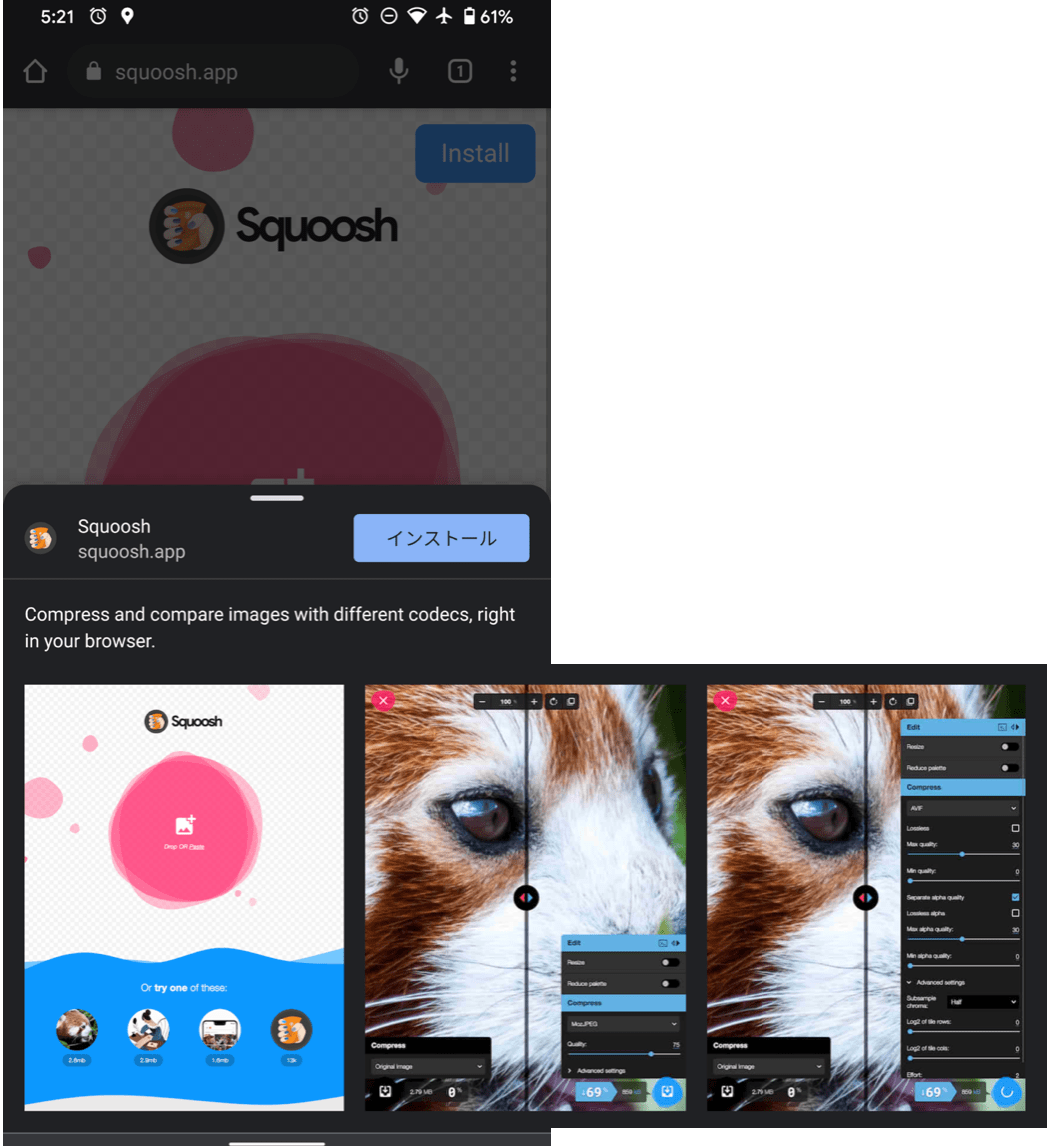
こちらは、試験中のモーダルウィンドウです。
より豊かな構成で、アプリの説明文とスクリーンショット画像を表示できます。

サムネイル画像は複数指定でき、カルーセル形式で掲載できます。

マニフェストファイルにプロパティを追加
インストールウィンドウにスクリーンショット画像と説明文を表示するには、対応したプロパティをインストール用のマニフェストファイル (manifest.json) に追加します。
- サムネイル画像:
screenshotsプロパティ - 説明文:
descriptionプロパティ
{
"name": "Squoosh App",
"icons": [{
"src": "image/icon.png",
"sizes": "512x512",
"type": "image/png"
}],
"start_url": "/?start_url",
"scope": "/",
"display": "standalone",
"background_color": "#fff",
"theme_color": "#fff",
"screenshots": [
{
"src": "source/image1.gif",
"sizes": "320x640",
"type": "image/gif"
}
],
"description": "Compress and compare images with different codecs
right in your browser."
}スクリーンショット画像と説明文を表示することで、ネイティブアプリにより近いユーザー体験を PWA で提供できます。
試験機能なので、最終的な仕様は変更になる可能性があります。
それでも、試してみたい方は実装するといいでしょう。
技術的な詳細は web.dev サイトで確認してください。
