[レベル: 上級]
Safari がネイティブ Lazy-load をサポートする日が近いかもしれません。
ネイティブ Lazy-load は、画像の <img> タグに loading="lazy" 属性を付けることで、ブラウザの機能として遅延読み込みを実現する技術です。
専用の JavaScript ライブラリを必要としません。
📝すずき補足: loading 属性は iframe の Lazy-load にも利用できる
Safari Technology Preview でネイティブ Lazy-load がデフォルトで有効に
開発者向け Safari の Technology Preview のバージョン 135 ではネイティブ Lazy-load がデフォルトで有効になっています。
正式版も含めて Safari はネイティブ Lazy-load をすでにサポートしていました。
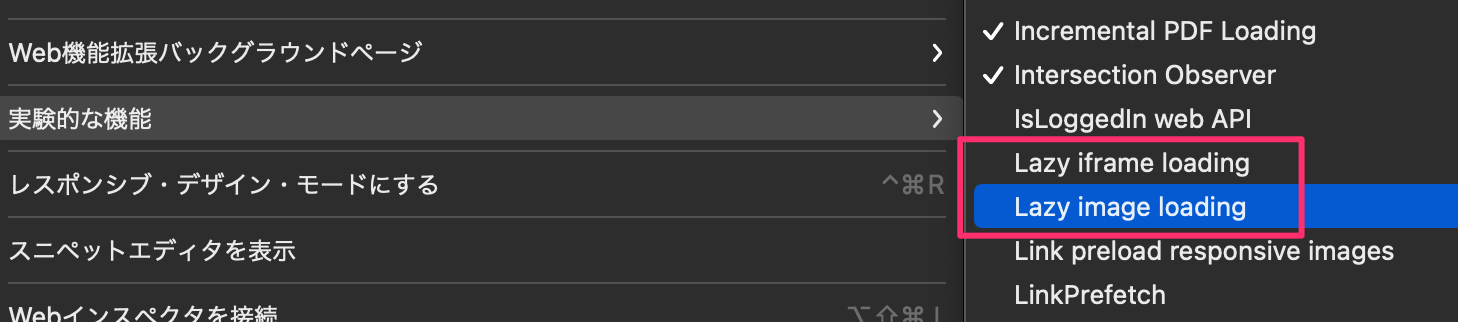
しかしながら、実験的な機能としての提供であり、能動的に設定をオンに変更しなければなりませんでした。
📝すずき補足: 正式版 Safari は 13.1 から実験的な機能としてネイティブ Lazy-load を有効にできる

11 月 15 日にリリースされた Safari Technology Preview 135 では、設定を変更することなく初期状態でネイティブ Lazy-load が有効です。
正式版のデフォルト サポートに期待
正式版 Safari でもネイティブ Lazy-load のデフォルト サポートの期待が高まります。
Safari が加われば、Chrome、Edge、Firefox といったメジャーなブラウザはひととおりネイティブ Lazy-load をサポートするようになります。
ブラウザ レベルで Lazy-load を実装できるのは非常に良いことです。
遅延読み込みだけではなく、JavaScript が不要になることでも表示速度を上げることができます。
正式サポートを楽しみに待ちましょう。
最後に注意を。
ファーストビューの画像にネイティブ Lazy-load を適用すると LCP が逆に悪化する場合があります。
ビューポートに入っていない画像(と iframe)に Lazy-load を適用するようにします。
[H/T] Addy Osmani
