[レベル: 中級]
Apple 製ブラウザの Safari がバージョン 14 で WebP を正式にサポートする予定です。
ついに Safari が WebP をサポート
この記事を公開する時点の Safari の最新バージョンは 13 です。
次バージョンの 14 で WebP を標準機能としてサポートすると Apple は発表しました(正確にはベータ版でのサポートなので、正式版でサポートを見送る可能性がゼロではありませんが)。

WebP はスピードアップに最適な画像フォーマット
WebP は Google が開発した画像フォーマットです。
JPEG や PNG に比べると、25 〜 35 % サイズが小さくなります。
画像は、JavaScript と並んでウェブページの表示速度を大きく左右する要素です。
最軽量の画像フォーマットである WebP を使えば、ページ表示の高速化に役立ちます。
たとえば、EC サイトのプラットフォームとして英語圏でシェアが多い Shopify は 画像を WebP で配信し次のような成果を得ました。
- 95 パーセンタイルでデータサイズを 60 % 削減
- 最も削減したページは 210MB 削減
WebP はスピードアップに最適な画像フォーマットなのです。
多くのブラウザが WebP をサポート
WebP は比較的新しいフォーマットのため、JPEG や PNG、GIF と比べるとサイトでの利用もブラウザのサポートも遅れていました。
しかしながら、現在は多くのサイトで使われているしブラウザもサポートするようになっています。
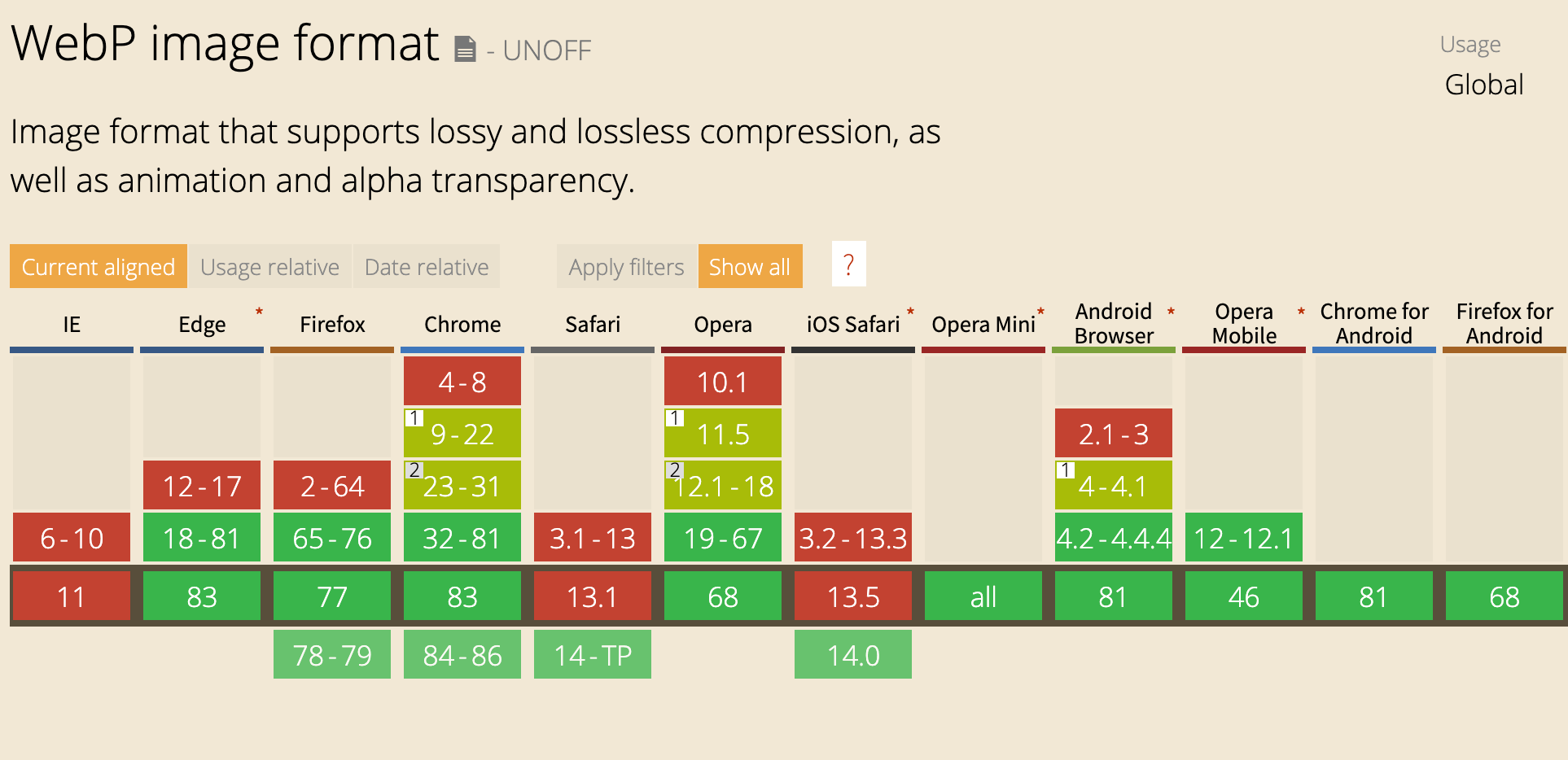
データによれば、グローバルで使われている約 78 % のブラウザが WebP に対応しています。
メジャーなブラウザは WebP をサポートしています。
- PC 版 & Android 版 Chrome
- PC 版 & Android 版 Firefox
- Edge

あいかわらず Safari が漏れていますが、冒頭で紹介したようにようやく仲間に加わります。
PC 版および iOS 版の Safari 14 からサポート予定です。
100 % のブラウザが WebP をサポートしているわけではないので次のようなフォールバックは今後も必要です。
<picture>
<source type="image/webp" srcset="flower.webp">
<source type="image/jpeg" srcset="flower.jpg">
<img src="flower.jpg">
</picture>それでも Safari の WebP サポートはたいへん歓迎すべきアップデートです。
Web Vitals という取り組みが Google が主導のもとに始まりました。
ページ表示速度の改善は Web Vitals が目指す目標の 1 つです。
Safari が WebP をサポートすることによって スピードアップに最適な WebP をより採用しやすくなります。
