[レベル: 上級]
Googleは、AMPに対応した記事の構造化データの仕様をデベロッパー向けサイトで公開しました。
従来の記事リッチスニペットに比べると必須または推奨のschema.orgのプロパティが大幅に増えています。
必須・推奨プロパティの増加
Googleのデベロッパー向けサイトのArticles(記事)向けのリッチスニペットの解説ページにはこれまでは6種類のプロパティが載っていました。
これが現在は17種類にまで増えています。
たとえば次のようなプロパティが追加されています。
mainEntityOfPageと@id※推奨headline(文字数制限の追加) ※必須imageのheightとwidth※必須publisher(logoやurlも)※必須dateModified※推奨author※必須
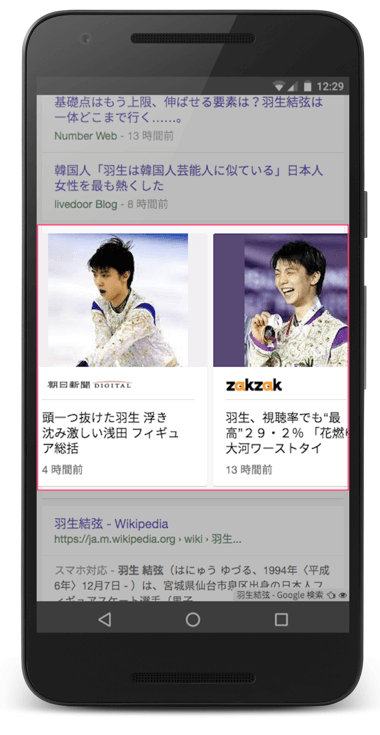
AMPのカルーセルにはその記事コンテンツの画像や見出し、発行サイトのロゴ、記事の発行時間が表示されています。

見た目には直接影響しませんが、mainEntityOfPageは、複数のタイプのエンティティを定義しているときArticles(記事)がそのページの主たるコンテンツであることを示します。
@idはその記事の識別子の役割を果たします。
schema.orgのArticlesでこうした情報を記事発行者が指定しておけば、自分たちが望むように検索結果に表示してもらえるわけですね。
Googleも発行者が定義した情報に従えばよく、適していない情報をユーザーに提供することがなくなります。
schema.org/NewsArticleを用いたAMP向け構造化データ
schema.org/NewsArticleでAMP向けに構造化データをJSON-LDで記述した例です。
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "NewsArticle",
"mainEntityOfPage":{
"@type":"WebPage",
"@id":"https://www.suzukikenichi.com/blog/schema-org-articles-for-amp/"
},
"headline": "Google、AMPに対応した記事向けschema.orgの仕様を公開",
"image": {
"@type": "ImageObject",
"url": "https://www.suzukikenichi.com/images/thumbnail1.jpg",
"height": 800,
"width": 800
},
"datePublished": "2015-12-15T06:00:00+09:00",
"dateModified": "2015-02-15T06:00:00+09:00",
"author": {
"@type": "Person",
"name": "鈴木 謙一"
},
"publisher": {
"@type": "Organization",
"name": "海外SEO情報ブログ",
"logo": {
"@type": "ImageObject",
"url": "https://www.suzukikenichi.com/images/logo.jpg",
"width": 600,
"height": 60
}
},
"description": "Googleは、AMPに対応した記事の構造化データの仕様を公開した。従来の記事リッチスニペットに比べると必須または推奨のschema.orgのプロパティが大幅に増えている。"
}
</script>
デベロッパー向けサイトにはmicrodataでマークアップした例も載っています。
でもやっぱりJSON-LDが楽ですね。
記事のリッチスニペット向けにmicrodataでマークアップしていたとしたら、AMP向けに修正するのは面倒そうです。
記事本文を示すarticleBodyが必須でも推奨でもなくなったので、JSON-LDを使っても記事を繰り返さずに済むのでデータ量が増える心配もありません。
構造化データテストツールも対応済み
構造化データテストツールはすでにAMP用の妥当性チェックに対応しています。
「用途でフィルタ」から「AMPの記事」と「記事のリッチスニペット」のどちらで検証するのかを選択できます。

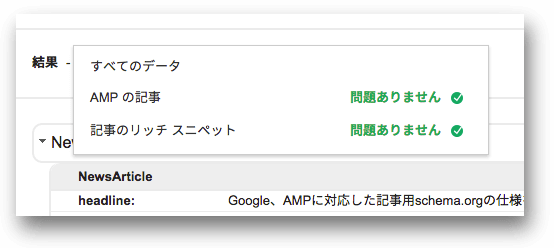
通常は、AMP向けにきちんと記述できていればリッチスニペットにも問題なしと表示されるでしょう。

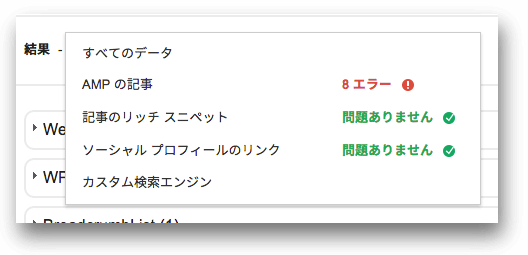
一方AMPのほうが要件が厳しいので、リッチスニペットに対しては問題がなくてもAMPに対してはエラーが出ることがありえます。

構造化データの分野でもGoogleのAMP準備が着々と進んでいますね。
僕のブログのようなブログ記事にももちろん設定できます(schema.org/BlogPostingを利用するといい)。
とはいえ、一般のブログが少なくとも今の時点でAMP向けのschema.orgを実装する必要はないと僕は思います。
もしあなたがニュースコンテンツ発行者でAMP対応に向けて動き出しているなら、やっておくといいでしょう。
