[レベル: 上級]
Googleは、AMPに対応した記事コンテンツに必要な構造化データの仕様を、AMP検索の導入にあわせてデベロッパー向けサイトで公開しました。
この仕様に従ってschema.orgを記述すると、モバイル検索結果に出てくるトップニュース枠のカルーセルの中にAMP対応した記事コンテンツを含めることができます。

記事向けのリッチスニペットとほぼ同じ
昨年の12月に、Googleは記事コンテンツ向けリッチスニペットの構造化データの仕様を公開していました。
AMPには一言も触れていはいなかったものの、実質的には、AMP対応する際に必要なschema.orgを説明していました。
しかし今回公開した仕様は、明確に、AMP対応に必要なschema.orgになっています。
とはいえ、記事コンテンツ向けのリッチスニペットの仕様と内容はほぼ同じです(主な違いは後述)。
3つのschema.orgタイプをサポート
今のところ、次の3つのタイプのschema.orgをAMPコンテンツとしてGoogleはサポートしています。
見てわかるように、“記事”コンテンツが対象です。
今のところAMPコンテンツは、トップニュース(英語では“Top Stories”)という別枠でモバイル検索では掲載されます。
トップニュース枠に含まれる可能性があるコンテンツの種類はニュース・メディアサイトやブログの記事だけです。
裏を返せば、記事コンテンツ以外はAMP対応していても検索結果では(AMPコンテンツとしては)表示されません。
つまり、記事ではないコンテンツをAMP化しても現時点ではほぼ意味がありません。
記事コンテンツをあなたが発行していてそれがニュース記事なら、schema.org/NewsArticle でマークアップします。
僕のようなブログ記事であれば、schema.org/BlogPosting でマークアップします。
それ以外の記事コンテンツは、schema.org/Article でマークアップします。
schema.org/Article には NewsArticle や BlogPosting のほかにも記事コンテンツのサブタイプがあります。
ですが、GoogleがAMPコンテンツとしてサポートしているのは、Article と NewsArticle、BlogPosting の3つだけです。
基本的に、より細分化したサブタイプを schema.org では使うことが好ましいのですが、AMPに関してはこの原則は当てはまらないことに注意してください(今後、追加されることは考えられる)。
記事向けリッチスニペットとの違い
共通点が多くあるものの、記事コンテンツ向けのリッチスニペットの構造化データの仕様とAMP記事コンテンツ向けの構造化データの仕様にはいくつかの違いがあります。
主だったものを挙げます。
link要素
AMPページと正規ページ(通常のウェブページ)の対応付けとAMPページの発見に必要なlink要素を説明するセクションがあります。
解説をよく読んで、link要素を正しく構成してください。
なおAMP設定に必要なlink要素については、Web担当者Forumの連載コラムで先週解説しています。
schema.orgの使い方
schema.orgの使い方に若干の違いが見られます。
descriptionプロパティ
記事コンテンツ向けリッチスニペットでは、description プロパティが必須 (required) でした。
一方、AMPでは推奨 (recommended) です。
description プロパティがなくてもAMP用カルーセルに掲載されます。
JSON-LD
schema.orgのAMP記事の具体的な記述例は、JSON-LDだけです。
リッチスニペット向けでは、Microdata の記述例もありました。
AMP記事では Microdata で記述できないわけではないでしょうが、大変そうです。
特別な理由がない限りは JSON-LD ですよね。
動画
リッチスニペット向けには存在しなかった動画 (Videos) のセクションが加わっています。
動画コンテンツもAMPカルーセルに掲載されるからでしょうか?
それとも、記事コンテンツ内に動画を埋め込んでいるときはその動画も構造化データでマークアップすることを勧めているからでしょうか?
今度聞いていみます。
いずれにしても、動画コンテンツをAMPページとして公開する際には、schema.org/VideoObject を用います。
必須プロパティと推奨プロパティはドキュメントを参照してください。
ロゴ
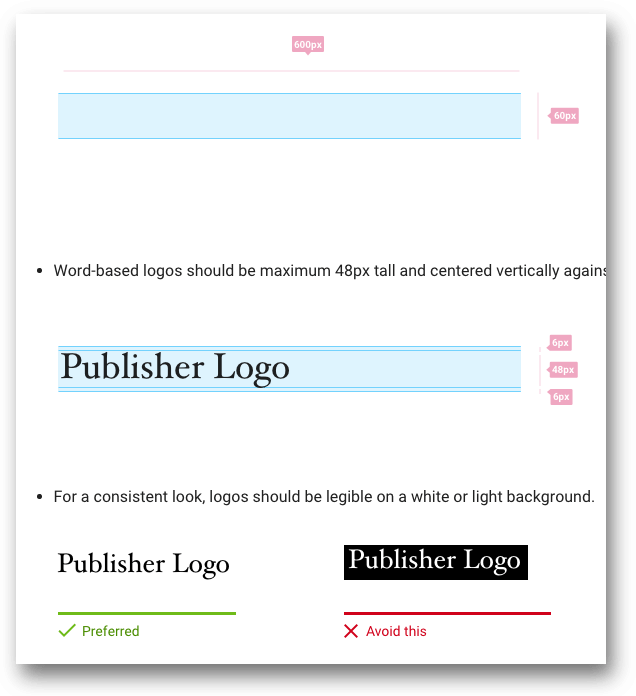
記事コンテンツ発行者 (Publisher) のロゴのガイドラインが書かれています。
ファイルタイプや大きさなどです。
サンプル画像も掲載されています。

ロゴはschema.orgのOrtanizationのプロパティの1つとして指定します。
AMPカルーセルの中でサイトのロゴとして表示されることがあるので、要件に従ったロゴ画像を作成しておきましょう。
リッチスニペット向け記事コンテンツとAMP記事コンテンツの構造化データの仕様に見られる主だった違いは以上です。
Googleのモバイル検索で、AMPコンテンツとしてトップニュースのカルーセルに掲載されるには、AMP HTMLを正しく記述することにくわえて構造化データの設定も必要になります。
サポートしているschema.orgタイプで必要なプロパティを正しく構成できていることも確実にしましょう。
記述したあとは、AMPページを構造化データテストツールで検証することも忘れずに。
