[レベル: 上級]
PWA と AMP を組み合わせた興味深い構成が AMP の公式ブログで紹介されました。
「Shadow Reader」と呼ばれるこの構成では、PWA で構築したサイトの実質的なコンテンツとして AMP コンテンツを利用します。
PWA と AMP を連携する3つのパターン
PWA と AMP を組み合わる構成には3つのパターンがあったのを覚えているでしょうか?
- AMP as PWA
- AMP to PWA
- AMP in PWA
簡単におさらいしておきましょう。
1つ目の「AMP as PWA」は、サイトを AMP 単独で公開します。
概して言えば、PC 向けサイト/モバイル向けサイトとは別に、AMP サイトを公開するサイトが一般的です。
AMP サイトには別の URL が割り当てられます。
このブログも、AMP ページは別に存在します。
しかし、AMP as PWA では、PC 向け/モバイル向けサイトと AMP サイトを分けません。
AMP だけなので「Standalone AMP」や「Canonical AMP」とも呼ばれます。
Standalone AMP サイトで Service Worker が稼働するパターンが AMP as PWA です。
AMP プロジェクト公式サイトや AMP by Example は AMP as PWA で作られています。
2つ目の「AMP to PWA」は、AMPページにユーザーをまず着地させて、(内部リンクを経由して)移動した次のページで PWA による機能を提供するパターンです。
最初のページで高速な AMP をユーザーに体験させる裏側で Service Worker をインストールします。
次以降のページでは、PWA のさまざまな機能を完全に利用できます。
楽天レシピは、AMP to PWA で大きな成果をあげています。
最後3つ目の「AMP in PWA」がこの記事で紹介するパターンです。
サイトの枠組み(技術的に言えば “App Shell”)は PWA で構成しますが、コンテンツを持ちません。
AMP コンテンツを外から読み込みます。
面白いのは、読み込む AMP は必ずしも自分のサイトで公開されているコンテンツである必要はないという点です。
外部サイトの AMP コンテンツを読み込むことも可能です。
AMP as PWA で構築した Shadow Reader
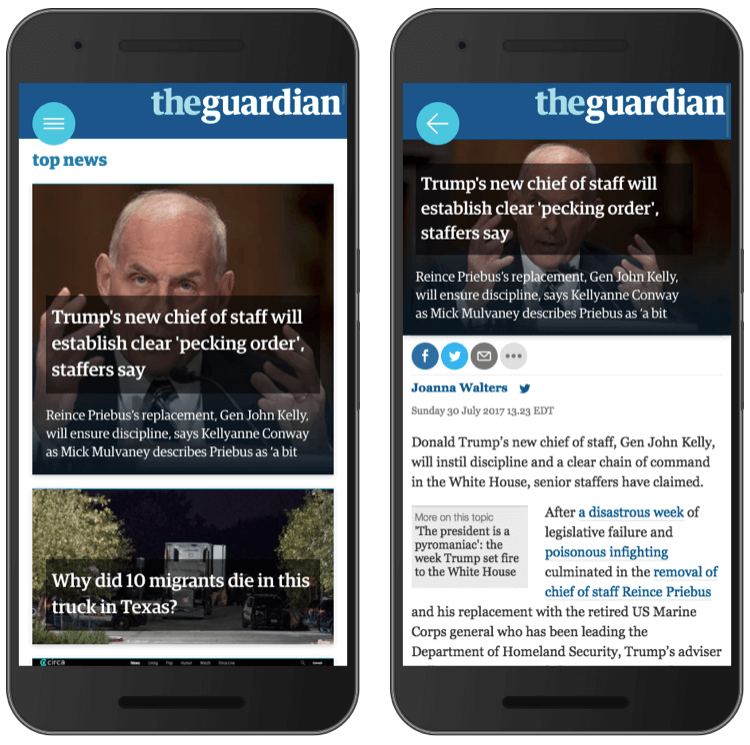
AMP in PWA のパターンで作られた Shadow Reader のデモサイトとして公開されたのが amp.cards です(スマホ、またはスマホのエミュレーションモードでアクセスしてみてください)。

一見すると、英国の最大手出版社である The Guardian(ザ・ガーディアン)のサイトのように見えますが、違います。
Google の Paul Bakaus(ポール・バカウス)氏が個人で作ったサイトです。
The Guardian が RSS で配信している AMP コンテンツ(ここではニュース記事)を読み込んで利用しているに過ぎません。
The Guardian ではまったく同じ記事が配信されています。
Bakaus 氏がニュース記事を書いたわけではないのです。
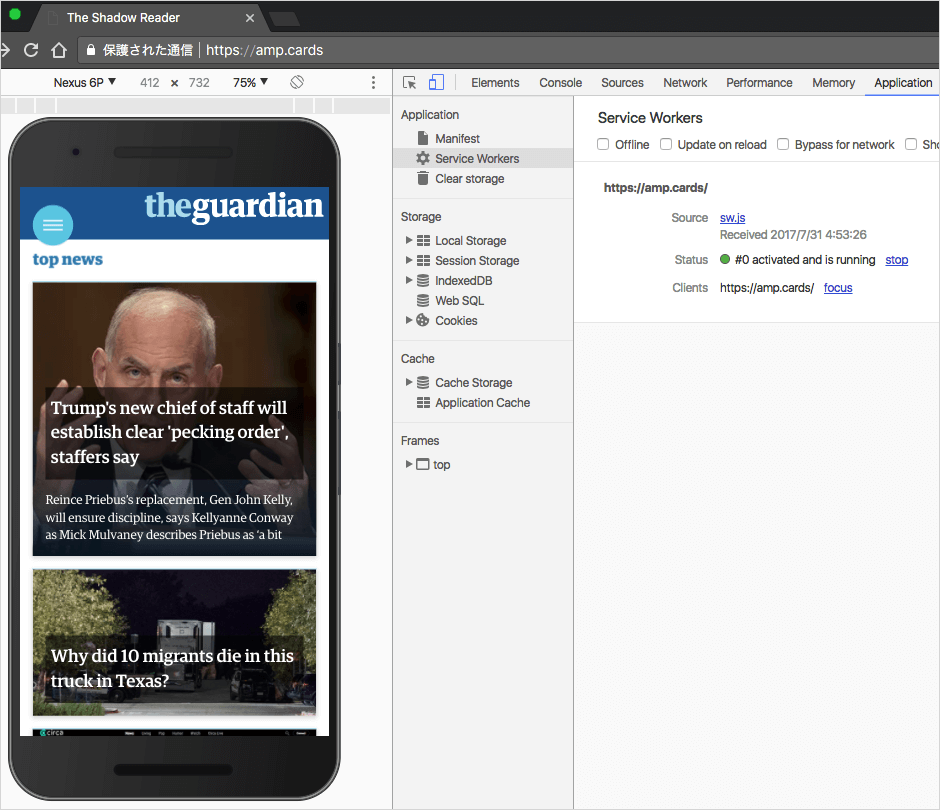
枠組みとなるサイトを PWA で構築しています。
Service Worker が動いていることが確認できます。

amp.cards サイトで、特に注目してほしい特徴として次の4つを Bakaus 氏は挙げています。
- テスト用ではなく実際に公開されている本物のコンテンツ(The Guardian の記事)を利用している
- ウェブアプリのサイズは 10KB 以下で極めて軽量
- スムーズなカードのトランジションとスケルトン UI で体感的な速度をさらに上げている
- 各ページにユニークな URL を割り当て(pushState を利用)、SEO や共有も考慮
なお JavaScript のフレームワークとしては Vanilla JS を使っているとのことです。
【追記】
“フレームワーク”といっても、Vanilla.js は普通の JS です。特別な JS フレームワークを利用しなくても構成できるのも Shadow Reader の特色と言えそうです。
@kazuhito さん、ご指摘ありがとうございました。
AMP as PWA と AMP to PWA に関して言えば、実運用のサイトがすでにいくつも公開されています。
しかし、AMP in PWA の実サイトの事例というのは僕はまだ耳にしたことがありません。
興味を持ったなら、AMP in PWA を試してみてください。
Shadow Reader の技術的な仕組みは Bakaus 氏が個人ブログで詳しく解説しています。
オリジナルの Shadow Reader サイトを作ったらぜひ教えてください。
この記事に追記して紹介します!
