[レベル: 中級]
この記事では、モバイル ファースト インデックスの導入にともなう、次のような構成のモバイルサイトの対応について解説します。
- モバイル向けサイトのリストページは、アイテムの表示件数を初期状態では PC 版よりも少なくしている
- 「もっと見る」のような要素でアイテムを追加表示する
- 「もっと見る」のタップを繰り返してアイテムをさらに追加表示する
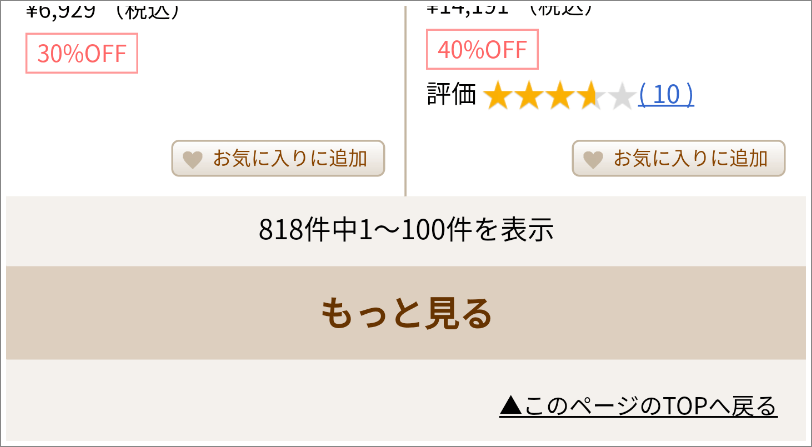
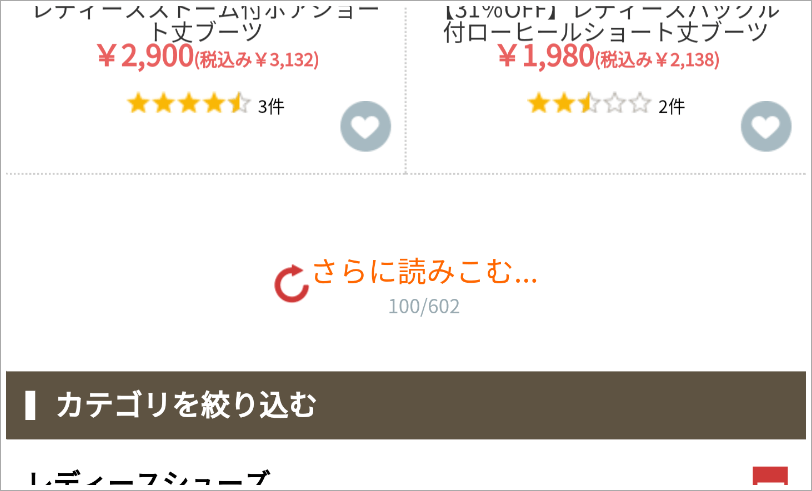
モバイル UX 向上のための「もっと見る」
モバイルサイトでのリストページでは、「もっと見る」や「次の○件」のようにして、タップすることでさらに多くのアイテムを表示するユーザーインターフェイスが使われることがあります。


多過ぎるアイテムを一度に表示すると、表示速度が落ちるし見づらくなるからです。
ユーザー体験を向上させるための UI です。
ただし、モバイルサイトでこうした UI を採用していても、PC サイトではもっと多くのアイテムを初めから表示しているケースも珍しくありません。
PC サイトのリストページでは100件表示にしているけれど、モバイルサイトのリストページは20件表示にして、「もっと見る」をタップすると次の20件が出現するといったパターンです。
ここで問題になるのは、21件目以降は HTML のコードとしては存在しないことです。
ユーザーによる「タップ」というアクションがトリガーとなって新たに生成されます。
したがって、Googlebot は追加で現れるコンテンツをクロール、インデックスしません(できません)。
この場合、PC 向けのリストページとモバイル向けのリストページでコンテンツの差異が発生します。
PC では100件のアイテムが1ページに掲載されていたのに、モバイルでは20件のアイテムになってしまいます。
モバイル ファースト インデックスが導入されると、今まで検索結果に表示されていたクエリで検索結果に出てこなくなる可能性を否定できません。
どのように対処したらいいのでしょうか?
ページネーションに変える
対処方法について、セミナーなどで数名の人に僕は質問されたことがあります。
しかしベストプラクティスというものを提案できずにいました。
独ミュンヘンで SMX Munich に昨日まで参加していました。
ここで、Google の John Mueller(ジョン・ミューラー)氏と直接話せるチャンスがあったので尋ねてきました。
ミューラー氏のアドバイスはいたってシンプルでした。
ページネーションに変更するといい。
悩んだふうもなく即答でした。
同様の質問を以前に聞かれたことがあるのかもしれません。
必要なコンテンツをクロール・インデックスさせるにはページネーションの UI に切り替えるのがたしかに最善の策のようにも思えます。
そうは言っても、ユーザー体験の観点から考えるとしっくりこない部分もあります。
「もっと見る」での追加表示と比べると、ページ移動が発生する構成は明らかにスピードが落ちます。
それに、モバイルページでは1ページに何件のアイテムを掲載するかという別の問題も出てきそうです。
いずれにしても、ページネーションに切り替えることがジョン・ミューラー氏による推奨でした。
そのままでも大丈夫なことも
ただし必ずしも、「もっと見る」からページネーションに変える必要はないかもしれません。
「もっと見る」で追加されるコンテンツが検索結果での表示に影響していないのであれば、そのままで問題ないでしょう。
もともと、検索トラフィックを獲得するコンテンツでなかったのならば、インデックスされなくてもどうってことはありません。
モバイル版リストページの「もっと見る」で出現するコンテンツに関係するクエリでのトラフィックがどのくらいあるかを Search Console の検索アナリティクスで事前に調査することも重要です。
