[対象: 初〜中級]
この記事では、モバイル向けサイトのユーザビリティやユーザーエクスペリエンスの向上に役立つ、Googleが提供する公式ツールを5つ紹介します。
- Chrome
- PageSpeed Insights
- Mobile-Friendly Test
- Fetch as Google
- モバイルユーザビリティ レポート
順に説明します。
Chrome
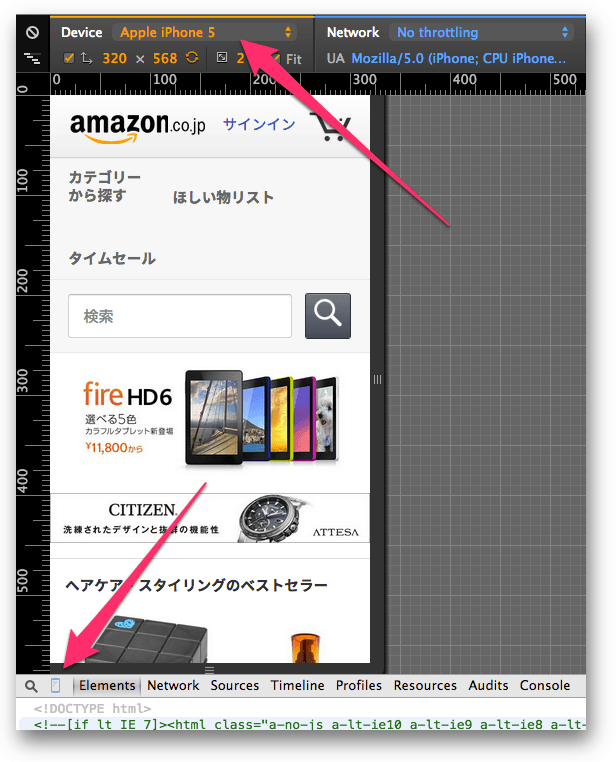
Google Chromeの「デベロッパー ツール」では、スマートフォン端末で見たときのそのページの表示をエミュレーションできます。
「デベロッパー ツール」は次の手順で起動します。
- [Google Chromeの設定](右上の3本バー) − [その他のツール] − [デベロッパー ツール]
- Ctrl + Shift + i (Windows) / Cmd + Opt + i (Mac)
スマホを表すアイコンをクリックするとスマホでの表示モードに変わります。
「Device」からさまざまモバイル端末を選択できます。
そのページの構成によっては正常にエミュレートできないこともあるため、最終的には、本物のスマートフォン端末で表示や動作を検証する必要がありますが、モバイル向けページを手軽にチェックできるツールです。
PageSpeed Insights
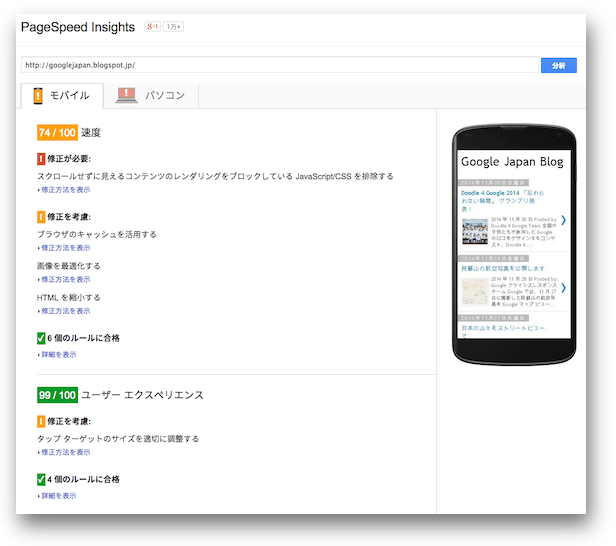
PageSpeed Insights(ページスピード インサイツ)では、そのページのモバイルでの表示速度とユーザーエクスペリエンス(操作性)を検証できます。
速度に関しては次の項目ができているかどうかをチェックします。
- リンク先ページでリダイレクトを使用しない
- 圧縮を有効にする
- サーバーの応答時間を改善する
- ブラウザのキャッシュを活用する
- リソースを圧縮する
- 画像を最適化する
- CSS の配信を最適化する
- 見える範囲のコンテンツを優先する
- レンダリングを妨げる JavaScript を削除する
- 非同期スクリプトを使用する
ユーザーエクスペリエンスに関しては次の項目ができているかどうかをチェックします。
- プラグインを使用しない
- ビューポートを設定する
- コンテンツのサイズをビューポートに合わせる
- タップ ターゲットのサイズを適切に調整する
- 読みやすいフォント サイズを使用する
PageSpeed Insights のそれぞのルールの詳細はヘルプを参照してください。
Mobile-Friendly Test
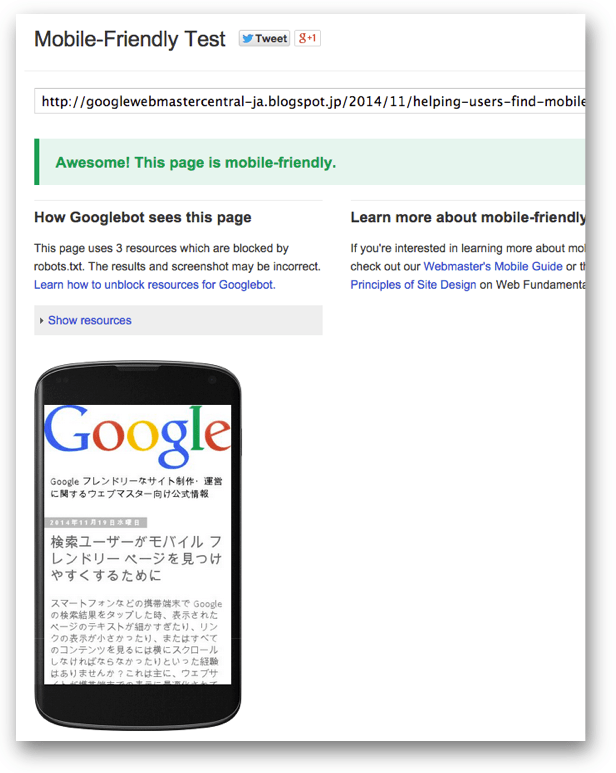
「Mobile-Friendly Test(モバイル フレンドリー テスト)」 ツールでは、そのページがモバイル端末から使いやすいかどうか、言い換えるとユーザーフレンドリーであるかどうかを検証できます。
「スマホ対応」のラベル導入と同時に公開されたツールです。
ユーザーフレンドリーではないときは次のような警告が出ることがあります。
- Text too small to read
- Content wider than screen
- Mobile viewport not set
- Links too close together
日本語の意味はそれぞれ次のようになります。
- ズームしなくても判読できるテキストを使用していること
- ユーザーが横にスクロールしたりズームしたりする必要がないよう、コンテンツのサイズが画面のサイズと一致していること
- 携帯端末では一般的でないソフトウェア(Flash など)を使用していないこと
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されていること
これらの4つの項目を満たすと、“Awesome! This page is mobile-friendly.” とメッセージが出ます。
「スマホ対応」のラベルが付く資格をそのページが得ている証拠です。
PageSpeed InsightsとMobile-Friendly Testは似たようなツールです。
しかし動作する仕組みに差異があります。
片方では「問題なし」でももう片方では「問題あり」と指摘されることがあります。
両者の違いはこちらの記事を参照してください。
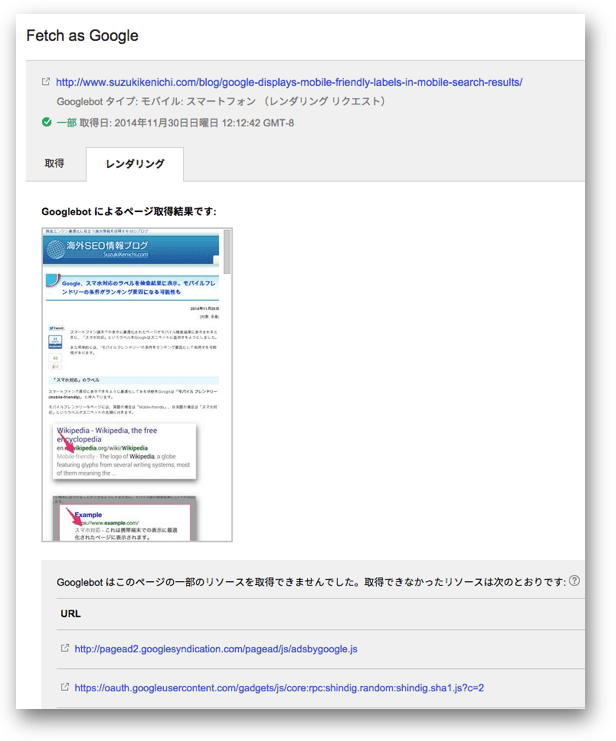
Fetch as Google
ウェブマスターツールのFetch as Googleでは、スマートフォンからの表示をGooglebotがどのように見ているかをシミュレーションできます。
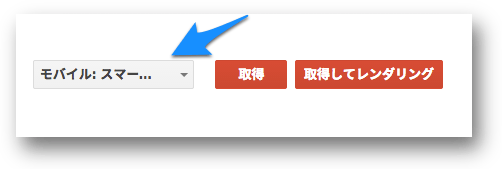
「モバイル: スマートフォン」を選択し、「取得してレンダリング」を実行します。
JavaScriptやCSS、画像などのリソースをGooglebot実行・取得した状態でレンダリングします。
Googlebotが実行・取得できないリソースがあると正常にレンダリングできません。
またrobots.txtでクロールを拒否されているリソースがあれば指摘します。
モバイル向けページであるかPC向けページであるかどうかにかかわらず、ページのレンダリングに必要なリソースは原則的にブロックしてはいけません。
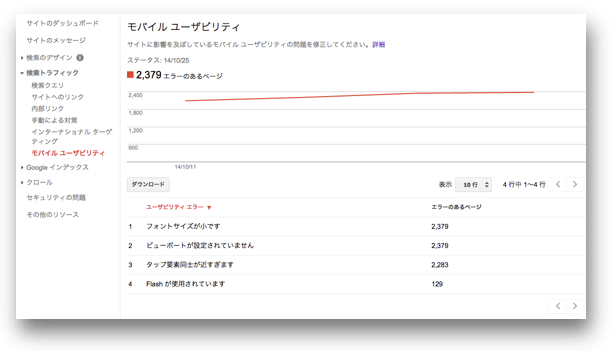
モバイルユーザビリティ レポート
ウェブマスターツールの「モバイルユーザビリティ」レポートでは、その名のとおりモバイルユーザビリティの問題を確認できます。
「検索トラフィック」セクションから「モバイル ユーザビリティ」にアクセスできます。
レポートに出てる可能性があるユーザビリティに関するエラーは、PageSpeed Insightsのユーザーエクスペリエンスと同じ項目です(同じデータを使用している)。
- タップ要素同士が近すぎます
- フォントサイズが小です
- ビューポートが設定されていません
- コンテンツのサイズがビューポートに対応していません
- 固定幅のビューポート
- Flash が使用されています
モバイル ユーザビリティの問題修正についての詳細はヘルプを参照してください。
「モバイルユーザビリティ」レポートの利点は、サイト全体の状況を把握できることです。
ここまで紹介したツールはすべてページ単位でした。
特定のページを自分で指定して検証する必要があります。
一方「モバイルユーザビリティ」レポートは、サイトのどのページにどんなユーザービリティの問題があるのかを自動で取得してくれます。
以上、5つのGoogle純正のモバイルSEOに役立つツールを紹介しました。
それぞれのツールの特徴を理解して活用しましょう。